什麼是CSS3
CSS3語言開發是朝向模組化發展的。以前的規範作為一個模組實在是太龐大而且比較複雜,所以,把它分解為一些小的模組,更多新的模組也被加入進來。這些模組包括: 盒子模型、列表模組、超連結方式 、語言模組 、背景和邊框 、文字特效 、多欄佈局等。
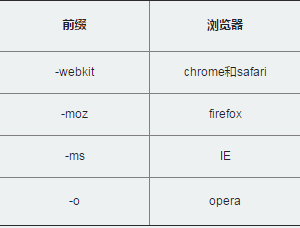
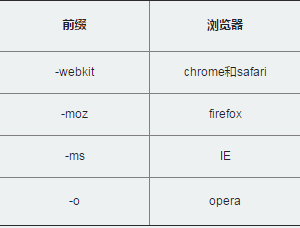
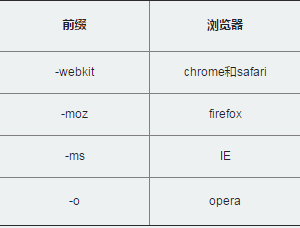
在編寫CSS3樣式時,不同的瀏覽器可能需要不同的前綴。它表示該CSS屬性或規則尚未成為W3C標準的一部分,是瀏覽器的私有屬性,雖然目前較新版本的瀏覽器都是不需要前綴的,但為了更好的向前兼容前綴還是少不了的。

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello CSS3</title>
<link href='http://fonts.googleapis.com/css?family=Fruktur' rel='stylesheet' type='text/css'>
<style type="text/css">
body{
background:#000;
}
h1 {
text-align:center;
color:#fff;
font-size:48px;
font-family: 'Fruktur', cursive;
text-shadow: 1px 1px 1px #ccc,
0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #ff00de,
0 0 70px #ff00de,
0 0 80px #ff00de,
0 0 100px #ff00de,
0 0 150px #ff00de;
transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
animation: run ease-in-out 9s infinite;
-moz-animation: run ease-in-out 9s infinite ;
-webkit-animation: run ease-in-out 9s infinite;
-ms-animation: run ease-in-out 9s infinite;
-o-animation: run ease-in-out 9s infinite;
}
@keyframes run {
0% {
transform:rotateX(-5deg) rotateY(0);
}
50% {
transform:rotateX(0) rotateY(180deg);
text-shadow: 1px 1px 1px #ccc,
0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #3EFF3E,
0 0 70px #3EFFff,
0 0 80px #3EFFff,
0 0 100px #3EFFee,
0 0 150px #3EFFee;
}
100% {
transform:rotateX(5deg) rotateY(360deg);
}
}
@-moz-keyframes run {
0% {
-moz-transform:rotateX(-5deg) rotateY(0);
}
50% {
-moz-transform:rotateX(0) rotateY(180deg);
text-shadow: 1px 1px 1px #ccc,
0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #3EFF3E,
0 0 70px #3EFFff,
0 0 80px #3EFFff,
0 0 100px #3EFFee,
0 0 150px #3EFFee;
}
100% {
-moz-transform:rotateX(5deg) rotateY(360deg);
}
}
@-webkit-keyframes run {
0% {
-webkit-transform:rotateX(-5deg) rotateY(0);
}
50% {
-webkit-transform:rotateX(0) rotateY(180deg);
text-shadow: 1px 1px 1px #ccc,
0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #3EFF3E,
0 0 70px #3EFFff,
0 0 80px #3EFFff,
0 0 100px #3EFFee,
0 0 150px #3EFFee;
}
100% {
-webkit-transform:rotateX(5deg) rotateY(360deg);
}
}
@-ms-keyframes run {
0% {
-ms-transform:rotateX(-5deg) rotateY(0);
}
50% {
-ms-transform:rotateX(0) rotateY(180deg);
}
100% {
-ms-transform:rotateX(5deg) rotateY(360deg);
}
}
</style>
</head>
<body>
<h1>Hello CSS3</h1>
</body>
</html>