CSS Margin(外邊距)
CSS Margin(外邊距)
CSS Margin(外邊距)屬性定義元素周圍的空間。
Margin
margin清除周圍的元素(外邊框)的區域。 margin沒有背景顏色,是完全透明的
margin可以單獨改變元素的上,下,左,右邊距。也可以一次改變所有的屬性。
外邊距(margin)
外邊距(margin)是圍繞在邊框外圍的額外“空白”,透明且不可見。取值是由浮點數數字和單位識別碼組成的長度值或百分數。
設定外邊距的例子:
dev{ margin: 5px 2px 5px 2px; }
此範例設定div元素的外邊距從「上-右-下-左”依序為“5px 2px 5px 2px”,其設定順序為從上開始順時針執行。如果只設定一個值,則會套用於上下左右各邊。
此屬性也可以取值“auto”,也就是讓系統指派預設值。
賦值簡寫
dev{ margin: 5px 2px 5px 2px; }
可以簡寫為:
dev{ margin: 5px 2px; }
在這個範例裡,缺少了下邊距和右邊距的值,系統會自動採用上邊距值作為下邊距值,右邊距值作為左邊距。
margin屬性可以有一到四個值。 /p>
margin:25px 50px 75px 100px;
上邊距為25px
#右邊距為50px
下邊距為75px
右邊距為50px
下邊距為75px
上方邊距為25px
#左右邊距為50px
上下邊距為25px
左右邊距為50px
margin:25px ;
所有的4個邊距都是25px
其賦值簡寫的實際規則是:
如果缺少下外邊距的值,則使用上外邊距的值
如果缺少左外邊距的值,則使用右外邊距的值
如果只給定一個值,則各外邊值均套用該值
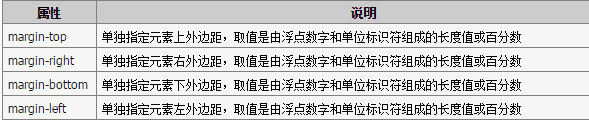
複合屬性
此屬性為複合屬性,可以單獨指定每個方位的外邊距。 
提示
為元素設定背景屬性時,背景是無法鋪設到外邊距(margin)去的,但可以鋪設到內邊距(padding)。
內邊距(padding)
內邊距(padding)是指元素邊框(border)和內容(content)之間的部分。取值是由浮點數字和單位識別碼組成的長度值或百分數,但不可為負。
內邊距也是複合屬性,也可以分別設定4個邊的內邊距:padding-top、padding-right、padding-bottom和padding-left。內邊距的用法和外邊距類似,請參考外邊距文法,在此不再贅述。














