HTML5 語意元素
語意元素介紹
#HTML5標準增加許多新的語意元素,若以種類來區分,有頁面結構上的、文字內容上的、表單裡的等等。
而這裡主要介紹頁面結構上的新元素。
什麼是語意元素
#簡單來講,語意元素就是為元素(標籤)賦予某種意義,元素的名稱就是元素要表達的意思。
如<header>表示頁首、<footer>表示頁尾。
特點:
#①易於維護:使用語意元素將會有更清晰的頁面結構訊息,易於頁面的後續維護。不需要再查看程式碼:找到div再找到具體的ClassName。
②無障礙性:有助於螢幕閱讀器和其他輔助工具的讀取。
③利於搜尋引擎最佳化:搜尋機器人在檢查一些HTML5的語意元素後,可以收集其索引頁面的資訊。
HTML5 語意元素
<header>:定義網頁或文章的頭部區域。可包含logo、導航、搜尋條等內容。
<article>
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9(縮寫為IE9 )是在2011年3月14日21:00發布的</p>
#</article>
瀏覽器最低版本:IE 9、Chrome 5
使用說明:
①當用於標註網頁的頁眉時,可包含logo、導航、搜尋條等資訊。
②當用於標註內容的標題時,只有當標題還附帶其他資訊時才考慮用<header>,一般情況下用<h1>標註標題即可。
<main> : 定義網頁中的主體內容。
瀏覽器最低版本:IE 不支援、Chrome 35
#<footer>:定義網頁或文章的尾區。可包含版權、備案等內容。
<footer>
<p>Posted by: Hege Refsnes</p>
#<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
# 器最低版本:IE 9、Chrome 5
使用說明:
①作為網頁的頁腳時,通常包含網站版權、法律限制及連結等內容。
②作為文章的頁腳時,通常包含作者相關資訊。
<nav>:標註頁面導覽連結。包含多個超連結的區域。
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
#<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
瀏覽器最低版本:IE 9、Chrome 5
使用說明:
①一個頁面可包含多個<nav>元素,如頁面的導航和相關文章推薦等。
②<footer>區域裡的聯絡資訊、認證資訊可不必包含在<nav>元素裡。
<section>:通常標註為網頁中的一個獨立區域。
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>
瀏覽器最低版本:IE 9、Chrome 5
使用說明:
可作為網頁中的獨立區域,如文章中的一小節。
<article>:完整、獨立的內容區塊;裡面可包含獨立的<header>、<footer>等結構元素。如新聞、部落格文章等獨立的內容快(不包括評論或作者簡介)。
<article>
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9(縮寫為 IE9 )在2011年3月14日21:00 發佈。 </p>
</article>
瀏覽器最低版本:IE 9、Chrome 5
#<aside>:定義周圍主內容之外的內容區塊。如:註解。
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
瀏覽器最低版本: IE 9、Chrome 5
<figure>:代表一段獨立的內容, 經常與<figcaption>(表示標題)配合使用, 可用於文章中的圖片、插圖、表格、程式碼片段等等。
瀏覽器最低版本:IE 9、Chrome 8
<figcaption>:定義 <figure> 元素的標題。
瀏覽器最低版本:IE 9、Chrome 8
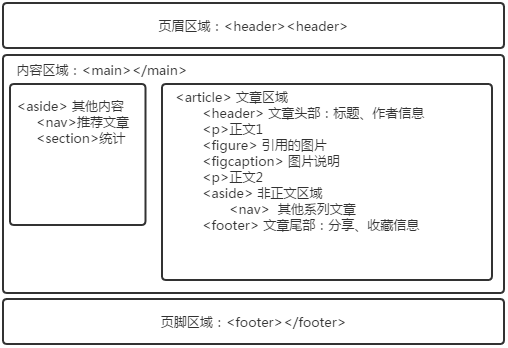
示意圖: