HTML5 應用程式快取
什麼是應用程式快取技術 Application Cache
#HTML5引入了應用程式快取技術,意味著web應用程式可進行緩存,並在沒有網路的情況下使用,透過建立cache manifest文件,可以輕鬆的建立離線應用程式。
Application Cache帶來的三個優點是:
① 離線瀏覽
② 提升頁面載入速度
③ 降低伺服器壓力
而且主要瀏覽器皆以支援Application Cache,就算不支援也不會對程式造成什麼影響
#什麼是Cache Manifest
首先manifest是一個後綴名為minifest的文件,在文件中定義那些需要快取的文件,支援manifest的瀏覽器,會將按照manifest文件的規則,像文件保存在本地,從而在沒有網絡鏈接的情況下,也能訪問頁面。
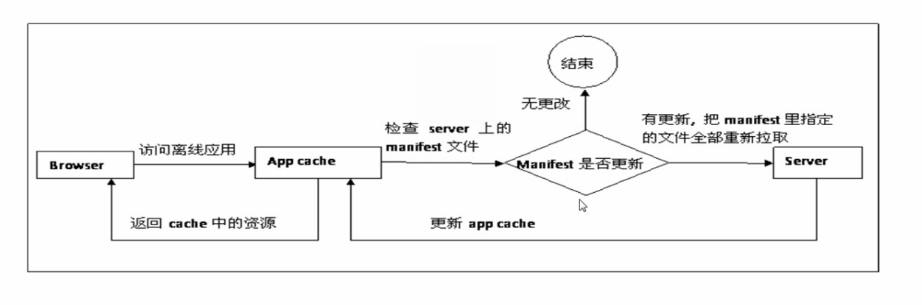
當我們第一次正確配置app cache後,當我們再次訪問應用時,瀏覽器會先檢查manifest檔是否有變動,如果有變動就會把對應的變成跟新下來,同時改變瀏覽器裡面的app cache,如果沒有變動,就會直接把app cache的資源回傳,基本流程是這樣的。

Manifest的特色
離線瀏覽: 使用者可以在離線狀態下瀏覽網站內容。
更快的速度: 因為資料被儲存在本地,所以速度會更快.
減輕伺服器的負載: 瀏覽器只會下載在伺服器上發生改變的資源。
如何使用
html新增了一個manifest屬性,可以用來指定目前頁面的manifest檔。
建立一個和html同名的manifest文件,例如頁面為index.html,那麼可以建立一個index.manifest的文件,然後給index.html的html標籤添加如下屬性即可:
<html manifest="index.manifest">
#Manifest檔##
接下來詳細說說manifest的細節,一個典型的manifest檔案程式碼結構像下面這樣:
CACHE MANIFEST#version 1.3CACHE: test.cssNETWORK:*
manifest文件,基本格式為三段: CACHE, NETWORK,與FALLBACK,其中NETWORK和FALLBACK為可選項。
而第一行CACHE MANIFEST為固定格式,必須寫在前面。
以#號開頭的是註釋,通常會在第二行寫個版本號,用來在快取的檔案更新時,更改manifest的作用,可以是版本號,時間戳或md5碼等等。
CACHE:(必須)
標識出哪些檔案需要緩存,可以是相對路徑也可以是絕對路徑。
a.csshttp://yanhaijing.com/a.css
#NETWORK:(可選)
這一部分是要繞過快取直接讀取的文件,可以使用萬用字元*。
下面的程式碼「login.asp」 永遠不會被緩存,離線時是不可用的:
NETWORK:login.asp
可以使用星號來指示所有其他資源/檔案都需要因特網連接:
NETWORK:*
FALLBACK:(可選)
FALLBACK:/html5/ /404.html
FALLBACK:*.html /404.html
#如何更新快取
##如下三種方式,可以更新快取:
更新manifest檔案
透過javascript操作
#清除瀏覽器快取
給manifest新增或刪除文件,都可更新緩存,如果我們更改了js,而沒有新增或刪除,前面例子中註解中的版本號,可以很好的用來更新manifest檔。
html5中引入了js操作離線快取的方法,下面的js可以手動更新本地快取。
window.applicationCache.update();
如果使用者清除了瀏覽器快取(手動或用其他一些工具)都會重新下載檔案。
注意事項
瀏覽器對快取資料的容量限制可能不太一樣(某些瀏覽器設定的限制是每個站點5MB)。
如果manifest文件,或是內部列舉的某一個文件無法正常下載,整個更新過程都會失敗,瀏覽器繼續全部使用舊的快取。
引用manifest的html必須與manifest檔同源,在同一個網域下。
FALLBACK中的資源必須和manifest檔同源。
當一個資源被快取後,該瀏覽器直接請求這個絕對路徑也會存取快取中的資源。
網站中的其他頁面即使沒有設定manifest屬性,請求的資源如果在快取中也從快取中存取。
當manifest檔案改變時,資源請求本身也會觸發更新。
實例- 完整的Manifest 檔案
CACHE MANIFEST
# 2012-02-21 v1.0.0
/theme.css
/logo.gif
/main.js
NETWORK:
login.php
FALLBACK:
/html/ /offline.html














