HTML5 語意元素
語意= 意義.
語意元素= 元素的意義.
什麼是語意元素?
一個語意元素能夠清楚的描述其意義給瀏覽器和開發者。
無語意 元素實例: <div> 和<span> - 不考慮內容.
語意元素實例: <form>, <table> , and <img> - 清楚的定義了它的內容.
瀏覽器支援

HTML5中新的語義元素
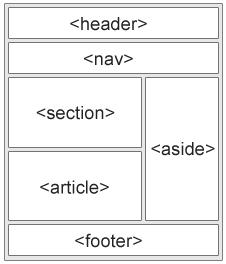
許多現有網站都包含以下HTML程式碼: <div id="nav">, <div class="header">, 或<div id ="footer">, 來指明導航連結, 頭部, 以及尾部.HTML5提供了新的語意元素來明確一個Web頁面的不同部分:| ##<標題><導覽>#<部分><文章># <旁邊><圖片標題><圖片><頁尾> |
|
#HTML5 <header> 元素
#<header>元素描述了文件的頭部區域
<header>元素注意用於定義內容的介紹展示區域.
在頁面中你可以使用多個<header> 元素.
以下實例定義了文章的頭部:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <header> <h1>Internet Explorer 9</h1> <p><time pubdate datetime="2016-10-15"></time></p> </header> <p> Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p> </article> </body> </html>
pubdate 指示<time> 元素中的日期/ 時間是文件(或最近的前輩<article> 元素)的發布日期
執行程式嘗試
HTML5 <nav> 元素
<nav> 標籤定義導覽鏈接的部分。
<nav> 元素用來定義頁面的導覽連結部分區域,但是,不是所有的連結都需要包含在<nav> 元素中!
實例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <nav> <a href="">HTML</a> | <a href="">CSS</a> | <a href="">JavaScript</a> | <a href="">jQuery</a> </nav> </body> </html>
執行程式嘗試
HTML5 <section> 元素
#<section> 標籤定義文件中的節(section、區段)。例如章節、頁首、頁尾或文件中的其他部分。
根據W3C HTML5文件: section 包含了一組內容及其標題。
實例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <section> <h1>WWF</h1> <p>世界自然基金会(WWF)是一个国际组织致力于保护问题,研究和恢复环境,前身世界野生动物基金。世界自然基金会成立于1961年。</p> </section> <section> <h1>WWF's Panda symbol</h1> <p>熊猫已经成为世界自然基金会的象征。著名的熊猫世界自然基金会的标志来自一个名为痴痴的熊猫,从北京动物园的伦敦动物园同年世界自然基金会的建立。</p> </section> </body> </html>
運行程式嘗試
HTML5 <article> 元素
#<article> 標籤定義獨立的內容。 .
<article> 元素使用實例:
Forum post(論壇貼文)
Blog post(部落格)
News story(新聞故事)
Comment(評論)
實例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <h1>Internet Explorer 9</h1> <p> Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p> </article> </body> </html>
執行程式嘗試
HTML5 < aside> 元素
<aside> 標籤定義頁面主區域內容以外的內容(例如側邊欄)。
aside 標籤的內容應與主區域的內容相關.
#實例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <p>我很喜欢在php中文网(php.cn)学习HTML知识</p> <aside> <h2>php中文网(php.cn)</h2> <p>php中文网(php.cn)有很多的PHP和HTML教程</p> </aside> </body> </html>
執行程式嘗試
HTML5 <footer> 元素
<footer> 元素描述了文件的底部區域.
< ;footer> 元素應該包含它的包含元素
一個頁腳通常包含文檔的作者,著作權信息,鏈接的使用條款,聯繫信息等
文檔中你可以使用多個< ;footer>元素.
實例##
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <footer> <p>发布人: 刘奇</p> <p><time pubdate datetime="2016-10-15"></time></p> </footer> </body> </html>執行程式嘗試
## HTML5 <figure> 和<figcaption> 元素
<figure>標籤規定獨立的串流內容(圖片、圖表、照片、程式碼等等)。
<figure> 元素的內容應該與主內容相關,但如果被刪除,則不應對文件流產生影響。
<figcaption> 標籤定義<figure> 元素的標題.
<figcaption>元素應該被置於"figure" 元素的第一個或最後一個子元素的位置。
實例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> <!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]--> </head> <body> <p>黄山:世界文化与自然双重遗产,世界地质公园,国家AAAAA级旅游景区,国家级风景名胜区,<br/>全国文明风景旅游区示范点,中华十大名山,天下第一奇山。黄山位于安徽省南部黄山市境内</p> <figure> <img src="http://images.tuniu.com/images/2013-04-07/1/1X52RthA3c9Y5pHv.jpg" alt="黄山风景" width="304" height="228"> <figcaption>Fig.1 -黄山的一张风景图.</figcaption> </figure> </body> </html>
運行程式嘗試
我們可以開始使用這些語意元素嗎?
以上的元素都是區塊元素(除了<figcaption>).
為了讓這些區塊及元素在所有版本的瀏覽器中生效,你需要在樣式表檔案中設定屬性(以下樣式程式碼可以讓舊版瀏覽器支援本章介紹的區塊級元素):
放到<head></head>中間去
<style>
header, section, footer, aside, nav, article, figure
{
display: block;##
</style>
Internet Explorer 8 及更早IE版本中的問題
#IE8 及更早IE版本無法在這些元素中渲染CSS效果,以至於你不能使用<header>, <section>, <footer>, <aside>, <nav>, <footer>, <aside>, <nav>, <article>, <figure>, 或其他的HTML5 elements.