WebSocket是HTML5開始提供的一種在單一 TCP 連線上進行全雙工通訊的協定。
在WebSocket API中,瀏覽器和伺服器只需要做一個握手的動作,然後,瀏覽器和伺服器之間就形成了一條快速通道。兩者之間就直接可以資料互相傳送。
瀏覽器透過 JavaScript 向伺服器發出建立 WebSocket 連線的請求,連線建立以後,客戶端和伺服器端就可以透過 TCP 連線直接交換資料。
當你取得 Web Socket 連線後,你可以透過 send() 方法來傳送數據,並透過 onmessage #事件接收伺服器傳回的資料。
以下 API 用於建立 WebSocket 物件。
var Socket = new WebSocket(url, [protocal] );
以上程式碼中的第一個參數url,指定連接的URL。第二個參數 protocol 是可選的,指定了可接受的子協定。
WebSocket 屬性
#以下是 WebSocket 物件的屬性。假定我們使用了上述程式碼建立了Socket 物件:
| 屬性 | # 描述 |
| - #Socket.readyState
- 只讀屬性 readyState 表示連線狀態,可以是下列數值:
- 0 - 表示連線尚未建立。
1 - 表示連線已建立,可以進行通訊。 |
| 2 - 表示連線正在關閉。
3 - 表示連線已經關閉或連線無法開啟。 ###############################Socket.bufferedAmount### | 唯讀屬性 bufferedAmount 已被 send() 放入正在佇列中等待傳輸,但是尚未發出的 UTF-8 文字位元組數。 |
WebSocket 事件
以下是 WebSocket 物件的相關事件。假定我們使用了上述程式碼建立了Socket 物件:
############### 說明################# open######Socket. onopen######連線建立時觸發############ message######Socket.onmessage######當客戶接收服務端資料時觸發### ######### error######Socket.onerror######通訊發生錯誤時觸發############ close#######Socket .onclose######連線關閉時觸發############
WebSocket 方法
以下是 WebSocket 物件的相關方法。假定我們使用了上述程式碼建立了Socket 物件:
| 方法 | # 描述 |
| Socket.send() | 使用連線傳送資料 |
## Socket.close () | 關閉連線 |
#
WebSocket 實例
WebSocket 協定本質上是一個基於 TCP 的協定。
為了建立一個WebSocket 連接,客戶端瀏覽器首先要向伺服器發起一個HTTP 請求,這個請求和通常的HTTP 請求不同,包含了一些附加頭訊息,其中附加頭資訊"Upgrade: WebSocket"顯示這是一個申請協定升級的HTTP 請求,伺服器端解析這些附加的頭資訊然後產生應答資訊回傳給客戶端,客戶端和伺服器端的WebSocket 連線就建立起來了,雙方就可以透過這個連接通道自由的傳遞訊息,而這個連線會持續存在直到客戶端或伺服器端的某一方主動的關閉連線。
客戶端的HTML 和JavaScript
#目前大部分瀏覽器支援WebSocket() 接口,你可以在以下瀏覽器中嘗試實例: Chrome, Mozilla, Opera 和Safari。
php_websocket.html 檔案內容
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
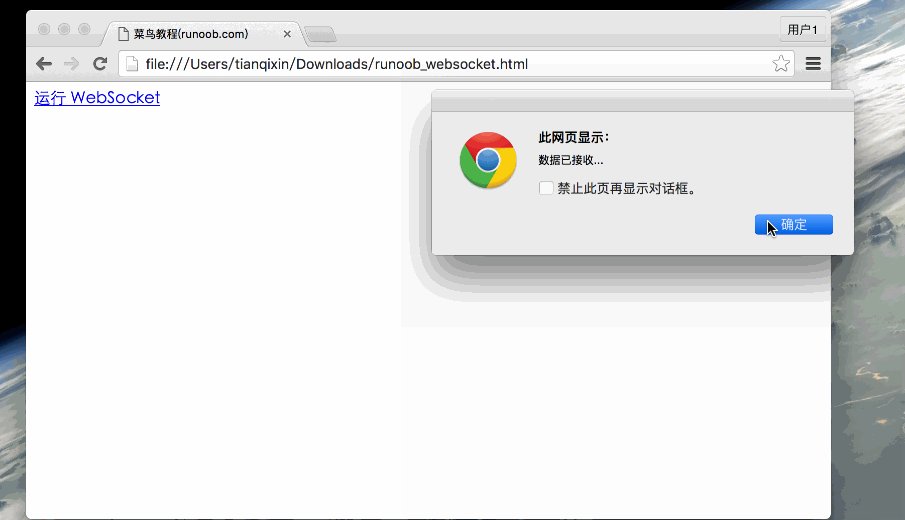
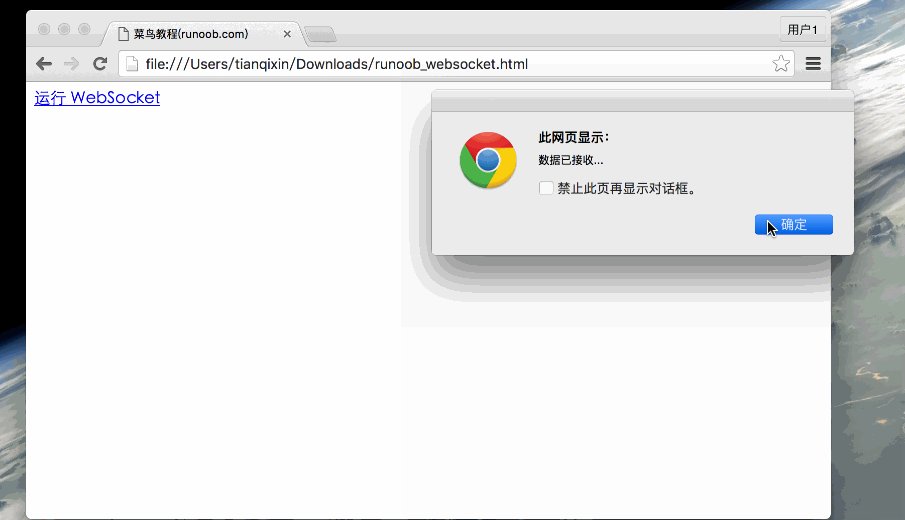
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
</html>
#安裝pywebsocket
在執行以上程式之前,我們需要建立一個支援WebSocket 的服務。從 pywebsocket 下載mod_pywebsocket ,或使用git 指令下載:
git clone https://github.com/google/pywebsocket.git
#mod_pywebsocket 需要python 環境支援
mod_pywebsocket 是一個Apache HTTP 的Web Socket擴展,安裝步驟如下:
#解壓縮下載的檔案。
進入 pywebsocket 目錄。
執行指令:
$ python setup.py build
$ sudo python setup.py install
$ pydoc mod_pywebsocket
#
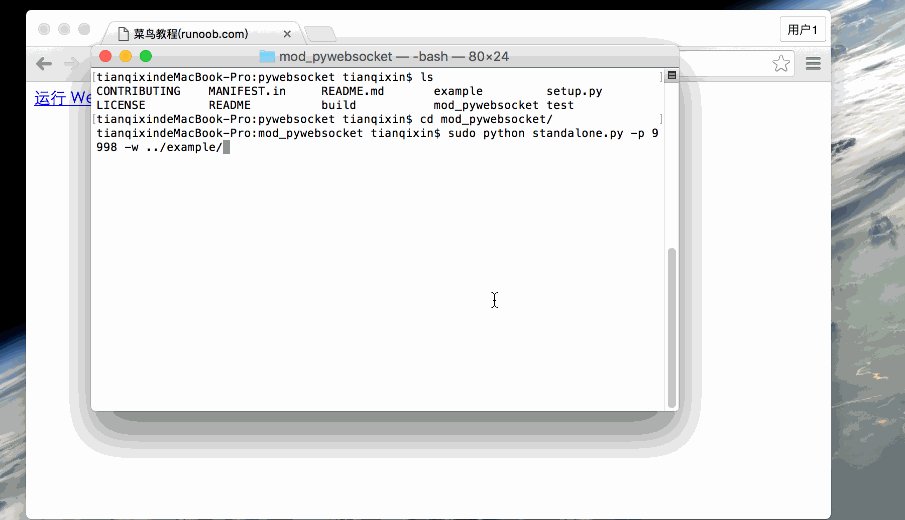
開啟服務
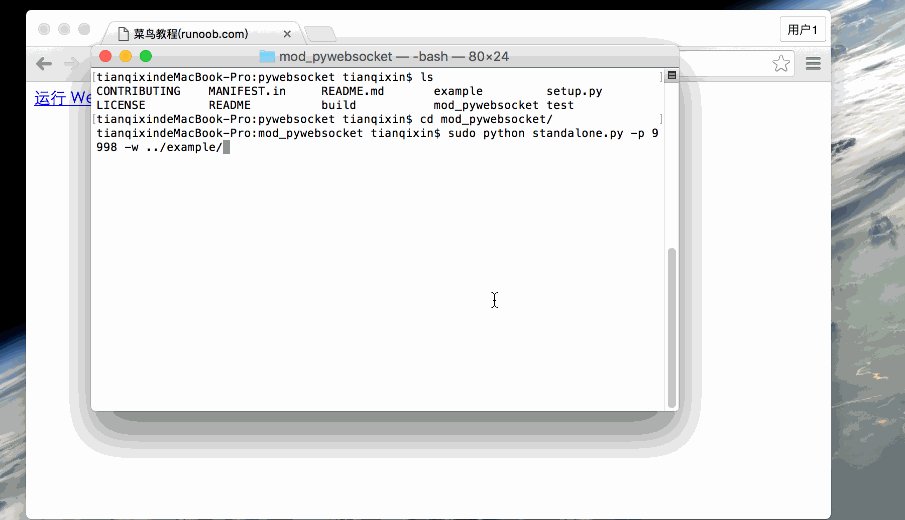
#在 pywebsocket/mod_pywebsocket 目錄下執行下列指令:
$ sudo python standalone.py -p 9998 -w ../example/
以上指令會開啟一個連接埠號碼為9998 的服務,使用-w來設定處理程序echo_wsh.py 所在的目錄。
現在我們可以在 Chrome 瀏覽器開啟前面建立的 php_websocket.html 檔案。如果你的瀏覽器支援WebSocket(), 點擊"運行WebSocket",你就可以看到整個流程各個步驟彈出的窗口,流程Gif 演示:

在我們停止服務後,會彈出"連線已關閉..."。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
</html>
課件暫不提供下載,工作人員正在整理中,後期請多關注該課程~