JavaScript物件基礎知識
物件
#物件的概念
人就是一個“物件”,人的特徵:身高、體重、姓名、性別、年齡。每個人可以有不同的本事(方法):打電腦、炒股、開車等。
物件是由「屬性」和「方法」所構成。
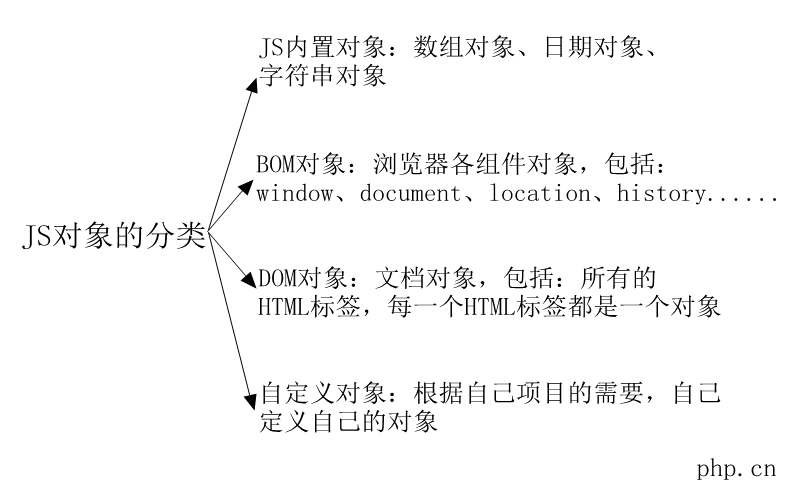
JS中物件分類

#本章將重點放在JS內建物件及簡單的自訂對象,BOM對象和DOM對象,我們在之後章節詳細介紹
自訂物件
本章只做簡單介紹
#1、使用new關鍵字結合建構子Object()來建立一個空的物件
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用new关键字结合构造函数Object()来创建一个空的对象
var info = new Object();
//增加属性
info.name = "张三";
info.age = 20;
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
info.show=function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>2、使用大括號{}來建立一個物件<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用大括号{}来创建对象
var info = {
//增加属性
name :"张三",
age : 20,
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
show:function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>JS內建物件
- String物件:字串對象,提供了對字串進行操作的屬性和方法。
- Array對象:數組對象,提供了數組操作方面的屬性和方法。
- Date對象:日期時間對象,可以取得系統的日期時間資訊。
Number物件:數值物件。一個數值變數就是一個數值物件。














