CSS 导航栏
CSS 导航栏
垂直

水平

导航栏
熟练使用导航栏,对于任何网站都非常重要。
使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单。
导航栏=链接列表
作为标准的HTML基础一个导航栏是必须的。
在我们的例子中我们将建立一个标准的HTML列表导航栏。
导航条基本上是一个链接列表,所以使用 <ul> 和 <li>元素非常有意义:
实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> <p>注意:我们用 href="#"作为测试连接.用在一个真正的web站点的url。</p> </body> </html>
运行实例 ?
点击 "运行实例" 按钮查看在线实例
现在,让我们从列表中删除边距和填充:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>运行实例 ?
点击 "运行实例" 按钮查看在线实例
例子解析:
list-style-type:none - 移除列表前小标志。一个导航栏并不需要列表标记
移除浏览器的默认设置将边距和填充设置为0
上面的例子中的代码是垂直和水平导航栏使用的标准代码。
垂直导航栏
上面的代码,我们只需要 <a>元素的样式,就可建立一个简单的垂直导航栏:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a
{
display:block;
width:60px;
background-color:#dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<p>A background color is added to the links to show the link area.</p>
<p>Notice that the whole link area is clickable, not just the text.</p>
</body>
</html>运行实例 ?
点击 "运行实例" 按钮查看在线实例
示例说明:
display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
width:60px - 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度
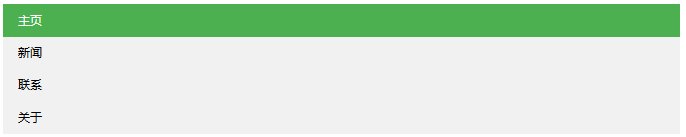
在这个基础上进行样式的添加,就可制作一个简单又漂亮的垂直导航栏:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a:link,a:visited
{
display:block;
font-weight:bold;
color:#FFFFFF;
background-color:#98bf21;
width:120px;
text-align:center;
padding:4px;
text-decoration:none;
text-transform:uppercase;
}
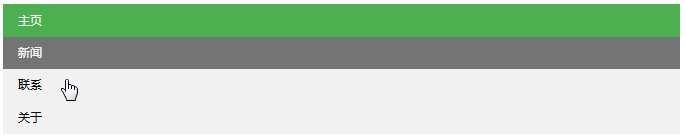
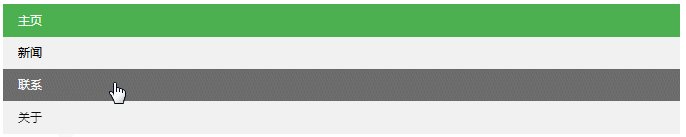
a:hover,a:active
{
background-color:#7A991A;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
</body>
</html>运行实例 ?
点击 "运行实例" 按钮查看在线实例
注意: 请务必指定 <a>元素在垂直导航栏的的宽度。如果省略宽度,IE6可能产生意想不到的效果。
水平导航栏
有两种方法创建横向导航栏。使用内联或浮动的列表项。
这两种方法都很好,但如果你想链接到具有相同的大小,你必须使用浮动的方法。
内嵌列表项
建立一个横向导航栏的方法之一是指定元素, 上述代码是标准的内嵌:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
padding-top:6px;
padding-bottom:6px;
}
li
{
display:inline;
}
a:link,a:visited
{
font-weight:bold;
color:#FFFFFF;
background-color:#98bf21;
text-align:center;
padding:6px;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#7A991A;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<p><b>注意:</b>如果您只为 a 元素设置内边距(而不设置 ul 元素),那么链接会出现在 ul 元素之外。所以,我们为 ul 元素添加了 top 和 bottom 内边距。 </p>
</body>
</html>运行实例 ?
点击 "运行实例" 按钮查看在线实例
实例解析:
display:inline; -默认情况下,<li>元素是块元素。在这里,我们删除换行符之前和之后每个列表项,以显示一行。
浮动列表项
在上面的例子中链接有不同的宽度。
对于所有的链接宽度相等,浮动 <li>元素,并指定为 <a>元素的宽度:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
}
li
{
float:left;
}
a:link,a:visited
{
display:block;
width:120px;
font-weight:bold;
color:#FFFFFF;
background-color:#98bf21;
text-align:center;
padding:4px;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#7A991A;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<p><b>注意:</b> 如果!DOCTYPE 没有定义, floating 可以产生意想不到的结果.</p>
<p>A background color is added to the links to show the link area. The whole link area is clickable, not just the text.</p>
<p><b>注意:</b> overflow:hidden 添加到ul元素,以防止li元素列表的外出。.</p>
</body>
</html>运行实例 ?
点击 "运行实例" 按钮查看在线实例
实例解析:
float:left - 使用浮动块元素的幻灯片彼此相邻
display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
width:120px - 块元素默认情况下是最大宽度。我们要指定一个120像素的宽度
更多实例
实例:如何使用 CSS3 媒体查询来创建一个响应式导航。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {margin: 0;}
ul.sidenav {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
position: fixed;
height: 100%;
overflow: auto;
}
ul.sidenav li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
ul.sidenav li a.active {
background-color: #4CAF50;
color: white;
}
ul.sidenav li a:hover:not(.active) {
background-color: #555;
color: white;
}
div.content {
margin-left: 25%;
padding: 1px 16px;
height: 1000px;
}
@media screen and (max-width: 900px) {
ul.sidenav {
width: 100%;
height: auto;
position: relative;
}
ul.sidenav li a {
float: left;
padding: 15px;
}
div.content {margin-left: 0;}
}
@media screen and (max-width: 400px) {
ul.sidenav li a {
text-align: center;
float: none;
}
}
</style>
</head>
<body>
<ul class="sidenav">
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
<div class="content">
<h2>响应式边栏导航实例</h2>
<p>该实例在屏幕宽度小于 900px 时导航栏为顶部水平导航栏,如果大于 900px 导航栏会在左边,且是固定的。</p>
<p>如果屏幕宽度小于 400px 会变为垂直导航栏。</p>
<h3>重置浏览器窗口大小,查看效果。</h3>
</div>
</body>
</html>运行实例 ?
点击 "运行实例" 按钮查看在线实例
实例:如何使用 CSS3 媒体查询来创建一个边栏导航。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {margin: 0;}
ul.topnav {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
ul.topnav li {float: left;}
ul.topnav li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
ul.topnav li a:hover:not(.active) {background-color: #111;}
ul.topnav li a.active {background-color: #4CAF50;}
ul.topnav li.right {float: right;}
@media screen and (max-width: 600px){
ul.topnav li.right,
ul.topnav li {float: none;}
}
</style>
</head>
<body>
<ul class="topnav">
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li class="right"><a href="#about">关于</a></li>
</ul>
<div style="padding:0 16px;">
<h2>响应式导航栏实例</h2>
<p>在屏幕宽度小于 600px 会重置导航栏。</p>
<h4>重置浏览器窗口大小,查看效果。</h4>
</div>
</body>
</html>运行实例 ?
点击 "运行实例" 按钮查看在线实例
实例:导航下拉菜单--在导航条内部设置下拉菜单
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例</title>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
background-color:#333;
}
li{
float:left;
}
li a, .dropbtn
{
display:inline-block;
color:white;
text-align:center;
padding:14px 16px;
text-decoration:none;
}
li a:hover, .dropdown:hover, .dropbtn
{
background-color:#111;
}
.dropdown
{
display:inline-block;
}
.dropdown-content
{
display:none;
position:absolute;
background-color:#f9f9f9;
min-width:160px;
box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a
{
color:black;
padding:12px 16px;
text-decoration:none;
display:block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content
{
display:block;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<div class="dropdown">
<a href="#" class="dropbtn">下拉菜单</a>
<div class="dropdown-content">
<a href="#">链接 1</a>
<a href="#">链接 2</a>
<a href="#">链接 3</a>
</div>
</div>
</ul>
<h3>导航栏上的下拉菜单</h3>
<p>鼠标移动到 "下拉菜单" 链接先显示下拉菜单。</p>
</body>
</html>运行实例 ?
点击 "运行实例" 按钮查看在线实例


