2014年50個程式設計師最適用的免費JQuery插件_jquery
有用的jQuery函式庫是設計師和開發者之間一個非常熟悉的短語。這是現在網路中最受歡迎的JavaScript函數庫之一。每個設計師和開發人員都應該知道它的重要性,並且熟悉它的功能和特點。

jQuery幾乎可以解決一個網站所有的問題它可以從做一個有吸引力和創意的網站解決所有那些阻礙你的問題如果你想解決任何跨瀏覽器的問題,那就必須收藏使用JavaScript函數庫
jQuery函式庫是Web開發人員的重要來源。你會發現很多網路的jQuery插件都是免費使用的,但發現這些優秀的jQuery插件,需要你花許多時間,經過許多個站點來了解最新和最受歡迎的jQuery庫。
所以,在今天的文章中,我們收集了許多最適合應用在網站中的jQuery庫。你可以使用它們來為自己的網站添加很酷的效果。
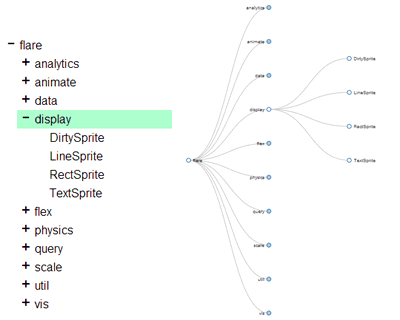
1. Treed

Treed 可以用在你網站上的樹形編輯。它是可擴展的,可自訂的,功能強大且非常易於使用的插件。

這是專門為行動裝置建立的。它允許開發者在一個特定的時間週期的對任何設備進行振動操作。

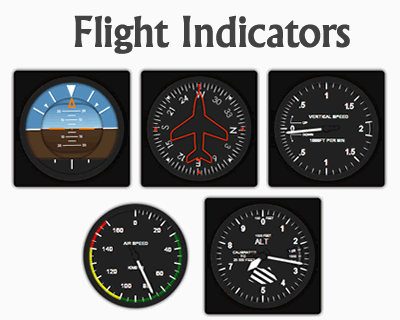
這是一個非常容易使用的插件。您可以使用HTML,CSS3,jQuery和SVG影像顯示高品質的飛行指標。 .

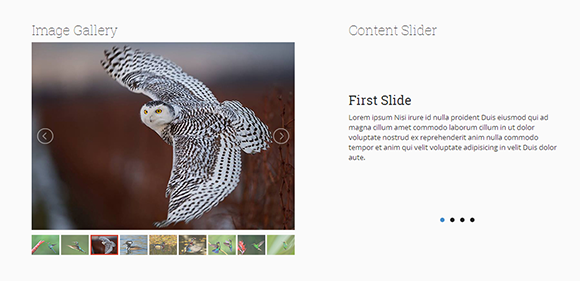
Lightslider可以為你網站提供自適應和可觸摸的內容滑桿。帶滑動和淡入淡出效果,它與所有主流瀏覽器相容。
5. jQuery GoUp!

這是一個非常簡單且易於使用的插件。它可以讓您的網站訪客直接返回到頁面的頂部點擊。

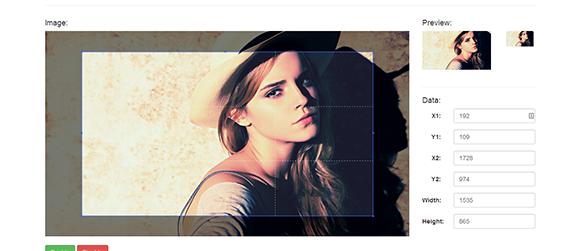
這個jQuery外掛允許你裁剪網站上的圖片。它還提供了一些選項和預覽。還可以設定高度和寬度。

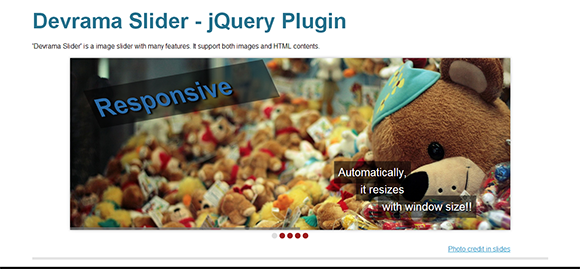
Devrama是一個自適應圖像滑桿插件。支援圖片和HTML內容。而且帶有各種過渡效果。
8. 2014年50個程式設計師最適用的免費JQuery插件_jquery

2014年50個程式設計師最適用的免費JQuery插件_jquery是一個非常簡單的插件,可以讓網站的元素在實現淡出效果。風格樸素且簡單易用,非常適合在您的網站。
9. Forkit

Forkit.js是一個展示動畫絲帶的jQuery插件,可以為訪客帶來額外的驚喜內容。它通常被放置在右上角。

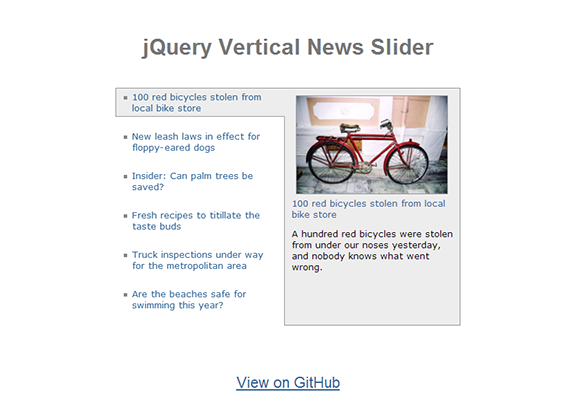
正如其名稱所暗示的,是一個基於jQuery和CSS3的滑塊,顯示新聞標題左側同時預覽的選項,並簡要總結。
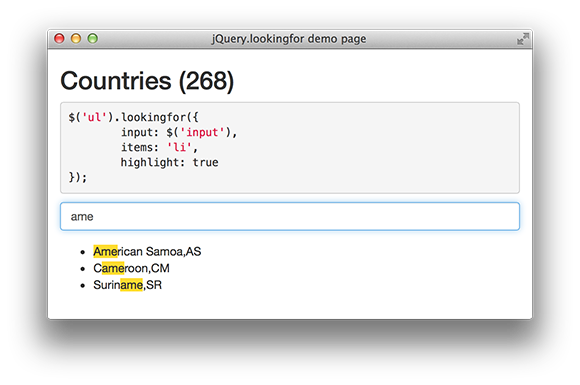
11. Looking For

這是一個允許在頁面上的清單項目搜尋文字的jQuery插件,它同時也隱藏了那些不匹配的項目。
12. Browser Swipe

這個外掛程式允許你滾動時禁用在網站上觸控板刷卡事件。根據滑鼠滾輪和上下滾動控制它的反應。
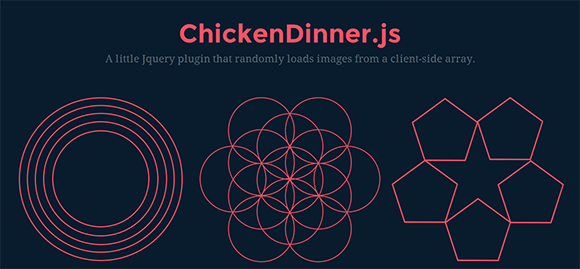
13. Chicken Dinner

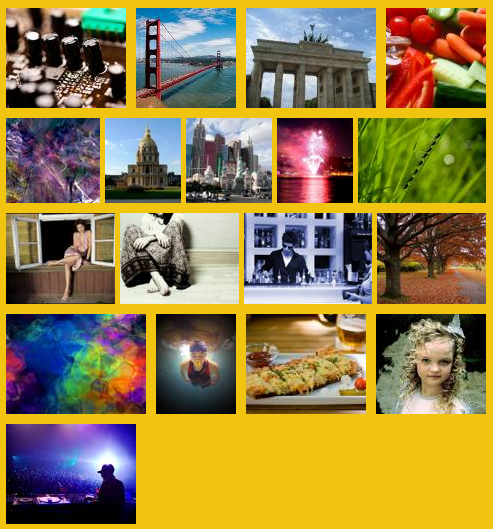
ChickenDinner是一個獨特的jQuery插件。它允許隨機從客戶端陣列透過圖像標記或背景載入圖像。
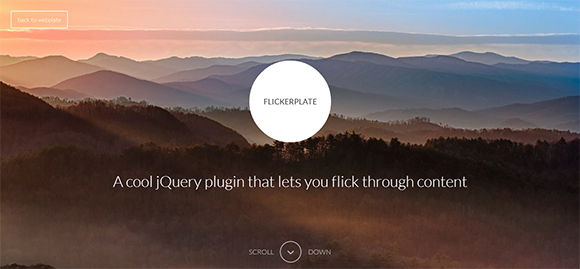
14. Flicker Plate

這是一個自適應且易於使用的jQuery插件。它可以讓你在一個頁面上翻頁瀏覽網頁上的內容。
15. SVGMagic

要SVG影像轉換成PNG?使用這個簡單的jQuery函式庫。如果你瀏覽器不支援SVG格式,它可以搜尋你網站上SVG圖像,並將其轉換為PNG圖片。
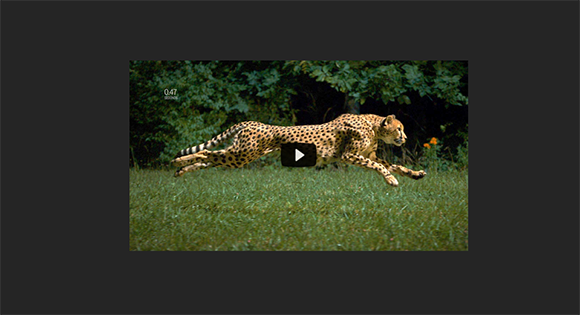
16. 2014年50個程式設計師最適用的免費JQuery插件_jquery

這個jQuery外掛是用來延遲載入YouTube影片的。在第一次載入時,格將被替換的影片預覽圖片,點擊後,將自動播放。
17. 2014年50個程式設計師最適用的免費JQuery插件_jquery

有了這個插件,當內容向下滾動到一個特定的位置,你可以控制與用戶不同的互動元素,動畫酷炫,等等,。
18. 2014年50個程式設計師最適用的免費JQuery插件_jquery

2014年50個程式設計師最適用的免費JQuery插件_jquery是一個把圖片或其他元素在一條直線排在您的網站的jQuery插件。這是一個小而易用的工具。
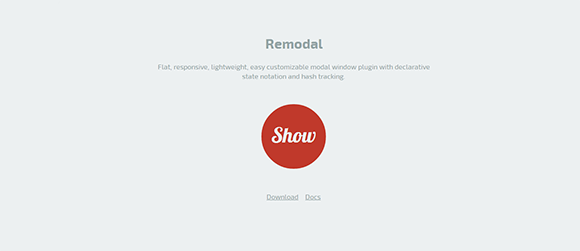
19. 2014年50個程式設計師最適用的免費JQuery插件_jquery

這個jQuery外掛用來散列追蹤和宣告式狀態符號。它是自適應,扁平化,易於自訂的插件。
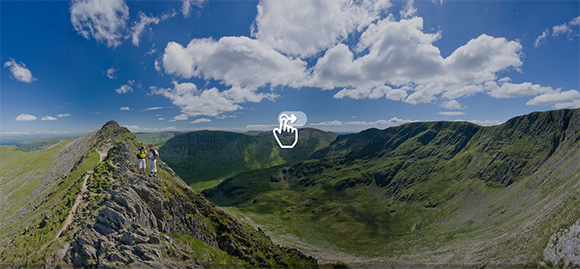
20. Panorama Viewer

這是一個非常有用的jQuery外掛。它允許你在網站插入全景照片展示更多的獨特的感覺。
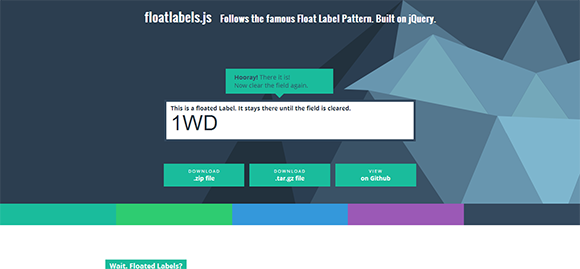
21. Floatlabels

這是一個對開發者非常熟悉的jQuery外掛。當使用者相互關聯的任何文本,佔位符值向上移動時會顯示在上面鍵入的文字。
22. 2014年50個程式設計師最適用的免費JQuery插件_jquery

這是一個非常有用的jQuery外掛。它複製並提高了在它鏈接到更大的分辨率圖像的方式看到介質流體燈箱模組。
23. 2014年50個程式設計師最適用的免費JQuery插件_jquery

2014年50個程式設計師最適用的免費JQuery插件_jquery.js可以幫助你保持網站主內容貼近使用者的主導航。當網站向下滾動時,它會自動縮回;當向上滾動時,它會自動顯示。
24. A-Slider

A-Slider 是一個自適應的簡單滑桿,它也支援音頻,而且非常容易使用,可以高度可配置的使用HTML的功能。
25. 2014年50個程式設計師最適用的免費JQuery插件_jqueryJS

這是的CoverFlow項目,讓你透過結合jQuery的UI元件和CSS3樣式的來創造一個功能齊全的「CoverFlow」的效果。
註:cover flow是蘋果首創的將多首歌曲的封面以3D介面的形式顯示出來的方式。
26. jQuery 2014年50個程式設計師最適用的免費JQuery插件_jquery

這個jQuery外掛非常類似Facebook貼文的附件功能。它允許你創建任意URL的基於其開放式圖形屬性即時預覽。
27. 2014年50個程式設計師最適用的免費JQuery插件_jquery

這個插件允許Web應用程式只載入那些視窗內的圖像。可以有不同版本的圖像在四個不同的螢幕尺寸。
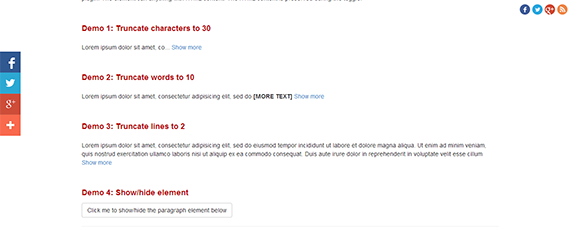
28. jQuery Collapser

這個jQuery外掛可以讓你用文字,字元和線條來靈活的折疊元素的文字。它具有多種函數來實現一個段落的折疊功能。

這個外掛可以創造一個影像的視差效果。它使用簡單,並提供了許多選項進行修改。也可以使用動畫和CSS3樣式。
30. Block Scroll

這個jQuery外掛打破了頁面中一小部分內容的更好展示。透過一次顯示的元素作為一個螢幕,使整個頁面自動適應。

整個頁面的允許自動擴展圖像幻燈片的jQuery插件,自動填補顯示器。影像可以放大和縮小進入視野。
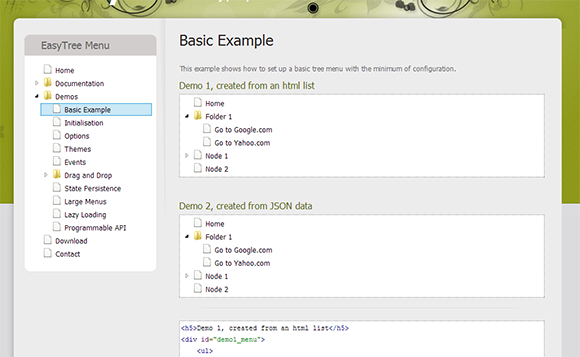
32. 2014年50個程式設計師最適用的免費JQuery插件_jquery

2014年50個程式設計師最適用的免費JQuery插件_jquery是一個用來在你的網站上設計轉換UL列表或JSON的一個樹形選單的jQuery外掛。它是非常容易使用,並且對所有人完全免費。
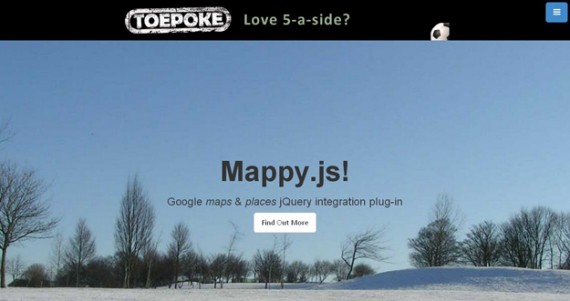
33. 2014年50個程式設計師最適用的免費JQuery插件_jquery

2014年50個程式設計師最適用的免費JQuery插件_jquery可以讓你在地圖上選擇地方變得很容易。您還可以新增和編輯自訂的地方,可以彌補 Google Places API。
34. Radiant Scroller

有了這個jQuery插件,你可以使用網格和水平佈局來創建一個具有自動回應的滾動效果。它可以與各種選項和一些API方法來修改。
35. Image Lightbox

這是一個僅供圖像燈箱效果的小插件。它在沒有標題和導航按鈕的情況下極其簡單。它反應靈敏,觸摸友好的,並在適用於所有主要的行動作業系統。
36. 2014年50個程式設計師最適用的免費JQuery插件_jquery

這個jQuery外掛非常簡單好用。你可以從JSON資料中使用分頁和排序的優勢來建立HTML頁面。你還可以隱藏列。
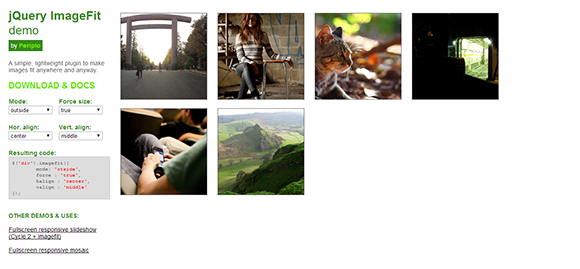
37. ImageFit

這是一個對開發者來說非常方便的jQuery外掛。它簡單,輕便。它允許你在網站上用任何方式把圖像適用在任何地方。

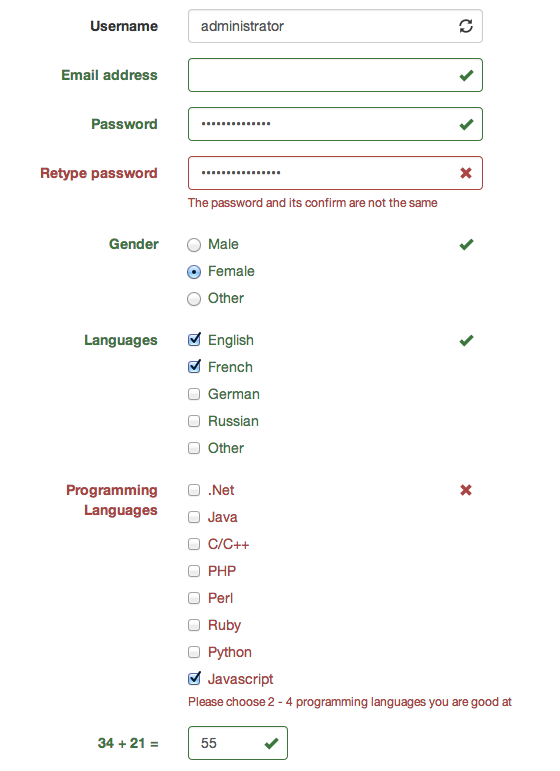
當你想要用驗證選項來建立一個網站時,這個jQuery外掛是非常有用的。它有許多內建選項。很容易使用和理解。

這是用於載入後調整瀏覽器視窗大小的有用外掛程式。你可以輕鬆地處理或調整完成後的事件。

這是一個用來從圖像中提取最適合的顏色的jQuery插件,並將其應用到它的父元素的背景總。
41. 2014年50個程式設計師最適用的免費JQuery插件_jquery

這是一個可以自訂自訂的MailChimp 的jQuery外掛。使用ajax為使用者登入Mailchimp清單提供了一個簡單的方法。

這個jQuery外掛程式用來暫時顯示密碼字段,如果使用者想看到它。使用者可以看到自己的密碼與躲貓貓功能。
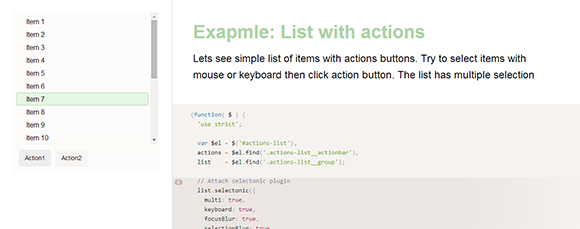
43. 2014年50個程式設計師最適用的免費JQuery插件_jquery

這個jQuery外掛透過滑鼠和鍵盤來實現可選的項目清單。你可以在不同的網頁應用程式使用一個像選單視窗小工具和下拉式選單等。
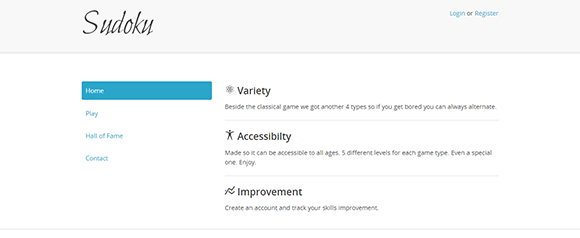
44. Sudoku

這個jQuery外掛用來播放或示範建立自訂的數獨佈局。它是自適應的。主題顏色也非常漂亮。
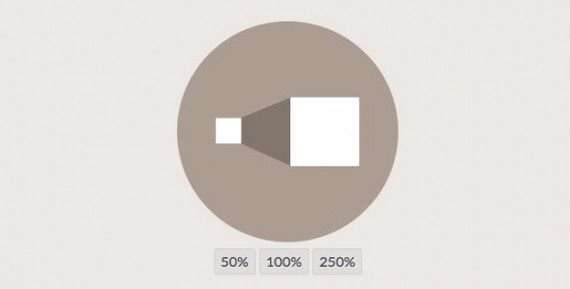
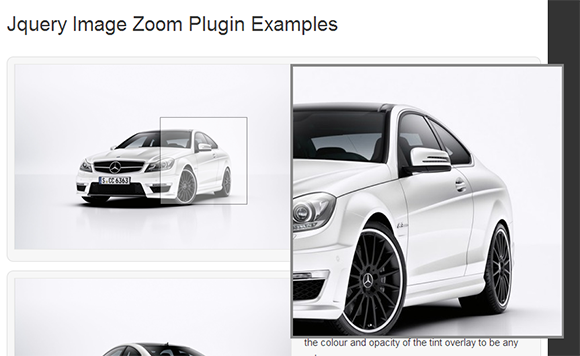
45. Elevate Zoom

這個jQuery外掛允許你創建圖像縮放介面。它是高度可自訂的,很容易在你的網站上使用。為了獲得最佳效果,請使用兩個影像。
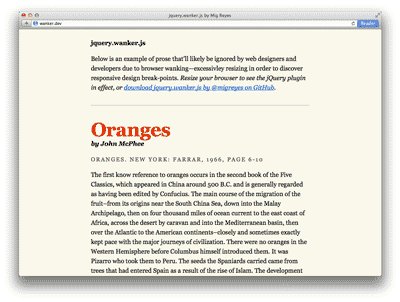
46. Wanker.js

這個外掛程式在設計你的公共服務公告會非常有用。你可以顯示你的工作,並使用這個外掛程式讓你的訪客專注於你的工作。
47. Form Autofill

這個jQuery外掛對Web開發人員來說非常有用。這是一個簡單的自動填寫資料的空白表單。對程式設計師來說也是非常容易使用的。
48. Image Map Resize

這個外掛可以讓你保持縮放到圖片的尺寸的HTML影像映射。當視窗大小改變時,它會更新圖像映射的座標,。

這個jQuery外掛程式會實作一個
50. SuzhouKada

這個jQuery外掛可以讓你填寫你的網站連結後點擊一下就可以看到的連結所指的網站預覽圖。
總結
在這篇文章中,我們分享了一些有用的jQuery庫,你可以用在你的網站上來解決任何問題。我們希望所有的這些外掛程式可以增強你的網站效能,並為用戶帶來一個良好的體驗。所有這些jQuery外掛是非常有用的,能創意的讓您的網站變得更加好看。
如果您認為我們已經錯過了一些優秀的插件,當然你可以隨意添加自己喜歡的jQuery插件的到這個列表中,這樣所有其他的設計師和開發人員也可以使用在他們的網站上面。你可以透過簡單地在下面的評論中提供你收藏的jQuery插件來做到這一點。
註:原文參考自:50 Most Useful jQuery Libraries 。本文由欲思原創編譯,部分翻譯刪改或有誤請諒解。轉載請註明出處。
轉載請註明:欲思博客

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距離世界首個AI程式設計師Devin誕生不足一個月,普林斯頓大學的NLP團隊開發了一個開源AI程式設計師SWE-agent。它利用GPT-4模型在GitHub儲存庫中自動解決問題。 SWE-agent在SWE-bench測試集上的表現與Devin相似,平均耗時93秒,解決了12.29%的問題。 SWE-agent透過與專用終端交互,可以開啟、搜尋文件內容,使用自動語法檢查、編輯特定行,以及編寫和執行測試。 (註:以上內容為原始內容微調,但保留了原文中的關鍵訊息,未超過指定字數限制。)SWE-A
 520程式設計師專屬浪漫告白方式!無法拒絕!
May 19, 2022 pm 03:07 PM
520程式設計師專屬浪漫告白方式!無法拒絕!
May 19, 2022 pm 03:07 PM
520將至,年度虐汪大戲他又雙叒叕來啦!想看看最理性的密碼和最浪漫的告白究竟能碰撞出怎樣的火花?以下帶你逐一領略最全最完整的告白代碼,看看程式設計師們的浪漫是否能擄獲各位心目中女神的芳心呢?
 揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
學習C語言的魅力:解鎖程式設計師的潛力隨著科技的不斷發展,電腦程式設計已經成為了一個備受關注的領域。在眾多程式語言中,C語言一直以來都備受程式設計師的喜愛。它的簡單、高效以及廣泛應用的特點,使得學習C語言成為了許多人進入程式設計領域的第一步。本文將討論學習C語言的魅力,以及如何透過學習C語言來解鎖程式設計師的潛力。首先,學習C語言的魅力在於其簡潔性。相較於其他程式語言而言,C語
 2023过年,又限制放烟花?程序猿有办法!
Jan 20, 2023 pm 02:57 PM
2023过年,又限制放烟花?程序猿有办法!
Jan 20, 2023 pm 02:57 PM
本篇文章给大家介绍如何用前端代码实现一个烟花绽放的绚烂效果,其实主要就是用前端三剑客来实现,也就是HTML+CSS+JS,下面一起来看一下,作者会解说相应的代码,希望对需要的朋友有所帮助。
 接私活賺錢! 2023程式設計師接單平台大全!
Jan 09, 2023 am 09:50 AM
接私活賺錢! 2023程式設計師接單平台大全!
Jan 09, 2023 am 09:50 AM
上週我們做了一次關於《2023PHP創業》的公益直播,很多同學諮詢具體有哪些接單平台,下面php中文網整理了22個還算可靠的平台,以供參考!
 程式設計師是做什麼的
Aug 03, 2019 pm 01:40 PM
程式設計師是做什麼的
Aug 03, 2019 pm 01:40 PM
程式設計師的工作職責:1、負責軟體專案的詳細設計、編碼和內部測試的組織實施;2、協助專案經理和相關人員同客戶進行溝通,保持良好的客戶關係;3、參與需求研究、專案可行性分析、技術可行性分析與需求分析;4、熟悉並熟練交付軟體部開發的軟體專案的相關軟體技術;5、負責向專案經理及時回饋軟體開發的情況;6、參與軟體開發與維護過程中重大技術問題的解決;7、負責相關技術文件的擬訂等等。
 淺析怎麼下載安裝VSCode歷史版本
Apr 17, 2023 pm 07:18 PM
淺析怎麼下載安裝VSCode歷史版本
Apr 17, 2023 pm 07:18 PM
VSCode歷史版本的下載安裝 VSCode安裝 下載 安裝 參考資料 VSCode安裝 Windows版本:Windows10 VSCode版本:VScode1.65.0(64位元User版本) 本文
 2022年最佳的Windows 11終端機模擬器清單:Top 15款推薦
Apr 24, 2023 pm 04:31 PM
2022年最佳的Windows 11終端機模擬器清單:Top 15款推薦
Apr 24, 2023 pm 04:31 PM
終端仿真器可讓您模仿標準電腦終端的功能。有了它,您可以執行資料傳輸並遠端存取另一台電腦。當與Windows11等高階作業系統結合使用時,這些工具的創造性可能性是無窮無盡的。但是,有很多第三方終端模擬器可用。因此,很難選擇合適的。但是,正如我們對必備的Windows11應用程式所做的那樣,我們選擇了您可以使用的最佳終端並提高您的工作效率。我們如何選擇最好的Windows11終端模擬器?在選擇此清單中的工具之前,我們的專家團隊首先測試了它們與Windows11的兼容性。我們也檢查了他們






