最近在做專案的時候,遇到個問題:
父頁面引入子頁面,子頁面引入jQuery.js文件,父頁面JS依賴jQuery.js ,出現問題是,總提示JS物件無效。猜測jQuery載入順序不是最早造成的。
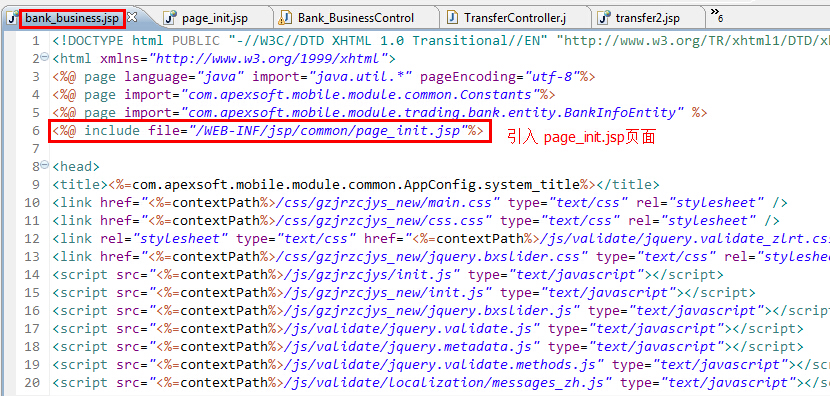
父頁:

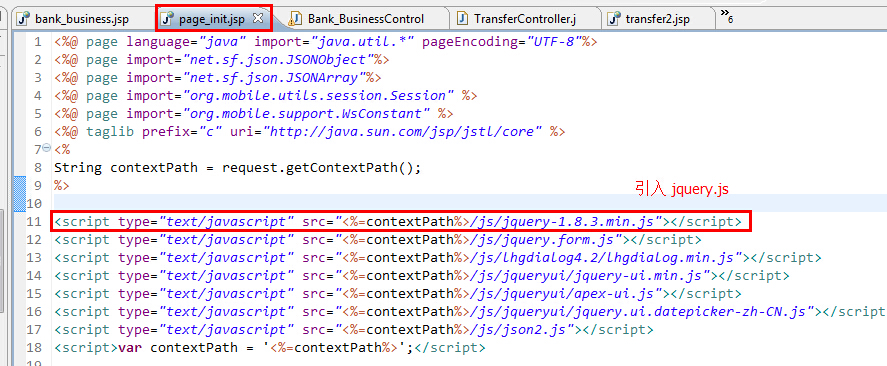
子頁:

從這裡看 ,jQuery.js 是最早的咯,可是為什麼其它的js都提示 屬性無效呢。
後面用 IE11 的F12工具查看 JS 的載入順序,發現 jQuery 是最早載入的,只是加上頁面載入完畢後,突然有個請求又載入了一次 jQuery。

原因是以下程式碼:
xxx.jsp 裡又載入了 jQuery.js 。 把這句註解後就正常了。
這問題還鬱悶了挺久,記錄一下,方便其它人哈。
找到方法了之後解決方式很簡單,這裡主要是把查詢問題的思路給大家分享下,同時有相同問題的小伙伴可以參考下。




