socket.io類別庫不但可以互相傳送訊息,而且還可以透過socket埠物件的emit方法互相傳送事件.
emit在之前的事件上說過現在一句話帶過:emit是用來手動觸發事件的.
socket.emit(event,data,function(data1,data2......){
});
使用emit方法傳送事件時,可以再另一端使用socket埠物件的on方法會once方法監聽.
socket.on(event,function(data,fn){
});
socket.once(event,function(data,fn){
})
上面的回呼函數中的參數data:對方發送的事件中所攜帶的資料,
fn:對方在傳送事件時指定的callback回呼函數.
案例1:當伺服器和客戶端連線後,向客戶端發送一個news事件,事件中攜帶一個物件,該物件的hello屬性值為"你好".在接收到客戶端發送my other event事件時,在控制台中輸出"伺服器端就收到資料" 客戶端發送事件中攜帶的資料.
伺服器端程式碼,server.js
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
server.listen(1337);
var socket=sio.listen(server);
socket.on("connection", function (socket) {
socket.emit("news",{hello:"你好"});
socket.on("my other event", function (data) {
console.log("伺服器端接受到訊息%j",data);
});
});
客戶端index.html程式碼:
<script><br />
var socket=io.connect();<br />
socket.on("news", function (data) {<br />
console.log(data.hello);<br />
socket.emit("my other event",{my:"data"});<br />
}); <br />
</script>
運行結果:、

可以發現一點:執行總是在監聽端,而不是手動執行端.
案例2:在手動觸發對方事件時,指定回呼函數.
當客戶端與服務端連線後,向客戶端發送setName事件,事件攜帶"張三",觸發事件時,指定一個回呼函數,該回呼函數向控制台輸出2個參數值.
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
伺服器.listen(1337);
var socket=sio.listen(server);
socket.on("連接", 函數 (socket) {
socket.emit("setName","張三", function (data1,data2) {
console.log(data1);
console.log(data2);
});
});
標題>
var socket=io.connect();
socket.on("setName", function (name,fn) {
console.log(姓名);
fn("李四","王五");
});
腳本>
頭>
身體>
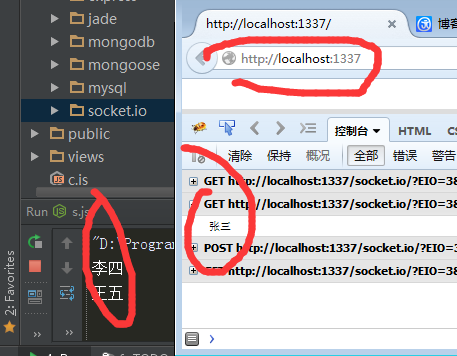
執行結果:

回呼函數觸發端執行的.