innerHTML在IE中報錯解決方案_javascript技巧
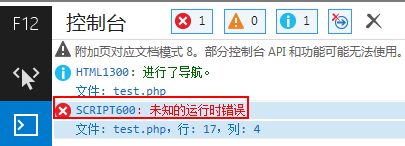
問題:開發過程中,用到循環往table裡面插入tr標籤,然後tr裡又循環插入td,在其它瀏覽器都沒問題,但是在IE9及以下版本中都報錯:

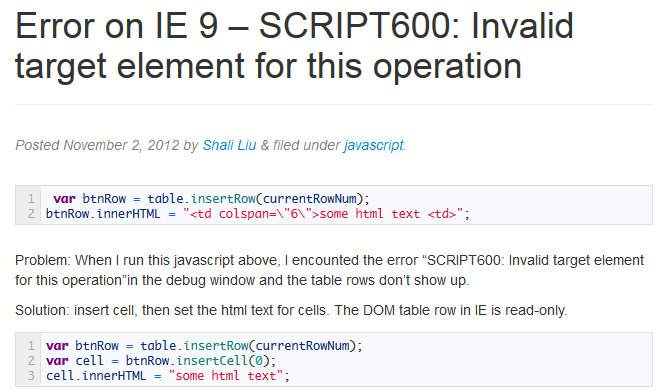
google上得到答案:由於我之前不知道錯誤的原因,在百度找不到解決方法,後來用谷歌搜到了,外國有人也遇到過這個問題,並指出了問題的所在: http://www.aachin.info/techen/error-on-ie-9-script600-invalid-target-element-for-this-operation/?amp;utm_source=rss&utm_medium=rss&utm_campaign=error-on-ie-9 -script600-invalid-target-element-for-this-operation 示範程式碼:
示範程式碼:
| 222 |
得出結論:IE9以下版本的table以及tr的innerHTML屬性都是唯讀的,你可以用它讀取table或者tr中的值,但不能寫入,寫入就報錯,另外在IE9及以下版本中td的innerHTML可讀可寫。解決方法:使用原始的DOM操作方法或表格操作方法來見演示程式碼。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Column count doesn't match value count at row 1 - 如何解決MySQL報錯:列數與值不符
Oct 05, 2023 am 11:40 AM
Column count doesn't match value count at row 1 - 如何解決MySQL報錯:列數與值不符
Oct 05, 2023 am 11:40 AM
如何解決MySQL報錯:列數與值不匹配,需要具體程式碼範例在使用MySQL資料庫進行資料操作的過程中,有時候會遇到報錯資訊:"Columncountdoesn'tmatchvaluecountatrow1",意思是列數與值的數量不匹配。這個錯誤通常發生在插入資料時,指定的列數與插入的值的數量不一致。本文將介紹具體的解決方法,並提供程式碼範例。檢查
 Incorrect table definition; there can be only one auto column and it must be defined as a key - 如何解決MySQL報錯:錯誤的表定義;只能有一個自動列,並且必須定義為鍵
Oct 05, 2023 am 11:05 AM
Incorrect table definition; there can be only one auto column and it must be defined as a key - 如何解決MySQL報錯:錯誤的表定義;只能有一個自動列,並且必須定義為鍵
Oct 05, 2023 am 11:05 AM
如何解決MySQL報錯:錯誤的表定義;只能有一個自動列,並且必須定義為鍵,需要具體程式碼範例近年來,MySQL資料庫的應用越來越廣泛,但在使用過程中,我們經常會遇到各種報錯。其中,有一個常見的錯誤是「錯誤的表定義;只能有一個自動列,並且必須定義為鍵」。這個錯誤通常在我們創建表格時出現,可能對於初學者來說,有些頭痛。本文將為您詳細解析出現這個錯誤的原因,並提供具體
 解決方案:處理HTTP請求時出現的Socket Error
Feb 25, 2024 pm 09:24 PM
解決方案:處理HTTP請求時出現的Socket Error
Feb 25, 2024 pm 09:24 PM
http請求報錯:SocketError的解決方法在進行網路請求時,我們常常會遇到各種各樣的錯誤,其中一個常見的問題就是SocketError。當我們的應用程式無法與伺服器建立連線時,就會拋出這個錯誤。在本文中,我們將討論SocketError的一些常見原因和解決方法。首先,我們要了解Socket是什麼。 Socket是一種通訊協議,它允許應用程式通過
 mysql報錯10060
Sep 12, 2023 am 11:00 AM
mysql報錯10060
Sep 12, 2023 am 11:00 AM
mysql報錯10060的解決方法有檢查MySQL伺服器是否正常運作、檢查網路連線、檢查防火牆設定、檢查MySQL伺服器設定、檢查MySQL使用者權限、檢查網路設定、檢查MySQL伺服器的最大連線數限制、使用IP位址取代主機名和重啟MySQL伺服器等。詳細介紹:1、檢查MySQL伺服器是否正常運作,首先確保MySQL伺服器正在運作並監聽正確的連接埠等等。
 原因分析:HTTP請求錯誤504網關逾時
Feb 19, 2024 pm 05:12 PM
原因分析:HTTP請求錯誤504網關逾時
Feb 19, 2024 pm 05:12 PM
http請求報錯:504GatewayTimeout的原因簡介:在進行網路通訊中,客戶端透過發送HTTP請求與服務端互動。但是,有時在發送請求的過程中,我們可能會遇到一些錯誤訊息。其中之一就是504GatewayTimeout錯誤。本文將會探討這個錯誤的原因和解決方法。什麼是504GatewayTimeout錯誤? GatewayTimeo
 快速解決pyqt5安裝錯誤的步驟指南
Jan 19, 2024 am 09:32 AM
快速解決pyqt5安裝錯誤的步驟指南
Jan 19, 2024 am 09:32 AM
如果你正在學習Python並且想要開發GUI應用程序,那麼PyQt5是一個非常好的選擇。它是Python下PyQt函式庫的一個綁定版本,可以非常方便地實現對Qt圖形函式庫的呼叫和開發。不過,有時候你可能會在安裝PyQt5時遇到一些問題。本指南將為你提供一些快速解決安裝報錯問題的步驟,同時具體附上程式碼實例。確保Python版本正確PyQt5是基於Python的函式庫,因此首
 Unknown column 'column_name' in 'where clause' - 如何解決MySQL報錯:where子句中的未知列
Oct 05, 2023 am 11:15 AM
Unknown column 'column_name' in 'where clause' - 如何解決MySQL報錯:where子句中的未知列
Oct 05, 2023 am 11:15 AM
Unknowncolumn'column_name'in'whereclause'-如何解決MySQL報錯:where子句中的未知列,需要具體程式碼範例MySQL是一種廣泛使用的關係型資料庫管理系統,它支援使用結構化查詢語言(SQL)進行資料的儲存、管理和檢索。然而,在使用MySQL進行查詢時,有時我們會遇到報錯,其中一個常見的錯誤是:Unkno
 Unknown database 'database_name' - 如何解決MySQL報錯:未知資料庫名
Oct 05, 2023 am 09:45 AM
Unknown database 'database_name' - 如何解決MySQL報錯:未知資料庫名
Oct 05, 2023 am 09:45 AM
未知資料庫'database_name'-如何解決MySQL報錯:未知資料庫名,需要具體程式碼範例在使用MySQL時,有時會遇到報錯資訊:未知資料庫'database_name'。這個報錯資訊表示MySQL無法找到您所指定的資料庫。這可能是因為資料庫不存在,或者您沒有權限存取該資料庫。以下我們將探討一些可能的原因,並提供解決這個問題的具體程式碼範例。數據






