windows8.1 iis8.5下安裝node.js開發環境_node.js
nodejs很久前就想玩玩,不過一直沒時間,昨晚花了4個小時來搗鼓到iis上架設成功了,廢話不說了。
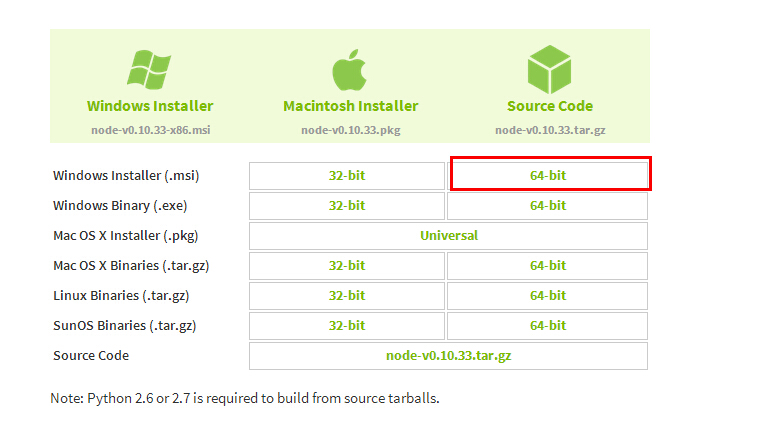
PS:我的系統是windows8.1 x64,所以自備iis8.5的,下載的檔案也是x64的。
No.1:下載檔案
Nodejs http://www.nodejs.org/download/

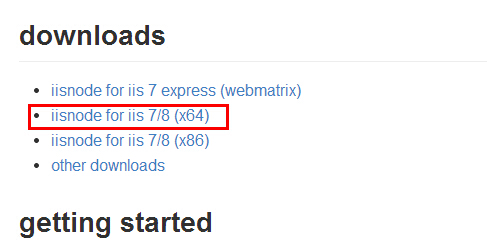
iisnode https://github.com/tjanczuk/iisnode/wiki/iisnode-releases

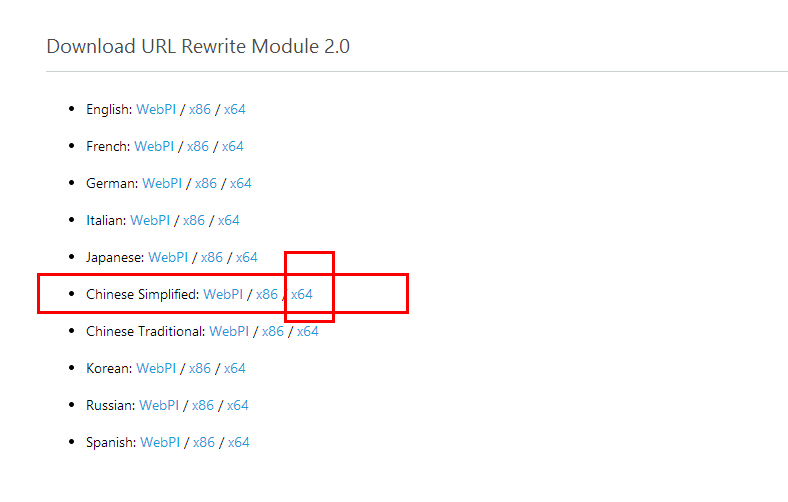
IIS URL Rewrite http://www.iis.net/downloads/microsoft/url-rewrite

No.2:安裝
ok,文件下載好了下一步就是進行安裝,不過win8.1安裝過程中msi的安裝包出現了錯誤碼為2503的錯誤,找了半天也不知道原因,不過網上有解決方法
解決方案:http://jingyan.baidu.com/article/a501d80cec07daec630f5e18.html
簡單的意思就是以管理員身份運行CMD,然後定位到你*.msi的資料夾 在CMD裡面輸入程式名稱(*.msi)安裝就ok了.
安裝過程中就nodejs需要選擇一下資料夾,其它的直接next搞定,當然,在你同意協議的前提下。
No.3:配置
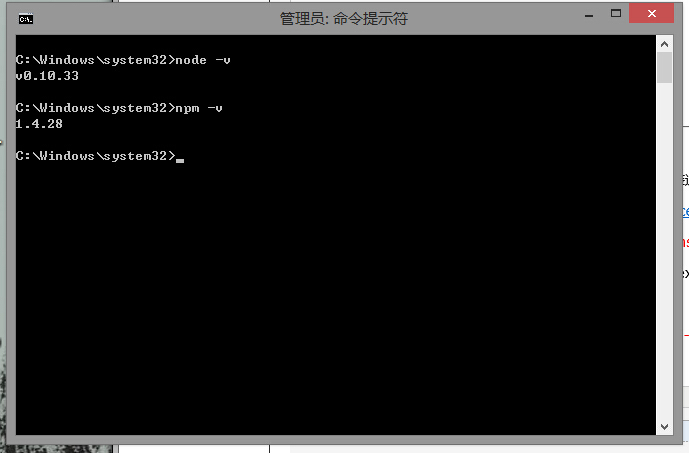
3個檔案安裝完成後,管理員身分執行CMD,輸入node -v 會出現nodejs的版本,輸入nmp-v 會出現nmp的版本,(我也不知道nmp幹嘛的,第一天接觸)。

出現了版本號碼說明你成功一半, 現在開始設定環境.http://www.jb51.net/article/50260.htm 這裡是我借鏡的,初學嘛
定位到nodejs資料夾,輸入下面指令(一次一行,我只用了這兩個指令。)
No.4:搗鼓IIS
這麼打開iis我就不說了,自己去啟用,不會的百度,下面給幾個教程地址:
http://www.jb51.net/os/Windows8/85544.html
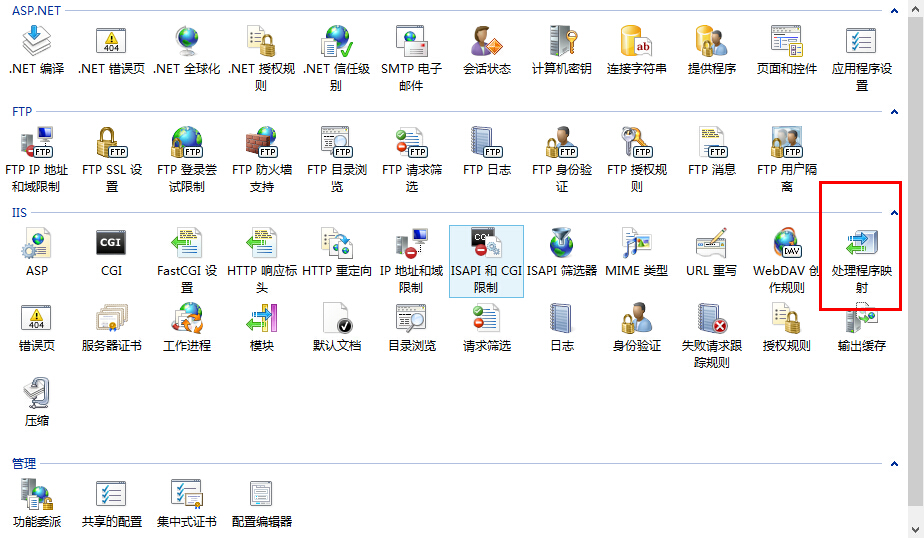
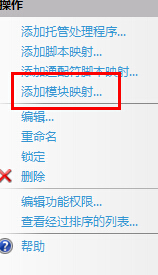
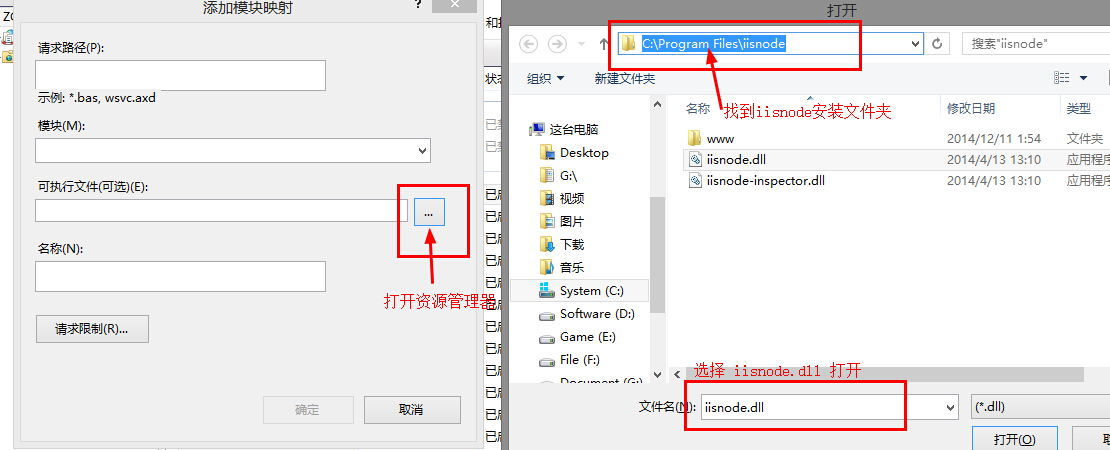
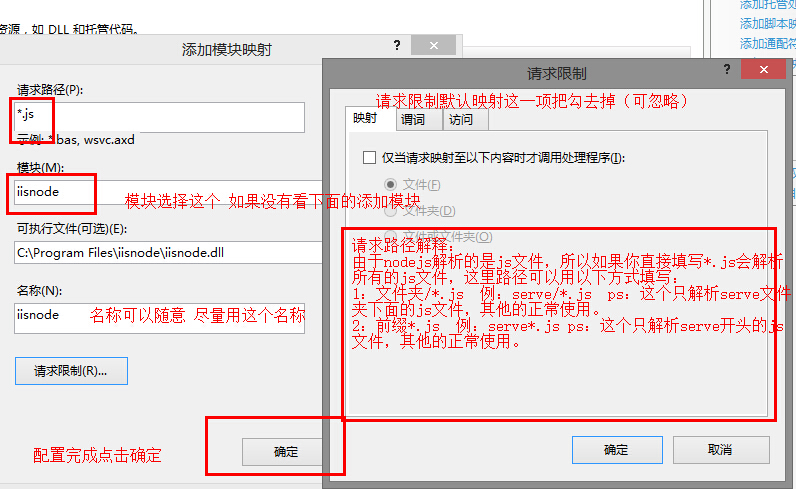
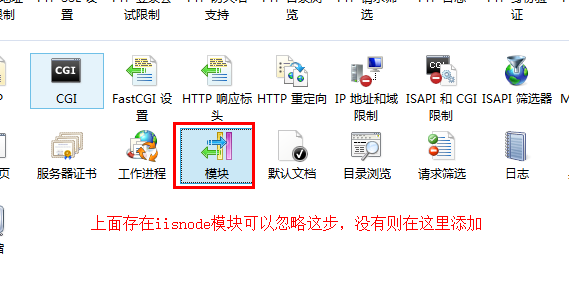
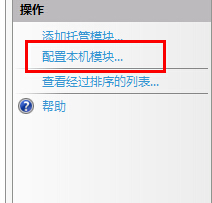
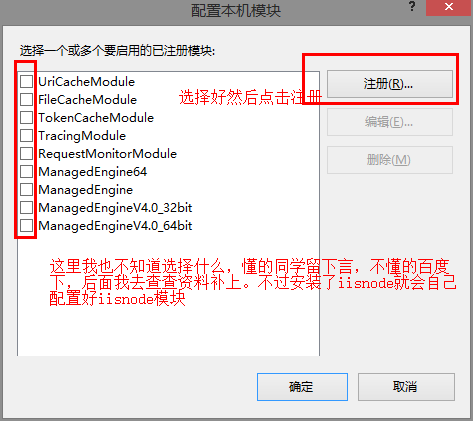
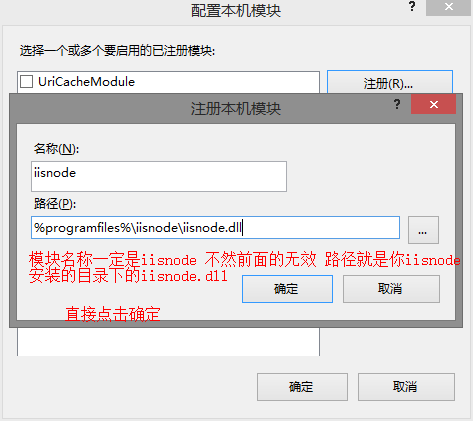
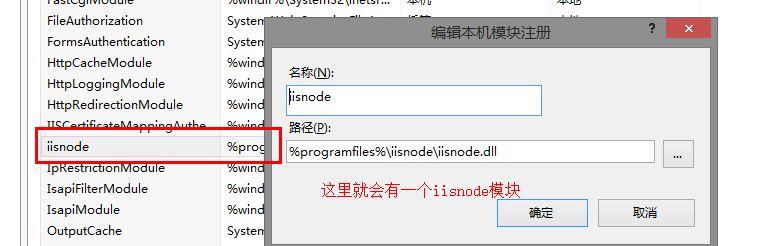
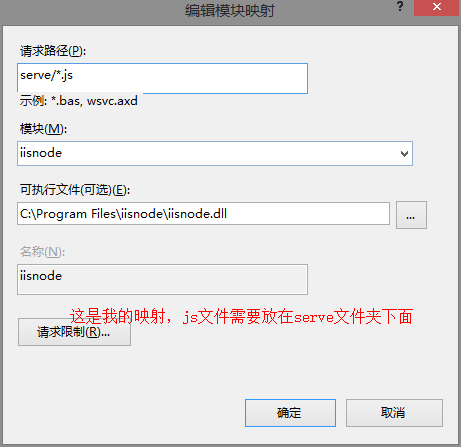
IIS選擇項我是全部勾選的。當然很多都沒用。接下來看圖片操作過程:










'Content-Type': 'text/html'
});
res.end('Hello, world!');
}).listen(process.env.PORT);
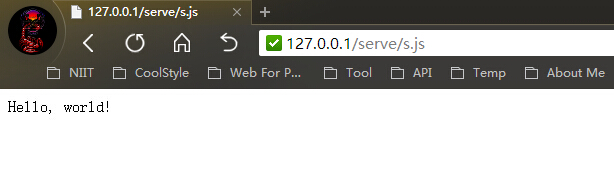
然後直接用瀏覽器訪問你建立的測試網站裡面的這個文件 我的是http://127.0.0.1/serve/s.js

可以看到輸出了一個經典的hello world。
我也才開始接觸nodejs,大神勿碰,新手勿拜。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vs code 可以在 Windows 8 中運行嗎
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中運行嗎
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上運行,但體驗可能不佳。首先確保系統已更新到最新補丁,然後下載與系統架構匹配的VS Code安裝包,按照提示安裝。安裝後,注意某些擴展程序可能與Windows 8不兼容,需要尋找替代擴展或在虛擬機中使用更新的Windows系統。安裝必要的擴展,檢查是否正常工作。儘管VS Code在Windows 8上可行,但建議升級到更新的Windows系統以獲得更好的開發體驗和安全保障。
 sublime寫好代碼後如何運行
Apr 16, 2025 am 08:51 AM
sublime寫好代碼後如何運行
Apr 16, 2025 am 08:51 AM
在 Sublime 中運行代碼的方法有六種:通過熱鍵、菜單、構建系統、命令行、設置默認構建系統和自定義構建命令,並可通過右鍵單擊項目/文件運行單個文件/項目,構建系統可用性取決於 Sublime Text 的安裝情況。
 如何解決Laravel中復雜的BelongsToThrough關係問題?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
如何解決Laravel中復雜的BelongsToThrough關係問題?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
在Laravel開發中,處理複雜的模型關係一直是個挑戰,特別是當涉及到多層級的BelongsToThrough關係時。最近,我在處理一個多級模型關係的項目中遇到了這個問題,傳統的HasManyThrough關係無法滿足需求,導致數據查詢變得複雜且低效。經過一番探索,我找到了staudenmeir/belongs-to-through這個庫,它通過Composer輕鬆安裝並解決了我的困擾。
 Debian中Tigervnc支持哪些操作系統
Apr 12, 2025 pm 10:15 PM
Debian中Tigervnc支持哪些操作系統
Apr 12, 2025 pm 10:15 PM
開源VNC工具Tigervnc兼容眾多操作系統,其中包括Windows、Linux和macOS。本文將詳細介紹Tigervnc在Debian系統上的應用情況。 Tigervnc在Debian系統的應用系統集成:在Debian系統中,Tigervnc作為VNC服務器組件被集成到系統中。用戶可通過命令行工具(例如vncserver)啟動VNC服務,並自定義顯示設置,如分辨率和色彩深度。跨平台連接:Tigervnc客戶端支持Windows、Linux和macOS,這意味著用戶可以從任何運行這
 laravel安裝代碼
Apr 18, 2025 pm 12:30 PM
laravel安裝代碼
Apr 18, 2025 pm 12:30 PM
要安裝 Laravel,需依序進行以下步驟:安裝 Composer(適用於 macOS/Linux 和 Windows)安裝 Laravel 安裝器創建新項目啟動服務訪問應用程序(網址:http://127.0.0.1:8000)設置數據庫連接(如果需要)
 Mac系統中的系統維護與優化工具推薦
Apr 12, 2025 pm 04:45 PM
Mac系統中的系統維護與優化工具推薦
Apr 12, 2025 pm 04:45 PM
Mac 系統維護包括:磁盤管理(使用 OmniDiskSweeper 清理磁盤空間,用磁盤工具檢查磁盤錯誤)內存管理(用 Activity Monitor 監控內存佔用,結束佔用過高的進程)啟動項管理(用 Linc 或 LaunchControl 管理啟動項,禁用不必要的啟動項)系統緩存清理(用 CleanMyMac X 或手動清理系統緩存)軟件更新(及時更新系統和應用程序)定期備份(使用 Time Machine 定期備份數據)良好使用習慣(不過度安裝應用程序,定期清理文件,監控系統日誌)
 vscode 無法安裝擴展
Apr 15, 2025 pm 07:18 PM
vscode 無法安裝擴展
Apr 15, 2025 pm 07:18 PM
VS Code擴展安裝失敗的原因可能包括:網絡不穩定、權限不足、系統兼容性問題、VS Code版本過舊、殺毒軟件或防火牆干擾。通過檢查網絡連接、權限、日誌文件、更新VS Code、禁用安全軟件以及重啟VS Code或計算機,可以逐步排查和解決問題。







