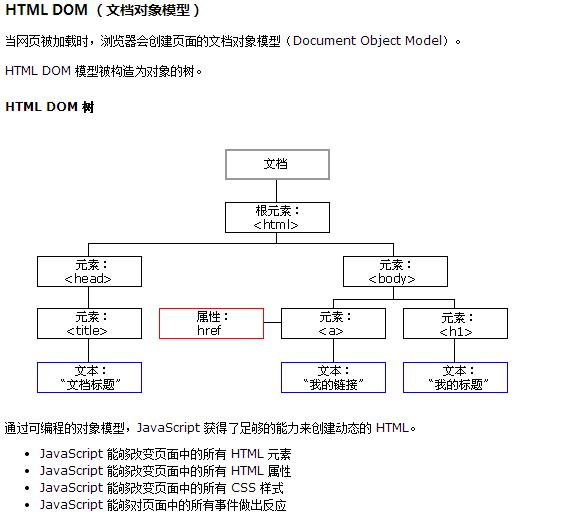
一、定義:htmlDOM是一種物件導向的樹的模型,它包含html中的所有元素;透過html可以找到所有包含在dom中的元素。

二、作用:
1、查找html元素
1)透過id找出元素(document.getElementById();)
var x=document.getElementById("d");
2)透過標籤名稱找出元素
var x=document.getElementById("m");
var y=x.getElementByTagName("p");
3)透過類別名稱找出元素
三、改變HTML
1)改變html內容
2)改變html屬性
2)改變html屬性3)改變html樣式
四、HTMLDOM事件
1)對事件做出反應
2)HTML事件屬性
3)使用htmlDOM來分配事件



