JavaScript 開發工具webstrom使用指南_javascript技巧
看到網路上一篇介紹webstrom的文章,覺得功能確實強大,也知道為什麼阿里巴巴的前端傳到github上的文件為啥都有一個.idea 文件,(傳說淘寶內部推薦寫js用webstrom)
我們可以理解 IDE 就是整合了許多你想要的功能,或是你不想要的功能。換句話說就是裝了很多插件的 editor ,所以到目前為止,我還覺得沒必要給它什麼插件。
那麼接下來開始介紹webstrom的特色功能:

WebStorm 是 JetBrains 推出的一款商業的 JavaScript 開發工具
任何一個編輯器都需要保存(ctrl s),這是所有win平台上編輯類軟體的特點,但是webstorm編輯文件右上角是沒有那個熟悉的 * 的。
好處:省去了ctrl s之後,在結合Firefox的vim,基本上不動滑鼠就可以看到結果頁了。
壞處:沒有以前的 * 標識,萬一鍵盤誤操作也會被立即儲存。
任何一個編輯器只要文件關閉了就沒有歷史記錄了,但是webstorm有。 vcs->Local History -> Show History(快速鍵:ALT ~ -〉7)
好處:只要webstorm不關閉,你的檔案隨時可以回到之前的操作(這也是為啥在 webstorm 裡ctrl y是刪除一行的原因了)。
壞處:webstorm關閉重啟後這些歷史記錄就沒有了;還有一個壞處就是由此帶來的記憶體消耗也必然比較大。
任何一個編輯器,除了伺服器svn之外,沒有本地版本,但是webstorm提供一個本地文件修改歷史記錄(快捷鍵:ALT SHIFT c)。也可以 Ctrl E 彈出最近開啟的檔案。
好處:相當於本地svn。
壞處:記憶體消耗也必然比較大。
整合了zencoding,html5,ftp,即時編輯(chrome),自動完成,基於Mozilla的JavaScript調試器,JSLint、Less支援、CoffeeScript支援、Node.JS、單元測試、集成git和svn版本控制等特性。
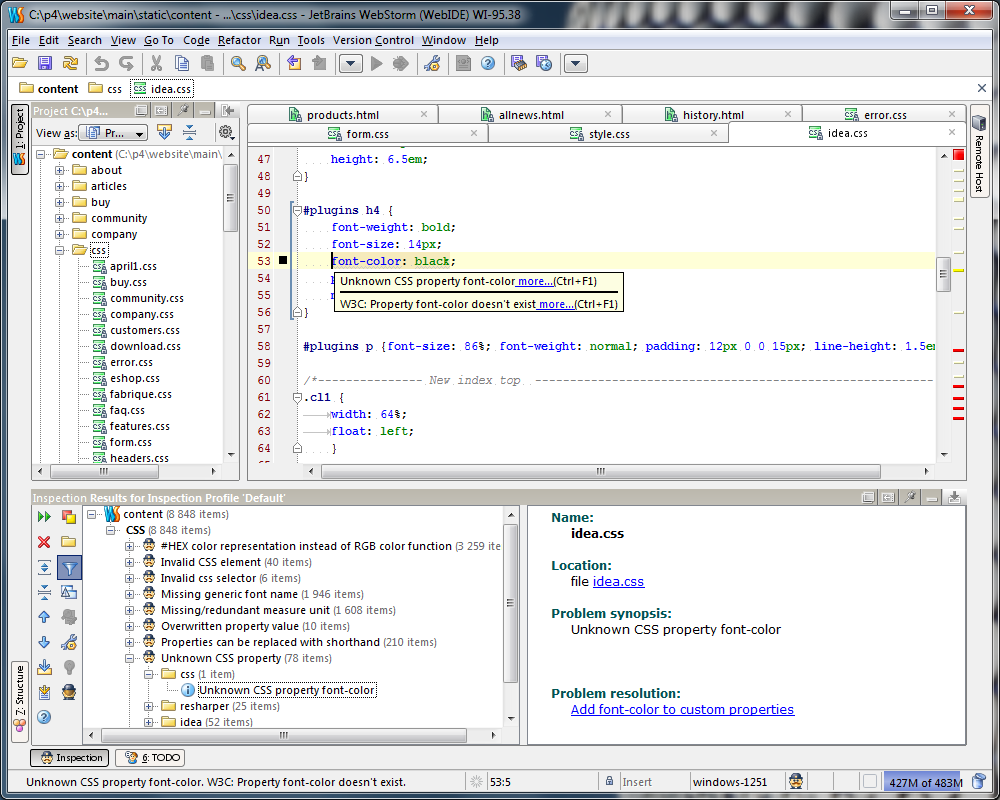
在編寫CSS中,會智能的提示各種文件以及圖片的路徑,就不用再去確認這個文件是否存在了。
其他的特色就介紹了,想了解更多可以去webstrom官網繼續找。看完了這麼介紹以及那麼多給力的特性,是不是有種衝動馬上試試這款傳說中的前端神器啊?嗯。
先在官方下載頁下載webstrom後,點選安裝,然後一直下一步,最後會出現需要註冊碼介面,因為webstrom是商業的IDE,而天朝的屌絲前端當然沒那麼錢去買那麼昂貴的神器了,別擔心,我們可以用WebStorm的金鑰來學習使用這款前端神器。嘿嘿~~~~
安裝成功後,一定會有些不適,就像我一樣覺得這配色真的太戳了。還有一些設定也不是我也要的。那麼以下我就列出我習慣的設定。
webstorm安裝後的一些設定技巧:
如何更改主題(字體&配色):
File -> settings -> Editor -> colors&fonts -> scheme name.主題下載位址
如何讓webstorm啟動的時候不開啟工程文件:
File -> Settings->General去掉Reopen last project on startup.
如何完美顯示中文:
File -> Settings->Appearance中勾選Override default fonts by (not recommended),設定Name:NSimSun,Size:12
如何顯示行號:
File -> Settings->Editor,”Show line numbers”打上勾,就顯示行號了
如何程式碼自動換行:
File -> settings -> Editor “Use Soft Wraps in editor” 打上鉤,程式碼就自動換行了
如何點選遊標,顯示在本行末尾:
File -> Settings->Editor 「Allow placement of caret after end of line」去掉勾就行了。
如何修改快鍵鍵:
File -> Settings->Keymap,然後雙擊要修改快速的功能會有提示框出來,按提示操作
換成自己熟悉編輯器的快鍵鍵:
File ->Settings->Keymap,支援像Visual Studio、Eclipse、NetBeans這樣的主流IDE。
javascript類別庫提示。
File -> settings -> Javascript -> Libraries -> 然後在列表裡選擇自己常用到的javascript類別庫,最後Download and Install就ok了.
在開發js時發現,需要ctrl return 才能選擇選項:
File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion: “Smart” 改為 “Always”
js提示比較遲緩
File -> Code Completion -> Autopopup in 下 1000改為0
git配置:
File -> settings -> Editor -> github,進去改github的帳戶,如果沒有git則不需要.
外掛安裝:
File ->plugins,然後就選擇給力的插件們再安裝.(“css-X-fire”插件,用於當使用firebug修改css屬性時,編輯器內的css程式碼也會發生變化。)
以後更新
webstorm使用心得
收藏夾功能:
當工程目錄很龐大時,有些子目錄很常打開,但層級又很深,這時候可以把目錄添加到收藏夾裡面,添加成功後,左側有個“Favorites”菜單
麵包屑導航:
除了左側的工程頁面,可以選擇目錄之外,在頂部選單下有一個類似網站麵包屑導航一樣的目錄也可以實現相同功。點選每個目錄就會有下拉式選單顯示其下的子目錄,很實用.
構造器介面:
註解符合格式的話就會出現。如果是js檔案則是js類別的函數和物件;css檔案的話則是這個css檔案的概括;html檔案的話則是節點的結構圖。話說這幾個就是為了方便查看程式碼的結構性.
todo介面:
加todo註解給程式碼就會出現這個介面
雙欄程式碼介面:
右鍵點選程式碼標籤上的文件,然後右鍵 -> spilt vertically(左右兩螢幕)或spilt horizontally(上下兩螢幕)
本地歷史功能:
找回程式碼的好辦法
git使用
webstorm中只整合了git的常用操作,並不能完全取代命令列工具。在介面的右下角可以查看處於哪個git分支。也可以在上面點選切換或新建分支。
查看目前程式碼與版本庫程式碼的差異:
右鍵點選程式碼介面任意區域,選擇git -> compare with然後選擇要比較的版本庫。
webstorm的快速鍵說明:
Editing編輯相關快速鍵
Ctrl Space:
Basic code completion (the name of any class, method or variable) 基本程式碼完成(任何類別、函數或變數名稱),改為Alt S
Ctrl Shift Enter:
Complete statement 補全目前語句
Ctrl P:
Parameter info (within method call arguments) 參數資訊 包含方法呼叫參數
Ctrl mouse over code
Brief Info 簡單資訊
Ctrl F1
Show description of error or warning at caret 顯示遊標所在位置的錯誤訊息或警告訊息
Alt Insert
Generate code…(Getters, Setters, Constructors)新建一個檔案或產生程式碼,…建構函數,可以建立類別裡面任何欄位的getter與setter方法
Ctrl O
Override methods 重載方法
Ctrl I
Implement methods 實作方法
Ctrl Alt T
Surround with…(if, else, try, catch, for, etc)用 * 來圍繞選取的程式碼行,( * 包含 if 、 while 、 try catch 等)
Ctrl /
Comment/uncomment with line comment 行註解/取消行註解
Ctrl Shift /
Comment/uncomment with block comment 區塊註解/取消區塊註解
Ctrl W
Select successively increasing code blocks 選擇代碼區塊,一般是增量選擇
Ctrl Shift W
Decrease current selection to previous state 上個快捷鍵的回退,減量選擇代碼
Alt Q
Context info 上下文資訊
Alt Enter
Show intention actions and quick-fixes 意圖行動,快速見效
Ctrl Alt L
Reformat code 根據模板格式對程式碼格式化
Tab/ Shift Tab
Indent/unindent selected lines 對所選行進行縮排處理/撤銷縮排處理
Ctrl X or Shift Delete
Cut current line or selected block to clipboard 剪下目前行或所選程式碼區塊到剪切板
Ctrl C 或 Ctrl Insert
Copy current line or selected block to chipboard 拷貝目前行或所選程式碼區塊到剪切板
Ctrl V or Shift Insert
Paste from clipboard 貼上剪切板上的內容
Ctrl Shift V
Paste from recent buffers 貼上緩衝器中最新的內容
Ctrl D
Duplicate current line or selected block 複製目前行或所選程式碼區塊
Ctrl Y
Delete line at caret 刪除遊標所在位置行
Ctrl Shift J
Smart line join(HTML and JavaScript only)加入智慧行 (HTML 和JavaScript)
Ctrl Enter
Smart line split(HTML and JavaScript only)分離智慧行 (HTML 和JavaScript)
Shift Enter
Start new line 另起一行
Ctrl Shift U
Toggle case for word at caret or selected block 遊標所在位置大小寫轉換
Ctrl Shift ]/[
Select till code block end/start 選擇直到程式碼區塊結束/開始
Ctrl Delete
Delete to word end 刪除文字結束
Ctrl Backspace
Delete to word start 刪除文字開始
Ctrl NumPad /-
Expand/collapse code block 擴充/縮減程式碼區塊
Ctrl Shift NumPad
Expand all 擴張所有
Ctrl Shift NumPad-
Collapse 縮減所有
Ctrl F4
Close active editor tab 關閉活躍編輯標籤
Search/replace搜尋/替代相關快捷鍵
Ctrl F
Find 目前文件內快速尋找代碼
Ctrl Shift F
Find in path 指定在檔案內尋找路徑
F3
Find next 找下一個
Shift F3
Find previous 找上一個
Ctrl R
Replace 目前文件內代碼替代
Ctrl Shift R
Replace in path 指定檔案內程式碼批量替代
Usage Search搜尋相關快捷鍵
Alt F7/Ctrl F7
Find usages/Find usages in file 找到使用/在檔案找到使用
Ctrl Shift F7
Highlight usages in file檔案中精彩使用
Ctrl Alt F7
Show usages 顯示使用
Running運作
Alt Shift F10
Select configuration and run 選擇架構架,運作
Alt Shift F9
Select configuration and debug 選擇架構,修補漏洞
Shift F10
Run 運行
Shift F9
Debug 修補漏洞
Ctrl Shift F10
Run context configuration from editor 從編輯執行內容架構
Ctrl Shift X
Run command line 執行命令列
Debugging Debugging相關快捷鍵
F8
Step over 不進入函數
F7
Step into 單步執行
Shift F7
Smart step into 智慧單步執行
Shift F8
Step out 跳出
Alt F9
Run to cursor 運行到遊標處
Alt F8
Evaluate expression 評估表達
F9
Resume program 重新開始程式
Ctrl F8
Toggle breakpoint 切換斷點
Ctrl Shift F8
View breakpoints 查看斷點
Navigation 定位相關快速鍵
Ctrl N
Go to class跳到指定類別
Ctrl Shift N
Go to file 透過檔案名稱快速找出工程內的檔案
Ctrl Alt Shift N
Go to symbol 透過一個字元找出函數位置
Alt Right/ left
Go to next/ previous editor tab 進入下一個/ 上一個編輯器選項
F12
Go back to previous tool window 進入上一個工具視窗
Esc
Go to editor(from tool window) 從工具視窗進入編輯器
Shift Esc
Hide active or last active window 隱藏活動視窗
Ctrl Shift F4
Close active run/message/find/…tab 關閉活動….標籤
Ctrl G
Go to line 跳到第幾行
Ctrl E
Recent files popup 彈出最近開啟的檔案
Ctrl Alt Left/Right
Navigate back/forward 導航前進/後退
Ctrl Shift Backspace
Navigate to last edit location 向最近編輯定位導航
Alt F1
Select current file or symbol in any view 尋找目前選取的程式碼或檔案在其他介面模組的位置
Ctrl B or Ctrl Click
Go to declaration跳到定義處
Ctrl Alt B
Go to implementation(s) 跳轉方法實作處
Ctrl Shift B
Go to type declaration 跳轉方法定義處
Ctrl Shift I
Open quick definition lookup 開啟定義快速尋找
Ctrl U
Go to super-method/super-class 跳轉法/超階級
Alt Up/Down
Go to previous/next method 在方法間快速移動定位
Ctrl ]/[
Move to code block end/start 跳到編碼區塊結束/開始
Ctrl F12
File structure popup 檔案結構彈出
Ctrl H
Type hierarchy 類型層次
Ctrl Alt H
Call hierarchy 呼叫層次結構
F2/ Shift F2
Next/previous highlighted error 跳到後一個/前一個錯誤,高亮錯誤或警告快速定位,使用這個快捷鍵可以快速在出錯的語句之間進行跳躍。
F4/Ctrl Enter
Edit source/ View source 編輯原始碼/查看原始碼
Alt Home
Show navigation bar 顯示導覽列
F11
Toggle bookmark 切換標記
Ctrl F11
Toggle bookmark with mnemonic 採用記憶切換標記
Ctrl #[0-9]
Go to numbered bookmark 跳到有編號的標記
Shift F11
Show bookmark 顯示標記
Refactoring 重建相關快速鍵
F5
Copy 拷貝
F6
Move 移動
Alt Delete
Safe Delete 安全刪除
Shift F6
Rename 重新命名
Ctrl Alt N
Inline Variable 嵌入變數
Ctrl Alt M
Extract Method( Javascript only) 擷取函數
Ctrl Alt V
Introduce Variable 引入變數
Ctrl Alt F
Introduce Field 引入域
Ctrl Alt C
Introduce Constant 引入常數
VCS/Local History 版本控制系統/ 本地歷史相關快捷鍵
Alt BackQuote( )
‘VCS'quick popup 快速彈出 VCS
Ctrl K
Commit project to VCS 提交項目至VCS
Ctrl T
Update project from VCS 從VCS 更新專案
Alt Shift C
View recent changes 查看最新改變
General 常用的相關快捷鍵
Ctrl Shift A
Find action 尋找並呼叫編輯器的功能
Alt #[0-9]
Open corresponding tool window 快速切換開啟介面模組
Ctrl Alt F11
Toggle full screen mode 切換全螢幕模式
Ctrl Shift F12
Toggle maximizing editor 切換最大化編輯器
Alt Shift F
Add to Favorites 將目前檔案增加至收藏夾
Alt Shift I
Inspect current file with current profile 使用目前屬性檢查目前檔案
Ctrl BackQuote( )
Quick switch current scheme 快速轉換現有組合
Ctrl Alt S
Open setting dialog 開啟設定對話框
Ctrl Tab
Switch between tabs and tool window 標籤和工具窗的轉換(與windows快捷鍵衝突)
小夥伴們是不是已經對這款javascript的開發工具webstrom有所認識了呢,迫不及待的想去試試呢,保證你用了之後就愛不釋手。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






