thickbox是jQuery的一個插件,其作用是彈出對話框、網頁框,使用戶體驗度更加愉悅,以下就來簡單介紹它的幾種用法。
聲明一下:這只是個人的總結記載而已。
準備工作:你需要三個檔案:thickbox.js、thickbox.css、jquery.js,網路上到處可下
具體使用:
第一步:將這三個檔案引入到你要使用thickbox的頁面
第二步:一般簡單使用就是為標籤和Button添加樣式:class=thickbox
還有就是透過thickbox函數呼叫:如tb_init()、tb_show();見下文。
幾種不同用法:
1.點選顯示圖片:

怎麼做呢一樣的,給添加連結加thickbox樣式:
新增
前提是你得將要顯示的頁面(add.shtml)做好,然後指定你要顯示的大小
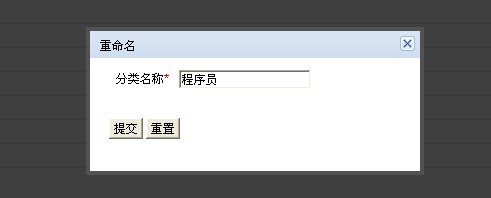
編輯同樣是一樣:先將原資訊擷取出來,再讓使用者修改:

程式碼也是一樣:
4.能自己定位到需要用thickbox的元素,不使用樣式,可以用函數,如:
5.透過ajax載入的頁面,thickbox樣式會失效,解決方法:
只要在AJAX載入HTML並更新到頁面後執行下以下程式碼:
tb_init('.thickbox');
6.自訂函數呼叫:
如點選縮圖,要顯示大圖,縮圖URL只不過在大圖URL的後綴前加了s:


$(function() {
$("#PicList img").click(function() {
tb_show("",this.src.substring(0,this.src.length-5) '.jpg',false);
});});
另外,如果想用其它事件,還可以將click改成你想觸發thickbox的事件。
THICKBOX支援一下瀏覽器:
Windows IE 6.0, Windows IE 7 , Windows FF 2.0.0.6 , Windows Opera 9.0 , Macintosh Safari 2.0.4 , Macintosh FF 2.0.0.6 , Macintosh Opera 9.10…但是據我的使用,IE6還是有點問題的!




