13 款最熱門的 jQuery 圖像 360 度旋轉插件推薦_jquery
在 web 頁面上使用 jQuery 圖像 360 度旋轉插件是最美麗也是最方便的顯示圖像的方式。這些超棒的 360° 圖像選擇插件允許用戶更詳細的分析產品或文章。 jQuery 影像旋轉外掛程式可讓使用者從各種角度進行 360 度的影像展示,經常在電子商務網站上使用,幫助消費者更好的了解產品,從任意的一個角度觀察欣賞。
在這篇文章中,我們收集了 13 款最佳的 jQuery 圖像 360 度旋轉插件,這些插件都能進行 360 度圖像旋轉展示。希望大家能從中找到自己喜歡的,並且應用在自己的網站上。
1. Reel
Reel 是個已完成的項目,是個功能非常齊全的 jQuery 圖像 360 度旋轉插件。它利用新的技術使普通的圖像標記變成一個全方位 360 度互動的物件電影,全景或定格動畫。
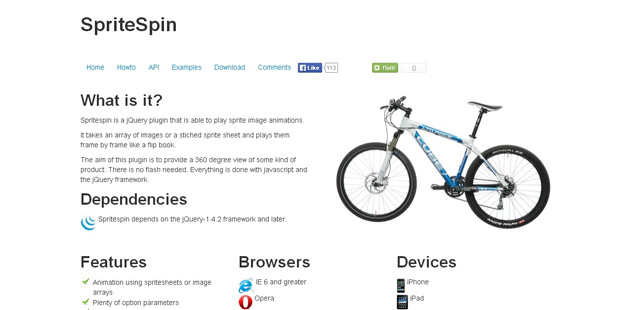
2. SpriteSpin
Spritespin 是個 jQuery 插件,允許在網頁上顯示 sprite 動畫。只需要使用者提供一組圖像,或一系列無縫的 sprite 列表,就可以逐幀顯示這些圖像,然後產生動畫。 線上示範
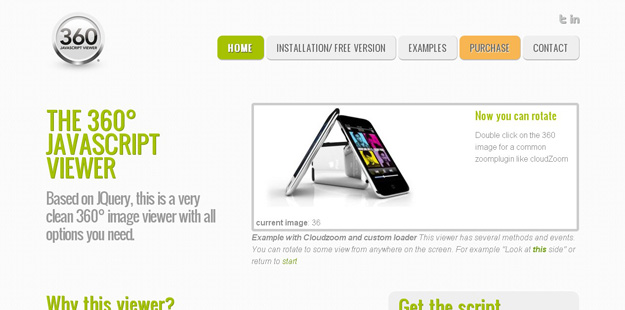
3. The 360 Degree JavaScript Viewer
The 360 degree Javascript viewer 是 jQuery 插件,用來展示一個漂亮的 360 度影像旋轉效果。 線上示範
4. jQuery Panorama Viewer
jQuery Panorama Viewer 能幫助使用者嵌入全景圖片到使用者的網站上。需要達到這個效果,第一,使用者需要包含最新的 jQuery 函式庫,包括 jquery.panorama_viewer.js 和 panorama_viewer.css,然後把圖片加入到 HTML 的「panorama」類別中。支援的現代主流的瀏覽器:Chrome, Firefox 和 Safari (桌面和行動裝置)。 線上示範
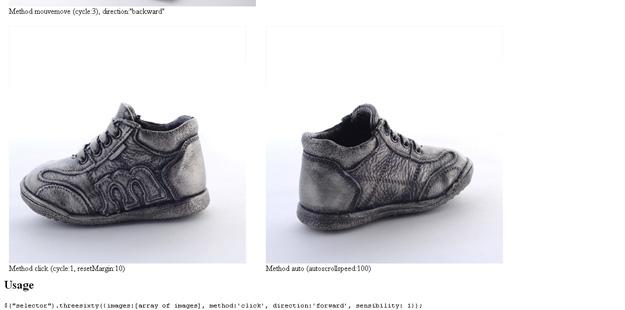
5. jQuery Threesixty
jQuery Threesixty 是個很小的插件,用來建構類似 flash 的全景影像,或是很自然的影像的 360 ° 視圖展示。 線上示範
6. Ajax Zoom
AJAX-ZOOM 是個獨特的「Flash」 免費工具來進行 360 度產品照片。使用者可以 360 度旋轉影像,同時可以顯示 3D 效果,進行深度縮放。這個外掛程式採用影像區塊技術(影像堆積)來製作高解析度的影像。
7. jQuery Image Cube
jQuery Image Cube 是個 jQuery 插件,可以在影像中分開旋轉,達到 360 ° 旋轉的效果。
8. Flip
Flip 是個 jQuery 插件,允許從四個方向翻轉影像。
9. Super Tiny jQuery 360 Degree Product Viewer
Super Tiny jQuery 360 Degree Product Viewer 是個超輕量級的(只有 27 行 javaScript 程式碼,約 1 kb)。這是一個非常容易使用的 jQuery 插件,允許使用者透過移動滑鼠來從 360 度來展示圖像。
10. 3dEye.js
3dEye.js 是個輕量級的,快速的 jQuery 插件,允許使用者透過影像來建立物件的 3D 視圖。它對行動裝置和觸控設備都非常友好,支援各種主流的瀏覽器。使用這個插件,使用者可以使用滑鼠在網站上進行 360 度展示圖像。
11. Dopeless Rotate
Dopeless Rotate 是款 jQuery 插件,用來進行影像的 360 度旋轉展示,它包括縮放功能,支援觸控設備,允許在同一個頁面使用多個插件。
12. 360 Degree Image Slide
360 Degree Image slider 是使用 JS ,CSS 和預渲染圖像序列創建的,允許用戶使用簡單的滑鼠或觸摸事件來拖曳和圍繞 y 軸來旋轉 3D 物件。
13. 360 Slider
ThreeSixty Image Slider Plugin 是 jQuery 360 度影像旋轉插件。這個外掛可以使用數位選項來進行自訂,可以顯示影像任意方位的 360 旋轉效果。
以上就是這13款jQuery圖像旋轉插件的簡單介紹了,小伙伴根據自己的項目需求,自由選擇吧,點擊圖片可以進入到官方網站,有詳細的介紹說明以及使用方法,這裡就不多廢話了。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫: