jQuery的圖片滑桿焦點圖外掛程式整理推薦_jquery
1.jQuery實現的右側選項卡焦點圖片輪播動畫
jQuery實現的右側選項卡焦點圖片輪播動畫特效源碼,是一段清新可愛的焦點圖輪播代碼,支援自動輪播與手動點擊,是一段不錯的焦點圖切換代碼。

2.jquery實作的網頁縮圖大綱可滑動顯示動態
query實現的網頁縮圖大綱可滑動顯示動態特效源碼,是一款擁有網頁大綱的縮圖顯示的程式碼,點擊滑動縮圖即可看到想要的東西,支援滑鼠點擊、拖曳及滑鼠滾動切換顯示。

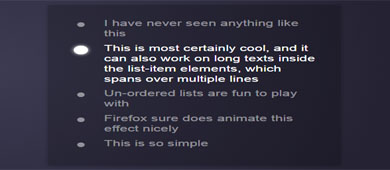
3.純CSS3實現的自訂美化UL OL清單的3種發光動畫
這是我們之前沒有分享過的CSS3特效類型,它是一個可以自訂美化UL和OL清單的CSS3應用程式。當我們將滑鼠滑過每個清單項目的時候都會出現一定的動畫特效,效果非常好。這種清單美化樣式一共有3種,發光效果最酷了。

4.HTML5 SVG實現的線性圖表特效源碼
今天要分享的這款HTML5圖表應用程式是一款線性圖表,它主要是有SVG構造出來的,這款SVG線性圖表可以用不同的顏色繪製出圖表的資料區域。

5.HTML5基於Canvas實現的火焰噴射動畫
今天我們要來分享一款類似的HTML5動畫效果,一款以HTML5 Canvas火焰噴射動畫為基礎。用滑鼠拖曳一條直線,直線長度表示火焰噴射的力度,另外,火焰在運動中還可以反射效果哦。

6.Jquery實現的手風琴選項點擊垂直切換動態
Jquery實現的手風琴標籤點擊垂直切換動態特效源碼,是一段可以實現垂直方向動態切換效果的手風琴選項切換代碼,網頁中使用此類代碼可以讓頁面顯示更加簡潔、清爽。

7.jquery實現的支援手機觸控滑動切換的選項卡切換
jquery實現的支援手機觸控滑動切換的選項卡切換特效源碼,是一段可以實現手機觸控螢幕左右滑動切換效果的代碼,當然在電腦上就是使用滑鼠進行左右滑動,這類效果在手機中多用於各種手機助手的清單內,需要此段代碼的朋友可以來下載使用。

8.jQuery動態產生訂單進度步驟
這是一款基於jQuery實現的動態產生訂單進度步驟代碼,提取後台傳輸到頁面的數據,根據數據進行進度的變更。可在js腳本的o_status中設定初始值進行進度的變更。

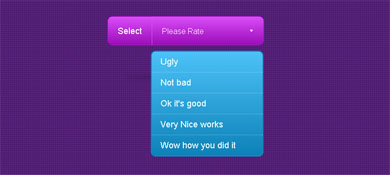
9.HTML5/CSS3自訂浮動Select 超炫下拉選單
今天我們要分享一款HTML5/CSS3懸浮的自訂Select下拉選單,這個CSS3選單利用CSS3特性可以浮動在網頁上,並帶有陰影效果,同時,展開下拉框時會以旋轉形式彈出一個二級選單,選單呈現漂浮晃動的效果。

以上9種便是今天要推薦給大家的jQuery的圖片滑塊焦點圖插件,效果都非常的棒,大家根據項目需求自由使用吧

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






