javascript實作playfair和hill密碼演算法_基礎知識
時至期末,補習資訊安全概論作業。恰巧遇古典密碼學演算法中的playfair演算法和hill演算法,用javascript語言實作起來是在有趣,邊查百度邊編碼,順便好好補習javascript基礎。
playfair
Playfair密碼(英文:Playfair cipher 或 Playfair square)是一種替換密碼。依據一個5*5的正方形組成的密碼表來寫,表中排列有25個字母。對於英文中的26個字母,去掉最常用的Z,構成密碼表。
實現思路:
1,編製密碼表
金鑰是一個單字或詞組,密碼表則是根據使用者所給的金鑰整理而出。若有重複字母,可將後面重複的字母去掉。
如密鑰crazy dog,可編製成
|
C
|
O
|
H
|
M
|
T
|
|
R
|
G
|
我
|
N
|
你
|
|
一
|
B
|
J
|
P
|
V
|
|
Y
|
E
|
K
|
問
|
W
|
|
D
|
F
|
L
|
S
|
X
|
/*
* 功能:編製密碼表
*
* 參數:金鑰(經過移除空格和大寫處理)
*
* 回:密碼表
*/
function createKey(keychars){
//字母順序陣列
var allChars = ['A','B','C','D','E','F','G','H','I','J','K','L ','M','N','O','P','Q','R','S','T','U','V','W','X', 'Y'];
//變數keychars取得字母在字母順序表中位置,刪除該字母
for(var i = 0 ;i
if (index > -1) {
allChars.splice(index, 1);
}
}
//將keychar中的字母插入字母表
for(var i = keychars.length-1;i>=0;i--){
allChars.unshift(keychars[i]);
}
//從第一列將keychars插入密碼表
for(var i = 0 ; i for(var j = 0; j key[j][i] = allChars[i*5 j];
}
}
}
考慮將keychars插入密碼表時需要移除重複字元和Z,設計演算法如下:
/*
* 功能:去除字串中重複字母
*
* 參數:需要處理的字串
*
* 傳回:處理過的字串
*/
function removeDuplicate(str){
var result = [],tempStr = "";
var arr = str.split('');//把字串分割成陣列
//arr.sort();//排序
for(var i = 0; i var repeatBack = true;//設計變數是為確保字串前部分不存在相同字符,因為以下演算法只能確保連在一起相同的字元
for(var j = 0;j
repeatBack = false;
}
if(arr[i] !== tempStr && repeatBack){
result.push(arr[i]);
tempStr = arr[i];
}else{
continue;
}
}
return result.join("");//將陣列轉換為字串
}
2,整理明文
將明文每兩個字母組成一對。如果成對後有兩個相同字母緊鄰或最後一個字母是單一的,就插入一個字母X。初期編碼時考慮不周到,強硬地拒絕輸入字母個數為單數,使用者體驗不佳。
var k = document.getElementById("keychars").value.toUpperCase().replace(/s/ig,'');
對明文去除空格和轉換為大寫處理。
3,寫密文
明文加密規則(出自百度):
1 )若p1 p2在同一行,對應密文c1 c2分別是緊靠p1 p2 右端的字母。其中第一列被看做是最後一列的右邊。如,按照前表,ct對應oc
2 )若p1 p2在同一列,對應密文c1 c2分別是緊靠p1 p2 下方的字母。其中第一行被看做是最後一行的下方。
3 )若p1 p2不在同一行,不在同一列,則c1 c2是由p1 p2確定的矩形的其他兩角的字母(至於橫向替換還是縱向替換要事先約好,或自行嘗試)。如按照前表,wh對應tk或kt。
如,依上表,明文where there is life,there is hope.
可先整理為wh er et he re is li fe th er ei sh op ex
則密文為:kt yg wo ok gy nl hj of cm yg kg lm mb wf
將密文變成大寫,然後幾個字母一組排列。
如5個一組就是KTYGW OOKGY NLHJO FCMYG KGLMM BWF
4,解密
將密鑰填入5*5的矩陣中(去出重複字母和字母z),矩陣中其它未用到的字母按順序填在矩陣剩餘位置中,根據替換矩陣由密文得到明文。反其道而行。
實現效果如圖:

hill
希爾密碼(Hill Password)是運用基本矩陣論原理的替換密碼。依據一個5*5的正方形組成的密碼表來寫,表中排列有25個字母。對於英文中的26個字母,去掉最常用的Z,構成密碼表。
實現思路:
1,寫字母表
var chars = ['A','B','C','D','E','F','G','H','I','J','K','L ','M','N','O','P','Q','R','S','T','U','V','W','X', 'Y','Z'];
2,隨機產生密匙
/*
* 功能:隨機產生密鑰
*
* 回:密匙矩陣
*/
function randomCreateKey(){
//隨機產生0到26的數字
for(var i = 0;i for(var j = 0;j key[i][j] = Math.round(Math.random()*100&)
}
}
}
3,關鍵性代碼,根據自動產生的密匙,明文處理:
/*
* 功能:hill演算法
*
* 參數:長度是3的倍數的大寫數組
*
* 回傳:加密後的字串
*/
function hill(p){
//大寫字母密文
var res = "";
//制定總共需要對字串經行遍歷的次數
var round = Math.round(p.length/3);
//處理
for(var b = 0;b
var temp3 ="";
var tempArr3 = [];
var sumArr3 = [];
for(var i = 0;i temp3 = p.shift();
for(var j = 0;j
tempArr3[i] = j;
}
}
//計算
for(var i =0;i for(var j = 0;j sumArr3[i] = (tempArr3[j]*key[i][j])&;
}
}
//取得字元在字母表對應索引
for(var i =0;i res = chars[sumArr3[i]];
}
}
return res;
};
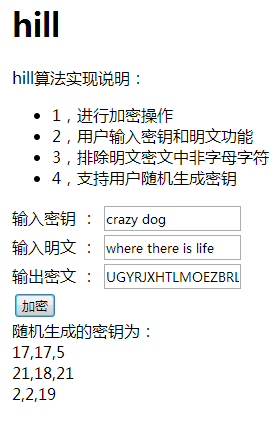
實現效果如圖:

以上演算法存在不足:
1,以製程設計,耦合度高
2,且過度巢狀循環,且演算法效率有待最佳化
3,並在可能出現的情況考慮不周到,例如沒有對使用者輸入非字母字元時進行處理。
總結:
學了一段時間的資訊安全概論這門課,只能對資訊安全了解皮毛。資訊安全是一門很有趣的科目,平常遇到一些問題盡可能多思考,多動手,多運用。同時也要加強數學基礎積累,鞏固js基礎,拓寬知識面。這條路任重而道遠。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






