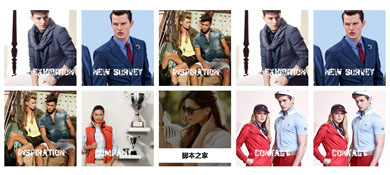
1.jQuery滑鼠懸停文字漸隱漸現動畫效果
這是一款基於JQuery實現的滑鼠懸停文字漸隱漸現動畫效果源碼,是一款滑鼠懸停後圖片漸漸有一層透明遮罩層,同時說明文字從左側滑入,滑鼠離開後文字從右側滑出,整體效果美觀自然,使用者體驗較好。是一款比較優秀的特效源碼。此原始碼相容於目前最新的各類主流瀏覽器。

2.jquery基於small2big實現的圖片突顯特效
這是一款基於Jquery的small2big插件實現的圖片突出顯示特效源碼,滑鼠滑過圖片可實現圖片的放大突出顯示效果,有三款顯示效果供大家選擇。

3.DIV CSS實現的天貓知名商家專賣店導航總頁效果
DIV CSS實現的天貓知名商家導航頁面效果源碼,是一段匯總了天貓所有知名商家店舖網址和名稱的代碼,並且為各商家分類顯示,還具有有效的搜尋功能,及真實的店鋪網址。

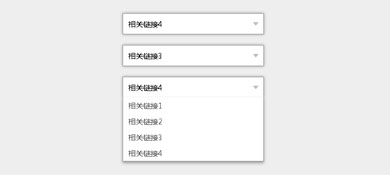
4.jquery css實現的ul li模仿下拉框表單美化效果
jquery css實現的ul li模仿下拉框表單美化效果源碼,是一款利用DIV CSS及jquery實現的下拉框表單美化特效源碼。

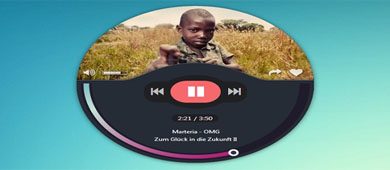
5.基於HTML5實現的支援控製播放調整音量的環形音樂播放器
今天我要分享一款外觀更酷的HTML5音樂播放器,該播放器是環形的,背景圖片非常漂亮,可以控製播放、調整音量等播放器常用的功能。

6.純CSS3實現的滑鼠懸停圖片文字動畫效果
純CSS3實現的滑鼠懸停圖片文字動畫效果源碼是使用css3來實現的,載入速度更快,記憶體佔用更低,使用更加簡便。

7.基於jQuery實現的彩色標籤圖片選項卡切換效果
基於jQuery實現的彩色標籤圖片標籤切換效果代碼,載入速度更快,記憶體佔用更低,使用更加簡單。

8.jquery實現的點擊小圖原位置放大圖片效果源碼
jquery實現的點擊小圖原位置放大圖片效果源碼,是一段可以實現點擊小圖,在原始位置出現大圖片的代碼,就像是新浪微博一樣,點擊小圖就會在原來的位置把圖片放大,缺點就是必須加上動作,最好就是要自動在指定id內的圖片自動加上放大碼,要嘛就自動讓他能放大。

9.js實現的滑鼠滾動控制圖片在原始位置等比例縮放
js實現的滑鼠滾動控制圖片在原始位置等比例縮放特效源碼,是一段可以實現以滑鼠為中心滾動滑鼠軸等比例放大或縮小圖片的程式碼。

10.js實現的點擊gif封面後載入gif動態圖片的js特效
js實現的點擊gif封面後加載gif動態圖片的js特效源碼,是一段實現了點擊gif封面後才加載gif格式動態圖片內容的代碼,此類代碼適應於所有網站。

以上就是小編整理的身為前端設計師們必須掌握的10個jQuery特效,都是非常常用的效果。




