1.jQuery投影片按鈕控制圖片過渡特效
基於jQuery實現的幻燈片按鈕控制圖片過渡特效源碼,共有4幅圖片進行自動切換,且切換時有幻燈片過度的效果。用戶還可自訂投影片的標題文字和內容。是一款非常優秀的特效源碼。

2.htm5 CSS3實現的表單美化帶輸入驗證特效
純html5 css3實現的表單美化效果,以及具有輸入驗證特效的程式碼,此種特效在網站上非常實用。

3.jquery製作的帶有遮罩彈出層實現登入註冊等表單
實現了點擊後在原始頁面上彈出想用頁面的程式碼,此段程式碼廣泛應用於各個網站的各種頁面內,非常實用。

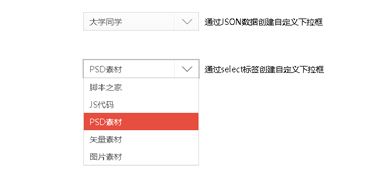
4.jQuery基於DropDownList.js插件實現的下拉框美化效果
基於DropDownList.js插件實現的下拉框美化的程式碼,此段程式碼在網站中非常常見。

5.基於HTML5與TweenMax.js實現的可多角度旋轉3D圖片動畫
TweenMax是一個很常用的動畫製作框架,TweenMax.js是TweenMax的JS版本,今天我們就結合TweenMax.js和HTML5來實現一款超炫的3D圖片牆動畫,幾張圖片圍成一個圍牆,然後圖片牆可以隨著滑鼠的移動而旋轉,旋轉速度可以根據滑鼠來變化,非常酷的HTML5 3D動畫應用。

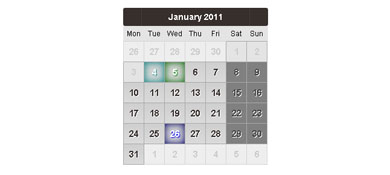
6.HTML5/CSS3實現的華麗的日期選擇器原始碼
是一款外觀比較華麗的HTML5/CSS3日曆應用,這款日曆應用的特點是擁有非常酷的日期選擇效果,滑鼠滑過日期時即會有立體的背景展現出來,相比之前分享的HTML5/CSS3帶日期區間的日期選擇插件,雖然功能上稍遜一籌,但總體來講還是非常實用的一款HTML5日曆的。

7.基於HTML5的SVG實現的狐狸奔跑動畫特效
超酷的HTML5動畫,它是一隻快速奔跑的狐狸,奔跑的動作非常自然逼真,長長的狐狸尾巴也會隨著擺動。另外,這款HTML5狐狸奔跑動畫也是基於SVG的,前面我們也介紹過許多SVG的動畫效果,可見SVG在動畫製作上也有很大的優勢。

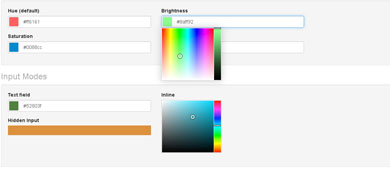
8.jQuery與MiniColors.js外掛實作的網頁顏色選取
可以實現點擊後彈出顏色庫,然後,我們可以隨意選擇自己喜歡的顏色的代碼,大家可能遇到過這樣的需求,網站發布的文章,根據情況不同,需要給這篇文章不同顏色的標題.曾經還有人留了一個表單然後打開dw或者photoshop查找顏色代碼.然後把代碼填寫進去.用這麼繁瑣的一個過程來實現不同文章的不同顏色.不過這一款jquery插件就能讓你不用那麼麻煩的去查找顏色代碼,直接客觀的找到你要的顏色,並且能及時的返回到你的輸入框內.你需要做的就是把選擇好的顏色代碼存入數據庫即可.

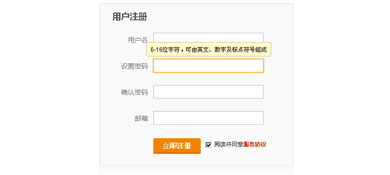
9.jQuery實現的使用者註冊表單上方彈跳窗提示文字特效
不僅可以在輸入的表單上方提示注意事項,同時也可以進行輸入驗證的程式碼。

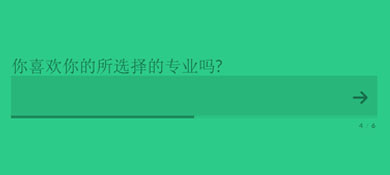
10.html5實現的個性逐句回答問題填寫答案直至完成全部表單即可進行下一步特效
可以使用在網頁中的任何地方的程式碼,例如,網站首頁的開始部分,只有填寫完所有表單才可以進入網站首頁,或者只有完成全部表單才可以進入下一步,同時,表單未填寫時,是不允許跳過的,同時也是適合招聘網站使用的,在問題裡,我們可以改成與招聘信息相關的問題,總而言之,這段代碼非常實用,需要此段代碼的朋友們可以前來下載使用。