2014 HTML5/CSS3熱門動畫特效TOP10_jquery
1.HTML5 CSS3實現的模擬真人跑動畫特效
今天要分享一款很酷的模擬真人奔跑動畫,它主要是利用HTML5/CSS3技術結合多張圖片的切換來實現的。這款HTML5動畫的逼真之處在於角色在奔跑的時候很有節奏感,而且有人物的投影。更重要的是當人物跑的越來越近是,人物的大小也會跟著變大。很像一個小男孩從遠處跑過來。

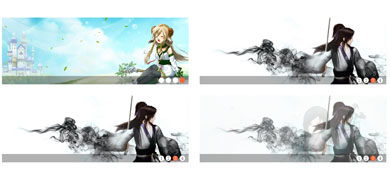
2.jQuery實現的四款支援不同自訂圖片切換的焦點圖插件特效
jQuery實作的四款支援不同自訂圖片切換的焦點圖外掛程式特效原始碼L_slide.js,是一段可以實作自訂圖片切換的焦點圖動畫特效程式碼,本段程式碼包含四款焦點圖切換效果。

3.HTML5實現的超酷筆刷畫圖動畫特效
今天我們要分享一款超酷的HTML5筆刷動畫,我們可以選擇不同的筆刷形狀,共有5種不同的形狀可供大家選擇,筆刷在畫布上移動時就會播放非常絢麗的動畫效果。且動畫的顏色還會隨時間漸變。

4.JS實現的原生態焦點圖輪播帶左右按鈕動畫
JS實現的原生態焦點圖輪播帶左右按鈕動畫特效源碼,是一段非常適合在任意網站網頁中使用的焦點圖輪播代碼,該代碼由原始生態JS組成,不僅帶有左右點擊按鈕,同時在圖片中下方還可以點選圓點選擇觀看圖片。

5.jquery實現的相簿列表滑鼠滑過翻牌顯示文字動畫
jquery實現的相簿列表滑鼠滑過翻牌顯示文字動畫特效源碼,是一段可以實現滑鼠滑過懸停時圖片時,圖片翻牌動畫顯示文字的特效代碼。

6.div css實作相簿清單滑鼠經過下方彈出文字說明動態
div css實作相簿清單滑鼠經過下方彈出文字說明動態特效源碼,是一段依靠純DIV CSS實現的代碼,本款代碼實現了,滑鼠懸停圖片時,圖片縮小並在圖片下方彈出相關文字說明。

7.jquery實現的通欄全屏帶縮圖和左右箭頭切換的焦點圖
jquery實現的通欄全屏帶縮圖和左右箭頭切換的焦點圖特效源碼,是一款可以實現全屏橫向帶縮圖及左右箭頭切換功能的焦點圖代碼,需要此段代碼的朋友們可以前來下載使用。

8.使用canvas繪製超炫時鐘
HTML5 Canvas相當於一個畫板,你可以在Canvas繪製任意的東西,今天要分享一款利用HTML5 Canvas繪製的超炫時鐘的方法及代碼,非常的漂亮,這裡推薦給大家

9.CSS3實現的3D側躺菜單特效
今天我們來分享一款CSS3實現的3D菜單特效,這款3D菜單的特點是它側躺在頁面上,展開子菜單時也有漂亮的動畫,並且子菜單也呈現3D的效果,大家可以下載這款選單的原始碼學習研究。

10.Animate.css擁有多款文字特效的css3動畫庫
Animate.css擁有多款文字特效的css3動畫庫效果源碼,是一段擁有數十款文字特效的css3動畫庫代碼,在這裡我們可以對文字進行選擇要加載的動畫特效。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















