angularjs中的e2e測試實例_AngularJS
在上一篇文章有講到ng的單元測驗,今天來說說e2e(端對端)檢定.
當我們測試某個模組的單一功能點時,單元測試最適合,不過當面臨用戶進行多個頁面交互的時候產生bug了,單元測試就不行了,這時候就得用e2e來模擬用戶操作還原問題現場.當然利用e2e測試也能夠測試程序的健壯性,很多單元測試辦不到的事情,e2e測試都能夠辦到.
之前,ng是利用Angular Scenario Runner來運行e2e測試,現在已經換成Protractor來跑e2e了.
Protractor
Protractor是Angularjs裡用來測試e2e的框架,它本身是一個npm模組,內部是構建在WebDriverJS之上的,Protractor能夠真正讓你的測試用例運行在瀏覽器上,完全模擬使用者的真實行為.
下面貼上它的一些資源位址:
1.Protractor提供的測試api
2.Protractor簡單使用範例
3.WebDriverJs指南,這是Protractor依賴的核心,npm模組名為selenium-webdriver
Protractor運作原理
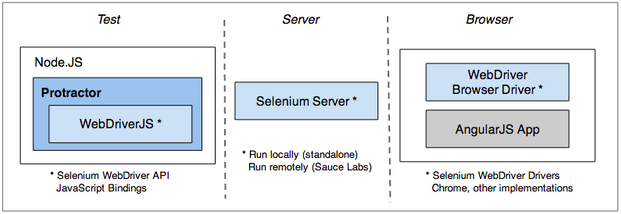
Protractor運行e2e測試所依賴的主要有以下幾個東西:
1.WebDriver APIs,就是上面提到的WebDriverJs,是由Selenium提供給前端測試用的相關js api
2.Selenium Server,一個後端jar包,用來負責跟瀏覽器驅動進行通訊用的
3.WebDriver browser drivers,用來顯示真實網站內容並與Selenium Server通訊用,這裡才是傳遞真實瀏覽器操作的地方
整個運行過程如下圖

想了解更多關於這幾個組件之前互動的可以點這裡
利用ng種子項目來講解e2e
我們利用ng官方提供的種子項目來講解一個真實的e2e例子,首先利用下面命令獲取種子項目
git clone https://github.com/angular/angular-seed.git
然後運行
npm install
安裝相關的所有依賴檔案
這裡先說下運行e2e測試需要的設定檔,可以看到test/protractor-conf.js這個檔案就是用來設定相關功能的,重點說下幾個屬性
1.specs 代表要執行的測試檔案路徑,這裡寫的是e2e/*.js
2.baseUrl 代表測試檔案中瀏覽器間跳轉頁面的根位址
3.capabilities 代表使用哪個瀏覽器來運行測試用例,例如使用chrome,可以這樣設定
capabilities: {
'browserName': 'chrome'
}
framework 代表使用的哪一種測試框架,這裡使用的是jasmine
想了解更多關於這個設定檔的可以點這裡查看
說完了設定檔,我們再來看看測試案例的寫法,先貼上一個官網上的例子
'使用嚴格';
/* https://github.com/angular/protractor/blob/master/docs/getting-started.md */
描述('我的應用程式', function() {
browser.get('index.html');
it('當位置哈希/片段為空時應該自動重定向到 /view1', function() {
Expect(browser.getLocationAbsUrl()).toMatch("/view1");
});
描述('view1', function() {
beforeEach(function() {
browser.get('index.html#/view1');
});
it('當使用者導航到 /view1 時應該渲染 view1', function() {
Expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/檢視 1 的部分/);
});
});
描述('view2', function() {
beforeEach(function() {
browser.get('index.html#/view2');
});
it('當使用者導航到 /view2 時應該渲染 view2', function() {
Expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/檢視 2 的部分/);
});
});
});
首先上面的語法是jasmine框架支援的寫法,不了解它的用法的可以點擊這裡
這裡只說下面上面的例子裡關於量角器提供的一些常用方法與屬性
1.browser,全域對象,代表目前瀏覽器的一個實例,常用的get方法用來實現瀏覽器改變位址
2.element,全域對象,提供像jquery裡負責查找文檔元素的功能,常於by對象聯合使用
3.by,全域對象,提供一個選擇器類型,例如可以透過css,model,bind等特性來找出一個元素
關於element與by的方法可以參考上面的量角器api文件
就這麼多,該跑一跑上面的測試例子了,指令比較簡單
npm run update-webdriver
這個負責下載相關的瀏覽器驅動與selenium-server本地jar包,一般情況下這個都是會失敗的,因為這兩個資源都可以在google服務器那,所以利用瀏覽器單獨翻牆下載,地址如下:
1.Chrome 驅動程式位址,一般下載 chromedriver_2.9.zip 這個檔案。
2.selenium-server本地jar包下載,一般下載selenium-server-standalone-2.40.0.jar這個檔案。
然後把selenium-server→到protractor套件裡的selenium資料夾裡去,如果上面的指令逾時之後,這裡出現出現檔案不過是空的,直接替換就可以;還要把chromedriver_2.9.zip解壓之後的檔案↓到這裡
最後執行下面的指令可以看到測試結果了
npm run 量角器
想了解更多關於ng種子專案裡的命令列,可以點這裡查看
總結
ng的e2e測試單元測試配置要繁瑣的多,不過它能做的事情也很多,非常值的你也試一試,有什麼問題可以回復到評論裡去。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一個非常有個性的語言. 無論是從程式碼的組織, 還是程式碼的程式設計範式, 或物件導向理論都獨具一格. 而很早就在爭論的Javascript 是不是物件導向語言這個問題, 顯然已有答案. 但是, 即使Javascript 叱吒風雲二十年, 如果想要看懂jQuery, Angularjs, 甚至是React 等流行框架, 觀看《黑馬雲課堂JavaScript 高級框架設計視頻教程》就對了。
 使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
在現今資訊時代,網站已成為人們獲取資訊和交流的重要工具。一個響應式的網站能夠適應各種設備,為使用者提供優質的體驗,成為了現代網站開發的熱點。本篇文章將介紹如何使用PHP和AngularJS建立響應式網站,進而提供優質的使用者體驗。 PHP介紹PHP是一種開源的伺服器端程式語言,非常適合Web開發。 PHP具有許多優點,如易於學習、跨平台、豐富的工具庫、開發效
 使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
隨著網路的不斷發展,Web應用已成為企業資訊化建設的重要組成部分,也是現代化工作的必要手段。為了讓Web應用能夠方便開發、維護和擴展,開發人員需要選擇適合自己開發需求的技術框架和程式語言。 PHP和AngularJS是兩種非常流行的Web開發技術,它們分別是伺服器端和客戶端的解決方案,透過結合使用可以大大提高Web應用的開發效率和使用體驗。 PHP的優勢PHP
 使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
隨著Web技術的快速發展,單頁Web應用程式(SinglePageApplication,SPA)已成為越來越流行的Web應用程式模型。相較於傳統的多頁Web應用程序,SPA的最大優勢在於使用者感受更加流暢,同時伺服器端的運算壓力也大幅減少。在本文中,我們將介紹如何使用Flask和AngularJS來建構一個簡單的SPA。 Flask是一款輕量級的Py
 AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
這篇文章介紹的內容是關於AngularJS基礎入門介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下。
 如何使用PHP和AngularJS進行前端開發
May 11, 2023 pm 05:18 PM
如何使用PHP和AngularJS進行前端開發
May 11, 2023 pm 05:18 PM
隨著網路的普及和發展,前端開發已變得越來越重要。身為前端開發人員,我們需要了解並掌握各種開發工具和技術。其中,PHP和AngularJS是兩種非常有用且受歡迎的工具。在本文中,我們將介紹如何使用這兩種工具進行前端開發。一、PHP介紹PHP是一種流行的開源伺服器端腳本語言,它適用於Web開發,可以在Web伺服器和各種作業系統上運作。 PHP的優點是簡單、快速、便
 如何在PHP編程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
如何在PHP編程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
隨著Web應用程式的普及,前端框架AngularJS變得越來越受歡迎。 AngularJS是一個由Google開發的JavaScript框架,它可以幫助你建立具有動態Web應用程式功能的網頁應用程式。另一方面,對於後端編程,PHP是非常受歡迎的程式語言。如果您正在使用PHP進行伺服器端編程,那麼結合AngularJS使用PHP將可以為您的網站帶來更多的動態效
 使用PHP和AngularJS開發一個線上文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
使用PHP和AngularJS開發一個線上文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
隨著網路的普及,越來越多的人使用網路進行檔案傳輸和分享。然而,由於各種原因,使用傳統的FTP等方式進行檔案管理無法滿足現代使用者的需求。因此,建立一個易用、高效、安全的線上文件管理平台已成為了一種趨勢。本文介紹的線上文件管理平台,基於PHP和AngularJS,能夠方便地進行文件上傳、下載、編輯、刪除等操作,並且提供了一系列強大的功能,例如文件共享、搜尋、






