之前面試前端時,遇到一道面試題,當時沒有思緒所以沒答出來,今天整理了一下和大家一起分享下:
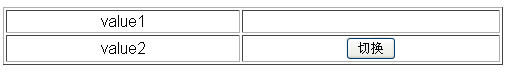
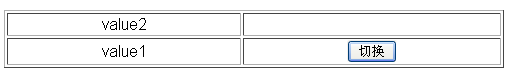
原題是:使用物件方法建立一個2x2的表格(table),要求第二行第二列儲存格中擁有一個按鈕,當點擊此按鈕時,第一行第一列的值與第二行第一列的值互換,見下圖

建立表格

點選效果
本人愚鈍,如果您有更好的方法不妨告訴在下,本人琢磨了半天終於有了些結果:
1.建立表格的物件
Document
使用物件建立表格
<script><br />
var table={<br />
value1:"value1",<br />
value2:"value2",<br />
row:2,<br />
cell:2,<br />
create:function(){<br />
//建立表格<br />
var table=document.createElement("table");<br />
table.border=1;<br />
table.width="500"; <br />
//建立按鈕 <br />
var button=document.createElement("button"); <br />
button.innerHTML="切換";<br />
button.name="qiehuan";<br />
button.setAttribute("onclick","qiehuan()");<br />
//建立行<br />
for(var i=0;i<this.row;i ){<br />
table.insertRow();<br />
}<br />
//建立欄位<br />
for(var i=0;i<this.cell;i ){<br />
table.rows[i].insertCell();<br />
table.rows[i].insertCell();<br />
} <br />
//將表格新增至body<br />
document.body.appendChild(table);<br />
var table=document.getElementsByTagName("table")[0];<br />
var row1=table.rows[0];<br />
var row2=table.rows[1];<br />
table.rows[1].cells[1].appendChild(button);<br />
var a=row1.cells[0].innerHTML=this.value1;<br />
var b=row2.cells[0].innerHTML=this.value2;<br />
}<br />
}<br />
table.create();<br />
</script>
建立表格方法實現的效果為:

點選切換代碼:
function qiehuan(){
//取得table
var table=document.getElementsByTagName("table")[0];
//取得tr
var row1=table.rows[0];
var row2=table.rows[1];
//交換內容
//建立新元素來儲存資料
var a=row1.cells[0].innerHTML;
var b=row2.cells[0].innerHTML;
row1.cells[0].innerHTML=b;
row2.cells[0].innerHTML=a;
}
點選切換按鈕效果為:

拓展延伸:
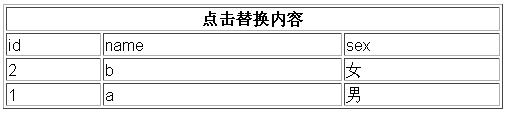
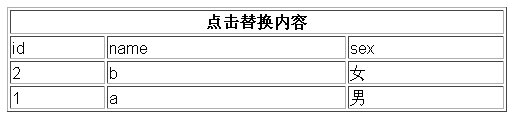
1.我想實現點擊id/name/sex來更換排序:

原始

效果
code:
Document
點選替換內容 |
id |
name |
sex |
1 |
a |
男 |
2 |
b |
女 |
<script><br />
//綁定效果---ie下失效<br />
document.getElementById('id').addEventListener('click', f_switch, false);<br />
document.getElementById('name').addEventListener('click', f_switch, false);<br />
document.getElementById('sex').addEventListener('click', f_switch, false);<br />
function f_switch(){<br />
//取得table<br />
var table=document.getElementsByTagName("table")[0];<br />
//取得行元素<br />
var row1=table.rows[2];<br />
var row2=table.rows[3];<br />
//方法一<br />
//建立新元素來儲存資料<br />
var newrow=document.createElement("tr");<br />
var newhtml=newrow.innerHTML=row2.innerHTML;<br />
var newrow2=document.createElement("tr");<br />
var newhtml2=newrow2.innerHTML=row1.innerHTML;<br />
//替換<br />
row1.innerHTML=newhtml;<br />
row2.innerHTML=newhtml2;<br />
//方法二<br />
//不懂....下面一句就能實現<br />
//table.appendChild(row1);<br />
}<br />
</script>