深入分析js的冒泡事件_基礎知識
javascript的dom操作做一定會遇到js的冒泡事件,最常見的是div彈窗事件如圖解

點擊灰色部分是彈跳窗消失,點擊黑色部分時沒有效果。
透過下面一段程式碼來分析js的冒泡事件
html代碼:
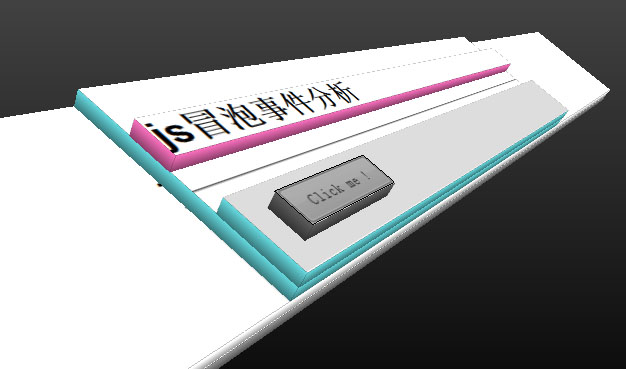
js冒泡事件分析
<script><br /> var box=document.querySelector(".box"),<br /> btn=document.querySelector(".btn");<br /> box.onclick=function(event){<br /> alert("我是div");<br /> }<br /> btn.onclick=function(event){<br /> alert("我是button");<br /> }<br /> </script>
使用firefox瀏覽器的預設開發者工具的3d視圖可以清楚的看出div層的先後順序

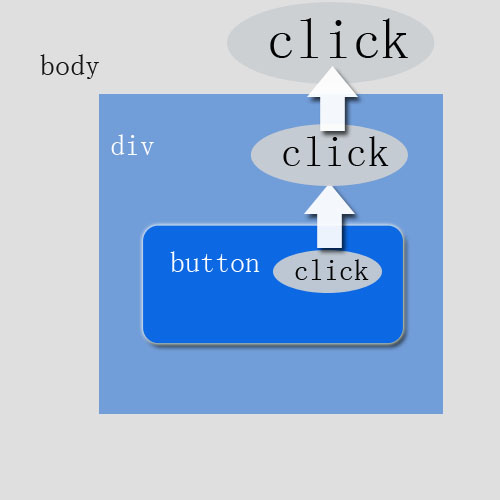
圖解:

點擊按鈕時會彈出「我是button」再彈出「我是div」,因為先觸發按鈕事件之後觸發下一層div點擊事件,
事件的觸發是先進先出原則。
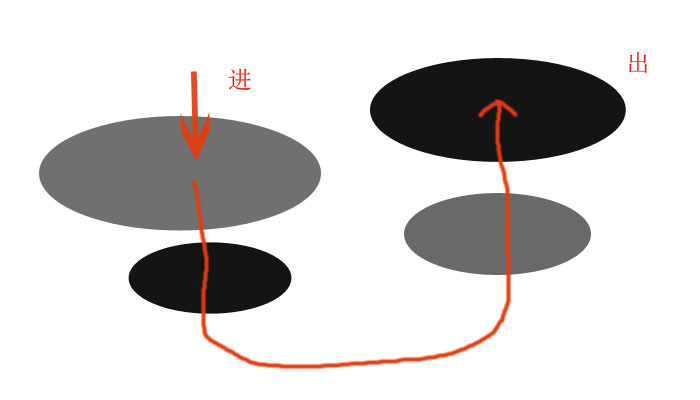
圖解:

那麼有些時候我們並不想多個事件的觸發而導致衝突,所以event有stopPropagation();方法來阻止冒泡
還有一個event的方法也是比較常用的比如一個鏈接,點擊鏈接時我不想跳轉,則使用event.preventDefault();方法
實例程式碼如下
頭>
var box=document.querySelector(".box"),
btn=document.querySelector(".btn");
box.onclick=函數(事件){
Alert("我是div");
}
btn.onclick=函數(事件){
Alert("我是按鈕");
event.stopPropagation();
}
document.getElementById('link').onclick=function(event){
Alert("我是連結");
event.preventDefault();
}
/*區分event.stopPropagation();和event.preventDefault();
先前使用stopPropagation()方法阻止冒泡事件
近期是阻止預設的行為例如阻止超連結
*/
腳本>
身體>
小夥伴們是否能夠全面理解js的冒泡事件了呢,有疑問就給我留言吧

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 JS 的 AI 時代來了!
Apr 08, 2024 am 09:10 AM
JS 的 AI 時代來了!
Apr 08, 2024 am 09:10 AM
JS-Torch簡介JS-Torch是一種深度學習JavaScript函式庫,其語法與PyTorch非常相似。它包含一個功能齊全的張量物件(可與追蹤梯度),深度學習層和函數,以及一個自動微分引擎。 JS-Torch適用於在JavaScript中進行深度學習研究,並提供了許多方便的工具和函數來加速深度學習開發。圖片PyTorch是一個開源的深度學習框架,由Meta的研究團隊開發和維護。它提供了豐富的工具和函式庫,用於建立和訓練神經網路模型。 PyTorch的設計理念是簡單和靈活,易於使用,它的動態計算圖特性使
 js刷新當前頁面的方法
Jan 24, 2024 pm 03:58 PM
js刷新當前頁面的方法
Jan 24, 2024 pm 03:58 PM
js刷新目前頁面的方法:1、location.reload();2、location.href;3、location.assign();4、window.location。詳細介紹:1、location.reload(),使用location.reload()方法可以重新載入目前頁面;2、location.href,可以透過設定location.href屬性來刷新目前頁面等等。
 不支持冒泡的事件:限制及範圍
Jan 13, 2024 pm 12:51 PM
不支持冒泡的事件:限制及範圍
Jan 13, 2024 pm 12:51 PM
冒泡事件(BubblingEvent)是指在DOM樹中從子元素逐級觸發父元素的事件傳遞方式。大多數情況下,冒泡事件具有良好的靈活性和可擴展性,但是也存在一些特殊情況,這些情況下事件不支持冒泡。一、哪些事件不支持冒泡?雖然大部分的事件都支持冒泡,但有些事件是不支持冒泡的。以下是一些常見的不支援冒泡的事件:focus和blur事件load和unloa






