basicAuth中間件為網站添加身份認證功能.在使用了該中間件後,
使用者造訪網站時必須輸入使用者名稱與密碼,在使用者輸入了使用者名稱與密碼並通過驗證之後才能造訪網站.
當使用者輸入的使用者名稱和密碼符合條件,中間件會回傳true,允許使用者存取網站.否則會回傳false.不允許造訪網站.
var express=require("express");
var app=express();
app.use(express.basicAuth("gys","123"));
app.get("/",function(req,res){
res.send("你好ff");
});
app.listen(1337,"127.0.0.1", function () {
console.log("開始監聽啦,哈哈");
});
對程式碼進行修改使程式碼更加靈活
var express=require("express");
var app=express();
app.use(express.basicAuth(function(user,pass){
return user==="gys"&&pass==="123";
}));
app.get("/",function(req,res){
res.send("你好ff");
});
app.listen(1337,"127.0.0.1", function () {
console.log("開始監聽啦,哈哈");
});
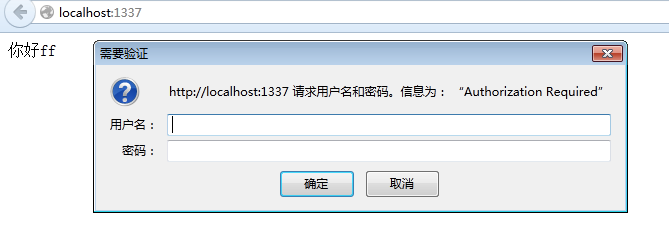
運行程式碼: