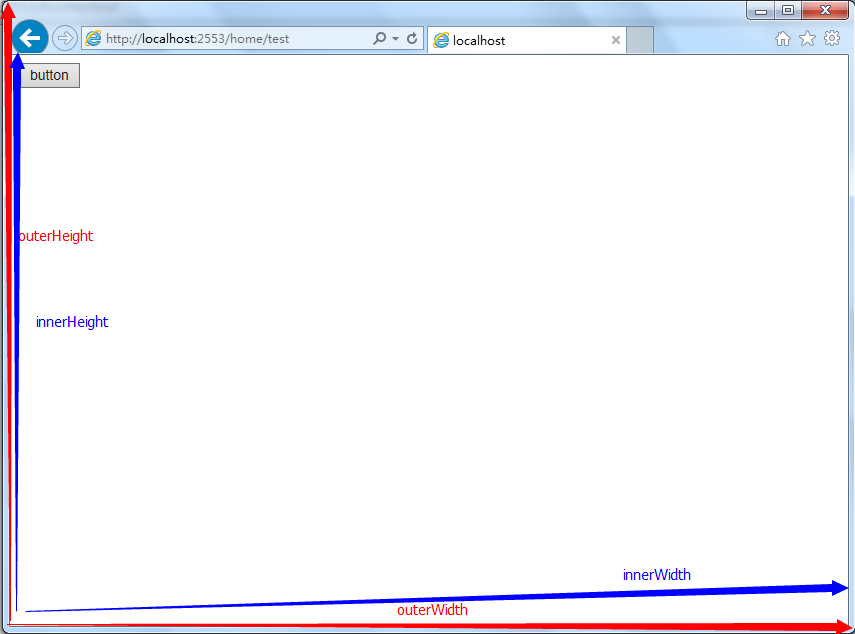
在Javascript中可以使用OuterWidth,OuterHeight 取得瀏覽器的大小.用 innerWidth,innerHeight 來取得視窗的大小(除去瀏覽器邊框部分)。對於IE6 及之前版本,要區分是標準模式,還是混雜模式。標準模式使用document.documentElement.clientWidth,document.documentElement.clientHeight;混雜模式使用document.body 的clientWidth,clientHeight。
(function () {
var pageWidth = window.innerWidth;
var pageHeight = window.innerHeight;
var broswerWidth = window.outerWidth;
var broswerHeight = window.outerHeight;
alert(pageWidth " " pageHeight);
alert(broswerWidth " " broswerHeight);
if (typeof pageWidth != "number") {
if (document.compatMode == "CSS1Compat") { //The standard mode
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
}
})();

取得視窗的位置:IE,chrome,Safari,使用screenLeft,screenTop 來取得視窗距離螢幕左邊和螢幕上邊的位置。而Firefox不支援此屬性,Firefox使用screenXP,screenY 達到相同的效果。
(function btnFun() {
var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft :
window.screenX;
var topPos = (typeof window.screenTop == "number") ? window.screenTop :
window.screenY;
alert(leftPos " " topPos);
//alert(window.screenLeft " " window.screenTop);
})();