Javascript前端UI框架Kit使用指南之Kitjs簡介_javascript技巧
Kitjs,(http://xueduany.github.com/KitJs),是我2011年底,離開淘寶UED之後,自己搞起的一套HTML5的前端widget庫,原本的用途主攻手機端HTML頁面交互組件使用,正如其字面意思Kit一樣,願景是做一個嬌小,實用,既可以直接拿來用,也可以很方便做2次開發的一套組件。後來由於專案的越做越大,組件數的膨脹,也加入PC端瀏覽器(IE6 ,FF,chrome核心系列等等)的支持,不再僅限於原來手機開發領域,開始正式邁向全平台。所以近期也對原來的所有模組依照jsdoc規範更新了一遍API文檔,逐步開源給大家使用。
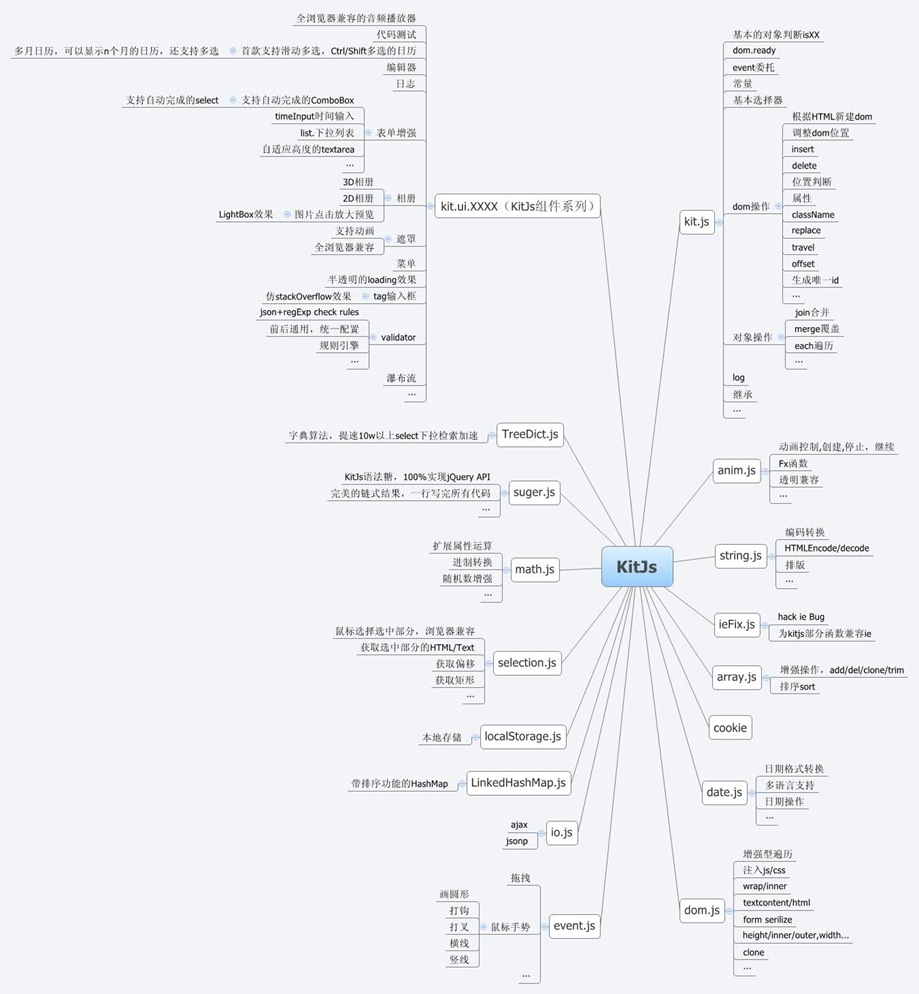
先放個Kitjs族譜,讓大家對於kit有個基本的認識

怎麼樣,是不是密密麻麻看的有點頭暈,其實我看了也暈^_^,簡單來說,kitjs和dojo類似的,分為以
1. kit.js為核心的,圍繞kit擴充的js工具模組,類似dojo
2. 和kit.ui命名空間下元件模組,類似dijit
3. 還有一個和dojoX一樣的實驗室項目,這裡沒有標示。
在KitJs的組件裡面,有一些我以前在博客中發布過的優秀組件,如

音訊播放器

iphone效果的選項卡

comboBox

3D相簿


日曆

LightBox
等等
還有一些更優秀的組件尚在內部使用,或者開發中,會逐步放出來給大家使用。所有的KitJs的組件都滿足以下願景
1. 更貼近中文使用者的使用感受
2. 更貼近中文開發者的註解與文件
3. 一定要提供現有的市面的組件不提供,而大家都需要的功能
4. 足夠細緻的模組,方便組裝合併成為一個更大的widget
在KitJs工具模組裡面,所有程式碼都是基於Class Prototype擴充開的,同時提供了實例化後的全域物件供開發者使用,所有的類別命名都是首字母大寫,所有的實例物件都是首字母小寫,kit以$字元開頭,是為了方便與其他類別庫區分開。同時,在工具模組裡面,所有的method的寫法都是函數程式設計風格的,這點和Kissy是一樣的,同時Kit提供給習慣用jQuery開發的同學,加載suger.js,即可像使用jQuery一樣,使用kitjs書寫程式碼,方法名稱和使用方式都和jQuery一模一樣,這裡以一個dom ready事件舉例
$kit.$(function($) {
$('.item', $('#gallery')).each(function() {
$(this).css({
top : $kit.math.rand($('#gallery').innerHeight()) 'px',
left : $kit.math.rand($('#gallery').innerWidth()) 'px',
'-webkit-transform' : 'rotate(' $kit.math.rand(-40, 40) 'deg)'
});
}).pushStack('a.kitLightBox').each(function() {
new $kit.ui.LightBox({
el : this
}).init();
});
});
$kit.$是kitjs的dom ready事件,參數匿名方法的參數$,是傳遞了$kit.$方法給他內部的閉包,這樣在內部閉包裡面既可以直接使用$代替$kit .$(等同與jQuery的$選擇器),這樣閉包內所有的程式碼都和jQuery無異了。也方便JQuery程式碼與KitJs程式碼的互相移植。
本文是KITJS框架使用指南系列的第一篇,只是簡單介紹了下kitjs,後續我們再來詳細了解這款優秀的前端UI框架。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。






