21個JavaScript事件(Events)屬性匯總_基礎知識
1、js事件通常和函數結合來使用,這樣可以透過發生的事件來驅動函數的執行,從而引起html出現不同的效果。
2、屬性(當這些事件的屬性發生時,會觸發function{}的函數):
1)onabort:當影像載入中斷時,會引發function內的函數。
2)onbur:當元素失去焦點;
3)onfocus:當元素獲得焦點
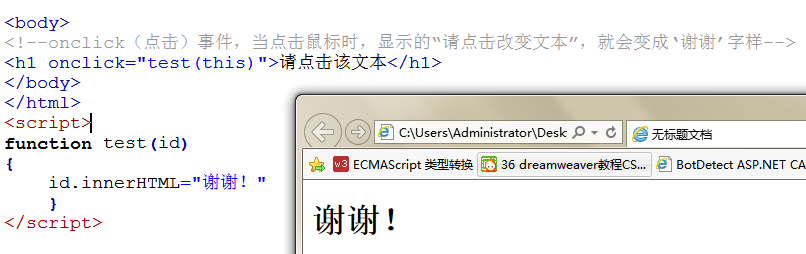
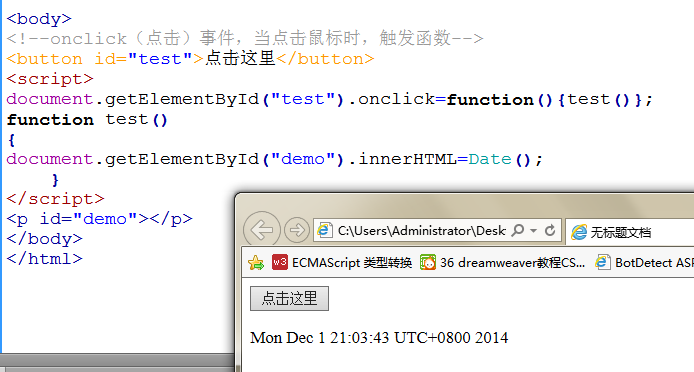
4)onclick:滑鼠點選某個物件


5)ondbclick:滑鼠雙擊某個物件
6)onerror:當載入文件或映像時發生某個錯誤
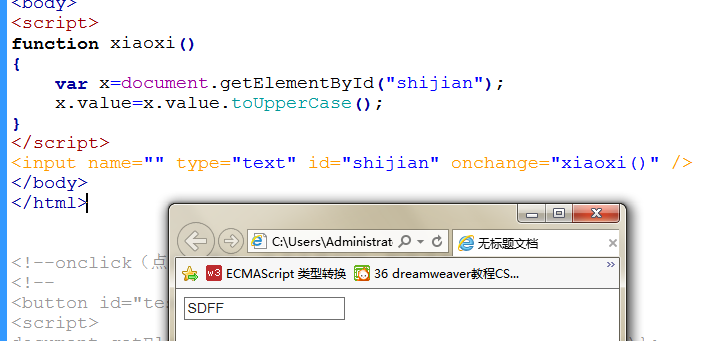
7)onchange:當使用者改變網域的內容(onchange事件常結合對輸入的欄位驗證來使用,常用語表單驗證身分證、信箱註冊及登入、區號等等的格式是否正確)

8)onkeydown:某個鍵盤的鍵被按下
9)onkeypress:某個鍵盤的鍵被按下或按住
10)onkeyup:某個鍵盤的鍵被鬆開
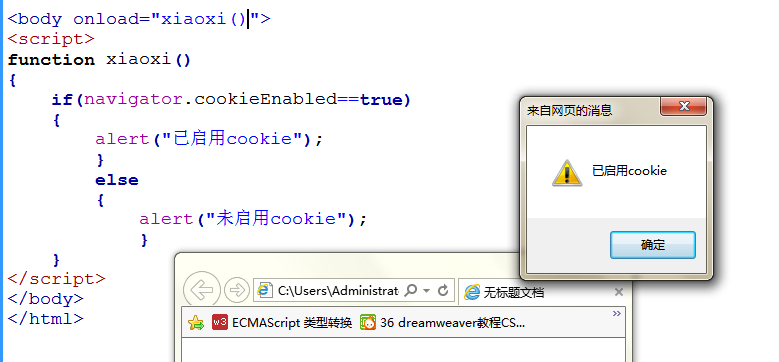
11)onload:某個頁面或圖片完成載入

12)onmousedown:某個滑鼠按鍵被按下(onmousedown, onmouseup 以及onclick 構成了滑鼠點擊事件的所有部分。首先當點擊滑鼠按鈕時,會觸發onmousedown 事件,當釋放滑鼠按鈕時,會觸發onmouseup事件,最後,當完成滑鼠點擊時,會觸發onclick 事件。
13)onmousemove:滑鼠被移動14)onmouseout:滑鼠從某元素移開
15)onmouseover:滑鼠被移到某個元素之上
16)onmouseup:某個滑鼠按鈕被放開(區別onkeyup)
17)onreset:重置按鈕被點擊
18)onresize:視窗或框架被調整尺寸
19)onselect:文本被選定
20)onsubmit:投稿按鈕被點選
21)onunload:使用者退出頁面
以上就是本文總結的關於javascript事件(event)屬性的全部內容了,自己匯總的一些知識點,如有遺漏,還請大家指正,共同進步。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 爐石戰記絕望線縷屬性介紹
Mar 20, 2024 pm 10:36 PM
爐石戰記絕望線縷屬性介紹
Mar 20, 2024 pm 10:36 PM
絕望線縷是暴雪娛樂旗下佳作《爐石戰記》中的一張稀有卡牌,在「威茲班的工坊」卡包中有機會獲得。可消耗100/400點奧術之塵合成普通/金色版本。爐石戰記絕望線縷屬性介紹答:在威茲班的工坊卡包中有幾率獲得,也可以透過奧術之塵合成。稀有度:稀有類型:法術職業:死亡騎士法力值:1效果:使所有隨從獲得亡語:對所有隨從造成1點傷害
 jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery是一個受歡迎的JavaScript函式庫,可以用來簡化DOM操作、事件處理、動畫效果等。在web開發中,常常會遇到需要對select元素進行改變事件綁定的情況。本文將介紹如何使用jQuery實作對select元素改變事件的綁定,並提供具體的程式碼範例。首先,我們需要使用標籤來建立一個包含選項的下拉式選單:
 CSS中bottom屬性語法
Feb 21, 2024 pm 03:30 PM
CSS中bottom屬性語法
Feb 21, 2024 pm 03:30 PM
CSS中bottom屬性語法及程式碼範例在CSS中,bottom屬性用於指定一個元素與容器底部之間的距離。它可以控制一個元素相對於其父元素底部的位置。 bottom屬性的語法如下:element{bottom:value;}其中,element表示要套用該樣式的元素,value表示要設定的bottom值。 value可以是一個具體的長度值,例如像素
 如何使用 PHP 建立基於事件的應用程式
May 04, 2024 pm 02:24 PM
如何使用 PHP 建立基於事件的應用程式
May 04, 2024 pm 02:24 PM
在PHP中建構基於事件的應用程式的方法包括:使用EventSourceAPI建立事件來源,並在客戶端使用EventSource物件監聽事件。使用伺服器傳送的事件(SSE)傳送事件,並在客戶端使用XMLHttpRequest物件監聽事件。一個實用的例子是在電子商務網站中使用EventSource即時更新庫存計數,在伺服器端透過隨機更改庫存並發送更新來實現,客戶端則透過EventSource監聽庫存更新並即時顯示。
 深入研究jQuery中的關閉按鈕事件
Feb 24, 2024 pm 05:09 PM
深入研究jQuery中的關閉按鈕事件
Feb 24, 2024 pm 05:09 PM
深入理解jQuery中的關閉按鈕事件在前端開發過程中,經常會遇到需要實現關閉按鈕功能的情況,例如關閉彈跳窗、關閉提示框等。而在使用jQuery這個流行的JavaScript函式庫時,實作關閉按鈕事件也變得異常簡單又方便。本文將深入探討如何利用jQuery來實現關閉按鈕事件,並提供具體的程式碼範例,幫助讀者更好地理解和掌握這個技術。首先,我們需要了解在HTML中如何定
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






