推薦25個超炫的jQuery網格外掛_jquery
jQuery 網格插件可以讓你創建各種各樣的表格佈局,網格佈局是報紙和雜誌中最常見的佈局,現在的網站中也很常見,在這篇文章中,我向大家推薦25個jQuery的網格插件,你可以任意控制網格的行和列,用文字和圖片進行填充。我用了頂級的來形容這個些插件,我可以肯定你了解它們之後會覺得很酷。

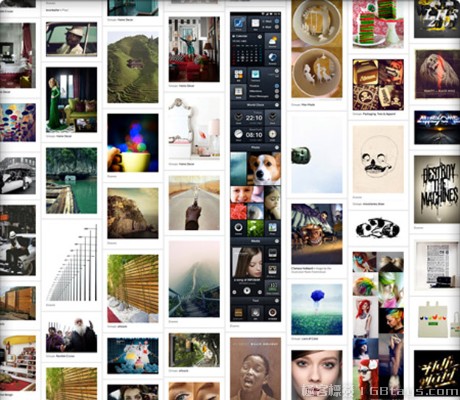
Gridify是輕量級的 jQuery 插件,用來創建一個類似 Pinterest 圖片加載網格插件。支援圖片載入事件,支援視窗縮放事件,支援非常長的高度項,支援動態項寬度,支援動畫 (CSS3 transition)。

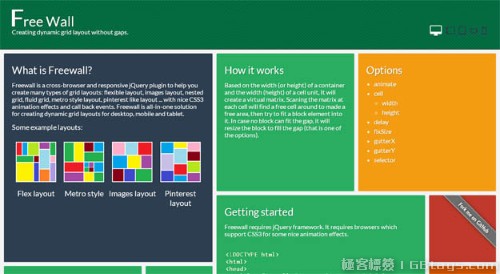
Freewall是一個跨瀏覽器和響應式的jQuery插件,以幫助您創建多種類型的網格佈局:靈活佈局,圖像佈局,嵌套網格,流體網格,Metro風格佈局,類似於pinterest的佈局...。另外還有漂亮的CSS3動畫效果和回呼事件。 Freewall是所有功能於一身的解決方案。可以為桌面,行動和平板建立動態的網格佈局。
3. Responsive Equal Height Blocks

Responsive Equal Height Blocks是用JavaScript和CSS實現的。 它實際上是把一上列表按每一行來展示,透過每一行中最高的條目來設定和其它條目的位置。

MatchHeight.js能讓所有選取元素的高度剛好相等。這是一個更強大的相同高度的插件,正確處理混合填充,邊距,邊框,框的大小,行,組。 它透過在需要的時候自動更新影像處理和響應式佈局。

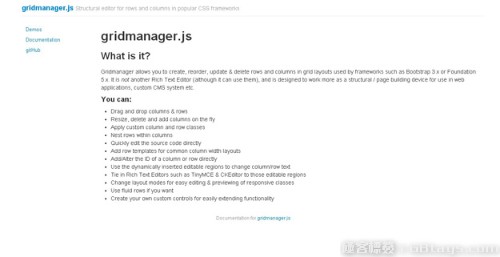
Gridmanager允許你在表格佈局中建立、記錄、更新、刪除行和列,建立可編輯區域的網格佈局,每一個網格可編輯定義大小和數量以及調整它的位置。 GridManager需要jQuery、jQueryUI和Bootstrap 3.x,可選TinyMCE CKeditor。

S Gallery是一個jQuery圖片集的插件,它在響應式的表格中展示這你的圖片。它的靈感來自於Sony的產品,當一個條目被選中,介面中會出現選擇前一個/後一個的按鈕,你也可以透過點擊其它位置回到整體的表格佈局中。

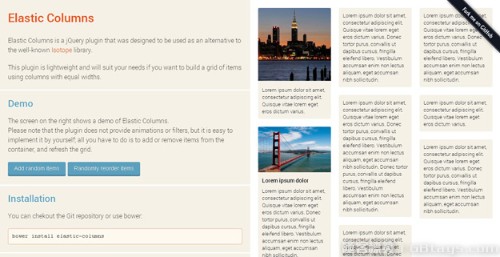
Elastic Columns是一個輕量級響應式網格佈局插件,可以非常容易的按照寬度值來定義網格,監測瀏覽器的大小自適應網格顯示。

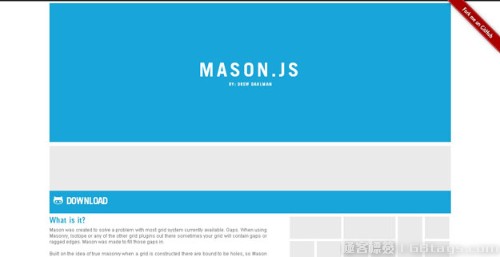
Mason.js是一個jQuery插件,巧妙地填滿了網格的間隙。當建立一個網格時候,插件就會開始計算這些間隙,然後就使用預先定義的元素或是在網格中複製的內容來填滿這些間隙。可以定義用於元素的大小,列/行的大小,斷點的大小,或佈局是流動還是固定的。

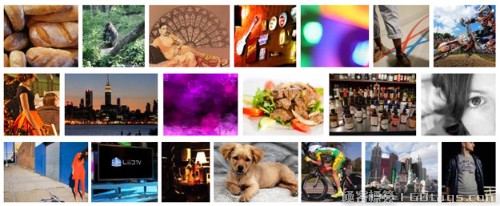
RowGrid.js 是個非常小的,輕量級的 jQuery 插件,可以對圖像進行直排,而且是響應式的,可以無限滾動閱覽。

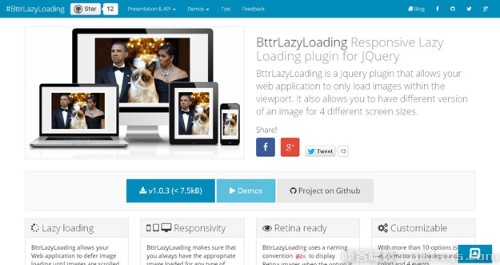
BttrLazyLoading是一款響應式圖像延遲加載的 jQuery 插件,允許用戶的 web 應用延遲圖片的加載直到圖像滾動。 BttrLazyLoading 提供四種不同的螢幕大小版本: 手機 (

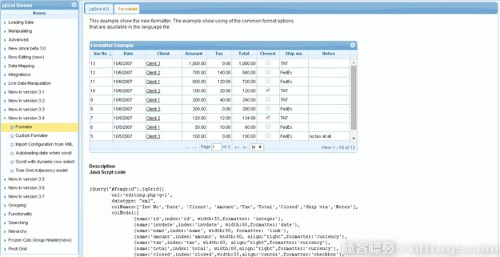
jqGrid 是一個用來顯示網格資料的jQuery插件,透過使用jqGrid可以輕鬆實現前端頁面與後台資料的ajax非同步通訊。

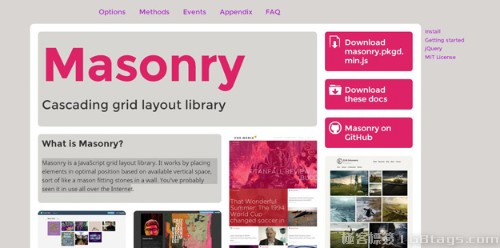
Masonry是一款很好用的jquery網頁佈局插件,它可以去掉不同高度div之間的空白,讓你的網頁看上去更加的整齊、漂亮!

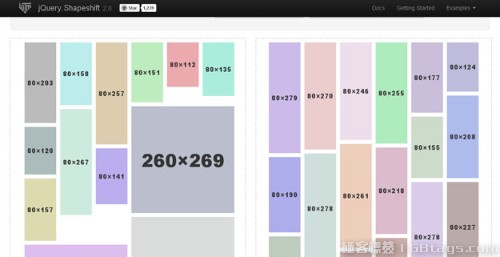
jQuery拖曳插件Shapeshift,拖曳可以重新排列在一個容器或甚至將在多個物品使容器變形。拖曳元素周圍可以改變他們的索引位置在它們的父容器。

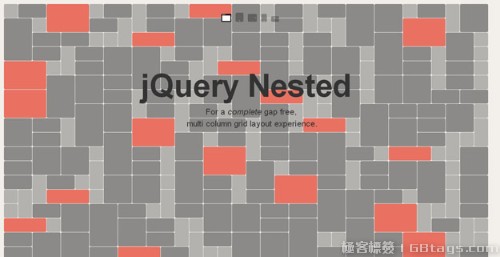
Nested是一個幫助你創建多列的,動態的網格佈局,和其它的類似的類庫或者jQuery插件不一樣,它幫助你去掉所有的間隙。使用這個插件它將幫助你掃描所有的間隙的尺寸,以便重新排序元素,這和其它的類別庫或插件類似,但是Nested最後一步會幫助你縮放元素,以便消除所有的間距。

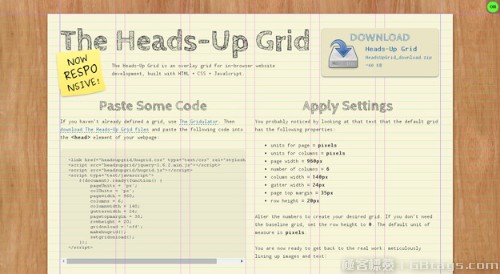
Headsup Grid的特點是它可以在不同的平台上顯示出不同的風格。

Wookmark jQuery plugin 是一個用來實現現在很流行的瀑布流的網頁佈局效果的 jQuery 插件。

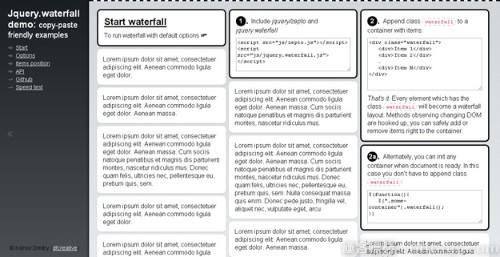
jQuery Waterfall是用li標籤製作多列瀑布流佈局滑鼠滾動頁面圖片無限載入效果。

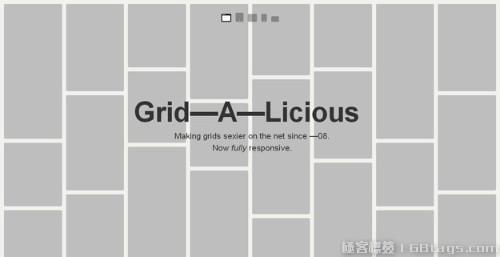
Grid-A-Licious 是一個簡單易用的 jQuery 插件,可用於創建響應式瀑布流佈局,針對不同設備可自動適應寬度。你可以透過參數設定它的寬度以及動態顯示時的速度、延遲等等,客製化是比較高的。

gridster.js 是一個 jQuery 插件用來建立直覺的可拖放的佈局,支援多列佈局,你還可以動態的新增和刪除表格中的元素。

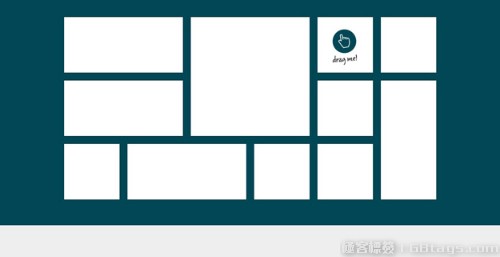
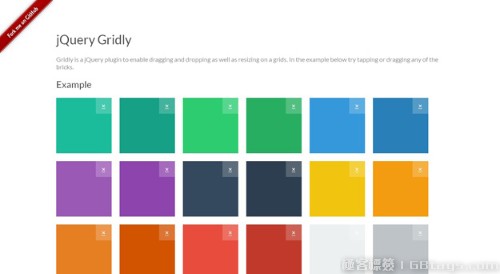
Gridly是個網格式的拖放移位jQuery插件,這個插件互動不錯,我們在拖曳的時候會顯示一些移動動畫,效果很好看。
此插件還有其它特色功能,例如關閉、點擊放大、增加模組等等。

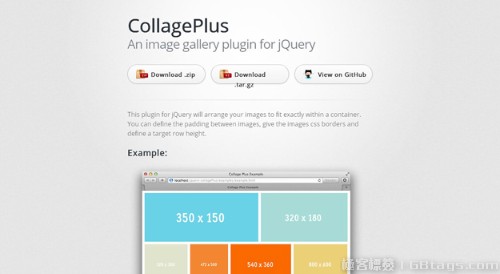
CollagePlus是一個jQuery表格插件,你可以定義圖片之間的距離,透過CSS為它們加邊框。

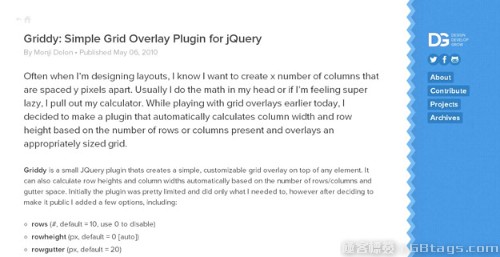
Griddy是一個輕量級的插件,但是它能實現幾乎所有的效果,很多屬性是可選的,例如行數、行高、列數、列高、顏色等等…

jqGridView是新的,富客戶端的,基於XML , Ajax網格插件的jQuery庫。 jqGridView提供專業的解決方案,代表和編輯表格資料在網路上。精心設計的,具有強大的腳本API的,這可編輯網格是很簡單的DHTML與XML 的配置,並顯示出令人信服的成果與大量資料。 jqGridView可以輕鬆地執行好期待(管理通過的CSS ) 。 jqGridView並非平台根據插件,它可用於不同的網路程式設計平台,如: ASP技術.NET /的ASP , PHP中,爪哇島, CGI腳本等jqGridView已高度鮑澤相容性。

Ingrid在資料填充的操作上做了很多的簡化,看起來更接地氣一些。

jui_datagrid 是一個 Ajax 的 jQuery 表格插件,可用於操作表格數據,透過簡單和強大的 API 進行主題自訂、本地化支援等。
via:gbtags
以上25款jQuery網格佈局插件,能夠讓開發者和設計師在創建響應式布的網格佈局時,同時擁有迷人的視覺效果,以及一個兼容所有瀏覽器和手持設備的響應式的外觀。希望你們能夠喜歡!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行?谷歌瀏覽器功能十分強大,不少小伙伴喜歡使用這款瀏覽器觀看視頻動畫,不過要想看各類動畫視頻就需要在瀏覽器里安裝動畫插件,不少小伙伴使用的是谷歌瀏覽器,安裝好動畫插件之後還是無法關愛視頻,這種問題該如何處理。接下來就讓小編帶給大家Google瀏覽器允許動畫外掛程式運行具體步驟,有興趣的朋友快來看看。 Google瀏覽器可讓動畫外掛程式運行特定步驟1、先在電腦上執行Google瀏覽器,在首頁的右上角點選主選單按鈕(如圖所示)。 2、開啟主選單之後,選擇下方的「設定」選項(如圖)。 3、在設置
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






