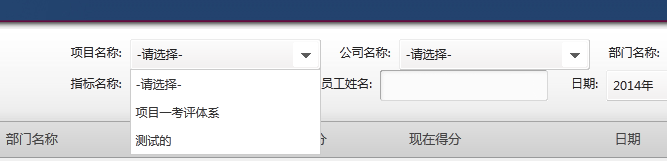
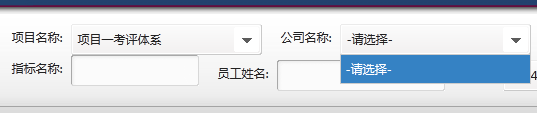
今天在工作的時候遇到一個問題,頁面中公司名稱是在專案名稱選擇後用ajax讀取出來的。但是jqtransform是在頁面載入完成後呼叫的,所以導致了公司名稱下拉方塊無法展示最新的資料。
<link rel="stylesheet" href="${ctx}/jqtransformplugin/jqtransform.css" type="text/css"></link> <br /><script type="text/javascript" src="${ctx}/jqtransformplugin/jquery.jqtransform.js"></script> <br /><SCRIPT type="text/javascript"> <br /> $(function(){ <br /> $('form').jqTransform({imgPath:'images/JQueryformimg/'}); <br /> }); <br /></SCRIPT>


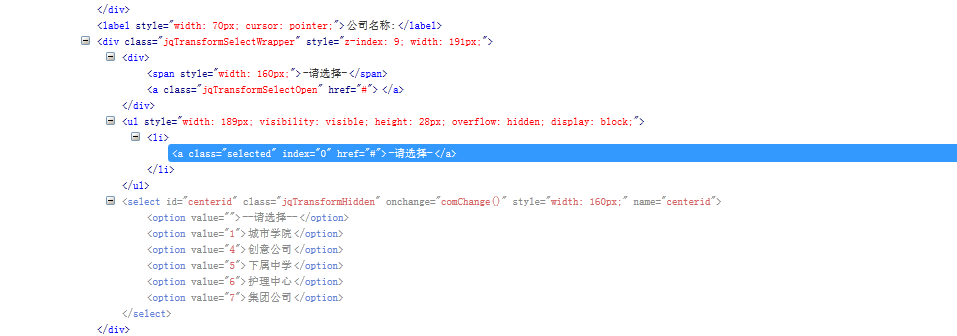
用firebug可以看到資料其實已經拼接上去了,但是form已經在頁面載入後已經呼叫過jqTransform方法, jqTransformSelectWrapper裡面的ul資料沒有更新。想了許久決定用簡單粗暴的方法把ul更新掉。
function companyAjax(proid){ <br /> $.ajax({ <br /> type:"POST", <br /> <a href=""${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do">url:"${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do</a>", <br /> dataType:"json", <br /> data:{proid : proid}, <br /> success:function(jsondata){ <br /> var tmp=''; <br /> tmp+='<select id="centerid" name="centerid" onchange="comChange()" style="width: 160px;" name="centerid">'; <br /> //$("#centerid").empty(); tmp+='<option value="">--请选择--</option>'; <br /> for(var i=0;i<jsondata.length;i++){ <br /> tmp+='<option value="'+jsondata[i].centerid+'">'+jsondata[i].centername+'</option>'; <br /> } <br /> tmp+='</select>'; <br /> $("#centerid").parent().remove(); <br /> $("#comLable").after(tmp); <br /> $("#centerid").jqTransSelect(); <br /> } <br /> }); <br /> }哈哈,在ajax查詢公司資料之後,將jqtransform產生的select相關的div刪除掉,然後把selct拼接上,再重新初始化select。方法比較蠢,不過先用吧,以後有更好的方法再說。

是不是很酷炫。 。哈哈,其實還是jqtransform比較給力,小夥伴們以後需要使用類似效果的話,可以參考下。




