node.js中的定時器nextTick()和setImmediate()區別分析_node.js
1.node中使用定時器的問題在於,它並非精確的.譬如setTimeout()設定一個任務在10ms後執行,但是在9ms後,有一個任務佔用了5ms,再次輪到定時器時,已經耽誤4ms.
好了node中的定時器就簡單的講這麼多.
2.看代碼:
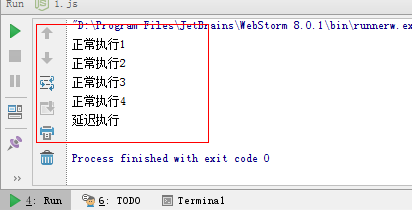
process.nextTick(function(){
console.log("延遲執行");
});
console.log("正常執行1");
console.log("正常執行2");
console.log("正常執行3");
console.log("正常執行4");

透過這個例子,我想大家很清楚的就能看到nextTick()是用來幹嘛的了.主要是用來異步執行的.
在看程式碼:
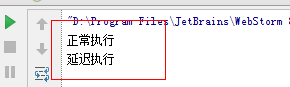
setImmediate(function(){
console.log("延遲執行");
});
console.log("正常執行");

我們發現setImmediate也是非同步執行的.奇怪了
那麼它與nextTick()有什麼差別呢?
看程式碼:
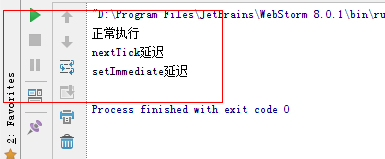
代碼一:
process.nextTick(function(){
console.log("nextTick延遲")
});
setImmediate(function(){
console.log("setImmediate延遲");
});
console.log("正常執行");
結果:

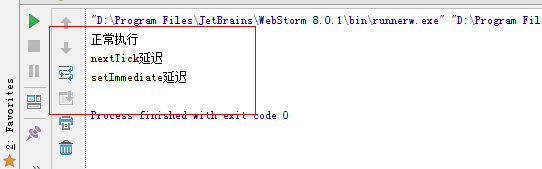
代碼二:
setImmediate(function(){
console.log("setImmediate延遲");
});
process.nextTick(function(){
console.log("nextTick延遲")
});
console.log("正常執行");
結果:

發現程式碼雖然順序不一樣,但是執行的結果是一樣的.
從結果可以發現:
nextTick()的回呼函數執行的優先權要高於setImmediate();
process.nextTick()屬於idle觀察者,setImmediate()屬於check觀察者.在每一輪循環檢查中,idle觀察者先於I/O觀察者,I/O觀察者先於check觀察者.
在具體實作上,process.nextTick()的回呼函數保存在一個陣列中,
setImmediate()的結果則是保存在鍊錶中.
在行為上,process.nextTick()在每輪循環中會將數組中的回調函數全部執行完.
而setImmediate()在每輪迴圈中執行鍊錶中的一個回呼函數.
//加入2個nextTick()的回呼函數
process.nextTick(function(){
console.log("nextTick延遲執行1");
});
process.nextTick(function(){
console.log("nextTick延遲執行2");
});
//加入兩個setImmediate()回呼函數
setImmediate(function(){
console.log("setImmediate延遲執行1");
process.nextTick(function(){
console.log("強勢插入");
});
});
setImmediate(function(){
console.log("setImmediate延遲執行2");
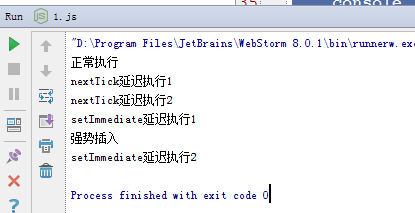
});
console.log("正常執行");

從執行結果看出:當第一個setImmediate()的回呼函數執行完後,並沒有立即執行第二個,而是進入了下一輪循環,再次按nextTick()優先,setImmediate( )次後的順序執行.之所以這樣設計,是為了確保每次循環能夠較快的執行結束.防止CPU佔用過多而阻塞後續I/O調用的情況.
以上就是相關node.js中的定時器nextTick()和setImmediate()區別的資料了,小夥伴們是否清楚了他們之間的區別了呢?

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
選擇一個Node的Docker映像看起來像是小事,但是映像的大小和潛在漏洞可能會對你的CI/CD流程和安全造成重大的影響。那我們要如何選擇一個最好Node.js Docker映像呢?
 Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node 19已正式發布,以下這篇文章就來帶大家詳解了解Node.js 19的 6 大特性,希望對大家有幫助!
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
一開始的時候 JS 只在瀏覽器端運行,對於 Unicode 編碼的字串容易處理,但對於二進位和非 Unicode 編碼的字串處理困難。並且二進制是電腦最底層的資料格式,視訊/音訊/程式/網路包








