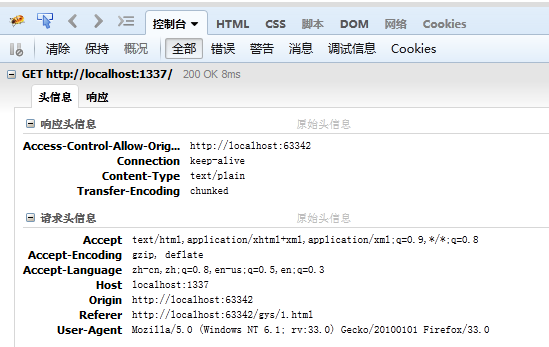
我們看一個HTML5頁面中透過AJAX請求的方式取得HTTP伺服器返回資料的程式碼範例.由於我們把伺服器的連接埠指定為1337,並將從連接埠為80的網站中執行HTML5頁面,因此這是一種跨域操作,需要在HTTP回應頭中新增Access_Control_Allow_Origin欄位,並且將參數指定為允許向伺服器請求資料額網域連接埠號碼(省略連接埠號碼時允許該網域下的任何連接埠向伺服器要求資料),
靜態頁面:index.html(註:一定要放在伺服器環境下,如果是win7系統的話,可以開啟IIS服務,並且把頁面考過去直接運行這個頁面,)
node代碼:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"
http://localhost"});
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("開始監聽...");
});
先開啟服務:node server.js
啟動靜態頁:

點擊按鈕"取得數據"

如果大家覺得需要設定伺服器環境太麻煩,可以藉用編輯器的優勢來做.
像我用的是webstrom 8.0;
當我啟動頁面的時候,瀏覽器中顯示的是這個路徑:

埠是63342.這時候我們隊程式碼做一些修改:
node的 server.js程式碼:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"
http://localhost:63342"});
http://localhost:63342
"});
//res.setHeader();
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("開始監聽...");
});
修改了"Access-Control-Allow-Origin"的值.
重新運行demo會發現,達到相同的效果
也可以透過res.seetHeader來單獨設定回應頭部.
可以將上面的res.writeHead()改成res.setHeader();
程式碼如下:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
//res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"
http://localhost:63342
"});
res.setHeader("Content-Type","text/plain");
res.setHeader("Access-Control-Allow-Origin","
http://localhost:63342
");
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("開始監聽...");
});
細心的同學可能發現了,利用setHeader的方法時,缺少了一個狀態碼,比如200.那麼我們在使用res.setHeader的時候,如何來設定狀態碼呢?等會上代碼
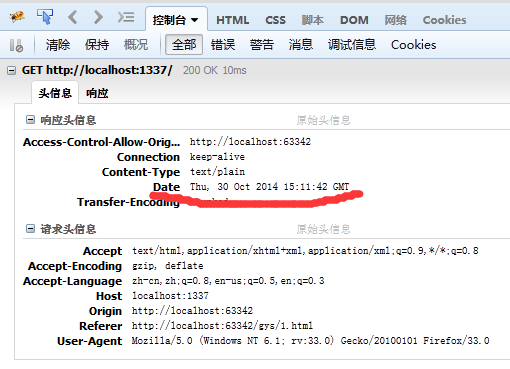
ajax在伺服器端回傳的時候日期:
我們可以在伺服器端回傳時,刪除這個欄位.
設定res.sendData=false;
程式碼如下:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
//res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"
http://localhost:63342
"});
res.statusCode=200;
res.sendDate=false;
res.setHeader("Content-Type","text/plain");
res.setHeader("Access-Control-Allow-Origin","
http://localhost:63342
");
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("開始監聽...");
});

設定了狀態碼,也屏蔽了日期資訊.
res.getHeader(name)取得我們設定的回應頭資訊
res.removeHeader(name);刪除我們的頭訊息.必須在我們的write方法發送資料之情被呼叫.
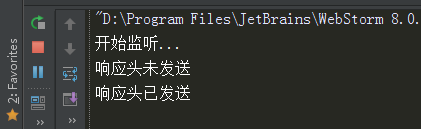
res.headersSent屬性是一個布林值,當回應頭已傳送時,屬性值為true時;當回應頭未傳送時,屬性值為false.
server.js程式碼:
程式碼如下:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
if(res.headersSent)
console.log("回應標頭已寄至");
else
console.log("回應頭未傳送");
res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"
http://localhost:63342"});
http://localhost:63342
"});
if(res.headersSent)
console.log("回應標頭已寄至");
else
console.log("回應頭未寄送");
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("開始監聽...");
});
運行demo查看結果:
res.write()方法是傳送資料給客戶端的,其實他還有一個回傳值.
當向客戶端發送的資料量比較小時或網速較快時,node總是將資料直接發送到作業系統的核心快取區,然後從核心快取區中取出資料傳送給對方.這個時候write會回傳true.
當網速慢或資料量較大時,http伺服器並不一定會立刻把資料傳送給客戶端,node會把資料快取在記憶體中,並在對方可以接受資料的情況下將記憶體中的資料透過作業系統的核心傳送給對方.這時的write回傳false.
可以設定test.txt的內容多少來測試結果.
一個簡單的node ajax效果就實現了.是不是很簡單呢?當然,想製作更複雜的功能的話,我們還需要進一步的學習,以後我們慢慢來更新。