2014最熱門的JavaScript程式碼高亮插件推薦_javascript技巧
對於喜歡寫技術部落格的同學來說,一定對程式碼高亮組件非常熟悉。一個優秀的JavaScript程式碼高亮插件,將會幫助你渲染任何一種程式語言,包含一些關鍵字的著色,以及每行程式碼的縮排等。今天我們要來分享一些高效能的JavaScript程式碼高亮插件,這些JavaScript程式碼高亮插件將非常有效地幫助你實現在網頁上的程式碼編輯和展示。
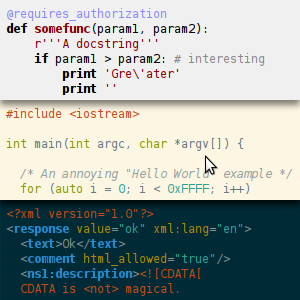
1、SyntaxHighlighter – 最棒的JavaScript程式碼高亮外掛程式
SyntaxHighlighter 是一款完全基於JavaScript的程式碼高亮插件,SyntaxHighlighter 可以對大部分程式語言進行著色渲染,而且程式碼高亮的效能也非常不錯。 SyntaxHighlighter 可以自訂主題文件,在初始化的時候指定自己喜歡的主題即可。

官方網站:http://alexgorbatchev.com/SyntaxHighlighter/
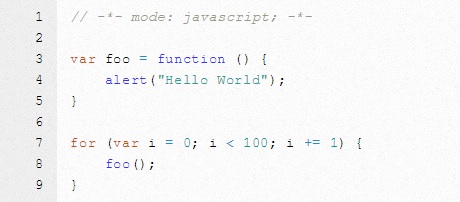
2、Google Code Prettify – 自由地JavaScript程式碼高亮外掛程式
Google Code Prettify是一款由Google推出的JavaScript程式碼高亮插件,Google Code Prettify可以對C/C , Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript, Makefiles和部分Perl程式語言程式碼高亮著色。

官方網站:http://code.google.com/p/google-code-prettify/
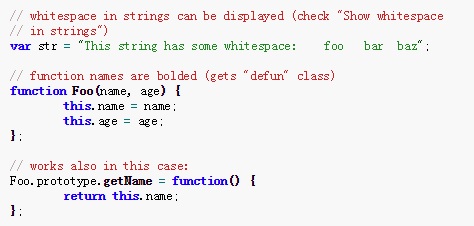
3、Highlight.js – 多風格JavaScript程式碼高亮外掛程式
highlight.js是一個用於在任何web頁面上高亮著色顯示各種範例原始程式碼語法的JavaScript專案。具有以下特色:
- 支援 92 種語言,49 種程式碼格式化風格。
- 自動偵測語言種類
- 支援多語言混合的程式碼高亮
- 支援Node.js
- 支援使用任何HTML標記
- 相容於任意js框架

官方網站:https://highlightjs.org/
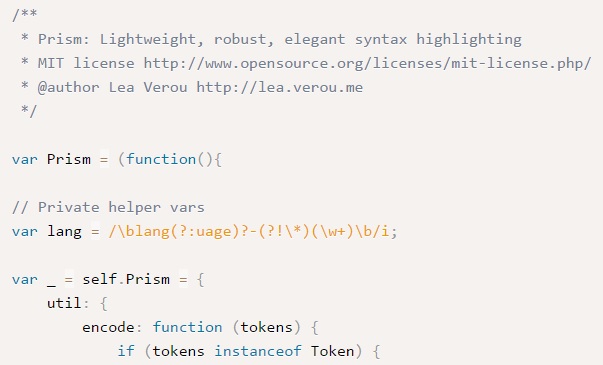
4、Prism.JS -輕量級JavaScript程式碼高亮外掛程式
Prism.JS是目前最為輕量級的JavaScript程式碼高亮插件,他壓縮後只有2KB的大小,Prism.JS也支援大部分流行的程式語言,並且支援多種主題樣式,開發者只需要引用CSS檔案和JS檔案即可完成。

官方網站:http://prismjs.com/
5、jQuery.Syntax – jQuery輕量級程式碼高亮外掛程式
這款程式碼高亮插件是基於jQuery的,同樣也是輕量級的,渲染速度非常快。同時jQuery.Syntax還具有wordpress的插件應用,對於個人部落客來說,使用wordpress和jQuery.Syntax可以完美實現0代買的高亮功能。

官方網站:http://www.codeotaku.com/projects/jquery-syntax/index.en
6、DlHighlight – jQuery簡單高效率程式碼高亮外掛程式
DlHighlight是基於JavaScript的程式碼高亮插件,非常簡單,目前只支援JavaScript, CSS, XML, HTML。

官方網站:http://mihai.bazon.net/projects/javascript-syntax-highlighting-engine
7、Rainbow.js – 可擴充的JavaScript程式碼高亮外掛程式
Rainbow 是JavaScript開發的語法高亮工具。設計為輕量級(壓縮後僅1.4 kb),使用簡單,可擴展。語法高亮主題完全透過CSS定義。基於正規表示式實作。

官方網站:http://craig.is/making/rainbows
這幾個JavaScript程式碼高亮插件都是比較常用的,如果你有更優秀的程式碼高亮插件,歡迎告訴我們。
總結:
最適合自己的才是最好的,所以本文排序在前不代表最推薦,大家還是根據自己的專案需求來選擇吧。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數