nodejs教程之環境安裝及運行_node.js
讓nodeJS跑起來
第一步當然是安裝nodeJS環境了,現在windows安裝nodeJS比較快了,直接下載即可:
http://www.nodejs.org/download/
這裡依需求下載,下載完成後直接下一步下一步即可,完了我們就具有nodeJS環境了
第二步,為了方便我們後面操作,我們直接在D盤見了一個資料夾blog
然後開啟windows命令列工具,進入d盤,輸入:
然後裡面可能有依賴包,我們需要進入blog目錄安裝(安裝的配置由package.json提供):
這個樣子,我們依賴包就下載下來了,其中依賴包與java的包文件,.net的bll文件應該是一個概念
這個時候,我們的程式已經可以運作了:
 這裡我們使用的是express(一個流行的nodeJSweb開發框架),並且使用了ejs模板引擎
這裡我們使用的是express(一個流行的nodeJSweb開發框架),並且使用了ejs模板引擎
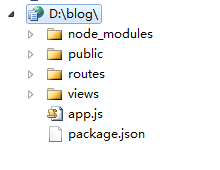
初始化檔案目錄結構如下:
 app.js 為入口檔案
app.js 為入口檔案
package.json 為模組依賴文件,我們使用npm install時候他會以其配置在網上下載相關包
node_modules 為下載下來的模組檔(package.json)
public 存放靜態資源檔案
routes 存放路由檔案
views 存放相關視圖範本檔案
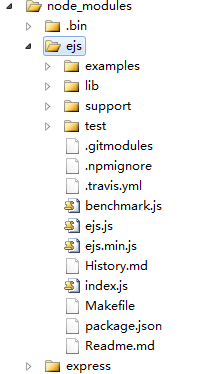
這個樣子,我們基本目錄結構就出來了,我們這裡先簡單說下node_modules這個目錄
node_modules/ejs
我們剛剛說了,這裡面存放著下載下來的模組,說白了就是js檔案集合

var parse = Exports.parse = function(str, options){
var 選項 = 選項 || {}
, 開啟 = 選項.開啟 ||出口.open || ' , 關閉 = options.close ||出口.關閉 || '%>'
, 檔案名稱=選項.檔案名稱
,compileDebug = options.compileDebug !== false
, buf = "";
buf = 'var buf = [];';
if (false !== options._with) buf = 'nwith (locals || {}) { (function(){ ';
buf = 'n buf.push('';
var lineno = 1;
var ConsumerEOL = false;
for (var i = 0, len = str.length; i
var stri = str[i];
if (str.slice(i, open.length i) == open) {
i = open.length
var prefix, postfix, line = (compileDebug ? '__stack.lineno=' : '') lineno;
開關 (str[i]) {
大小寫「=」:
prefix = "', escape((" 行 ', ';
後綴 = ")), '";
我;
休息;
個案「-」:
prefix = "', (" 行 ', ';
後綴 = "), '";
我;
休息;
預設值:
前綴=「');」 行 ';';
postfix = "; buf.push('";
}
var end = str.indexOf(close, i)
, js = str.substring(i, end)
, 開始 = i
, 包含 = null
, n = 0;
if ('-' == js[js.length-1]){
js = js.substring(0, js.length - 2);
ConsumerEOL = true;
}
if (0 == js.trim().indexOf('include')) {
var name = js.trim().slice(7).trim();
if (!filename) throw new Error('包含需要檔案名稱選項');
var path =resolveIninclude(名稱, 檔案名稱);
include = read(path, 'utf8');
include = Exports.parse(include, { filename: path, _with: false, open: open, close: close,compileDebug:compileDebug });
buf = "' (function(){" include "})() '";
js = '';
}
while (~(n = js.indexOf("n", n))) n , lineno ;
if (js.substr(0, 1) == ':') js =filtered(js);
若 (js) {
if (js.lastIndexOf('//') > js.lastIndexOf('n')) js = 'n';
buf = 字首;
buf = js;
buf = 字尾;
}
i = 結束 - 開始 close.length - 1;
} else if (stri == "\") {
buf = "\\";
} else if (stri == "'") {
buf = "\'";
} else if (stri == "r") {
// ignore
} else if (stri == "n") {
if (consumeEOL) {
consumeEOL = false;
} else {
buf = "\n";
lineno ;
}
} else {
buf = stri;
}
}
if (false !== options._with) buf = "'); })();n} nreturn buf.join('');";
else buf = "');nreturn buf.join('');";
return buf;
};
就如,我們這裡使用到的ejs模板以及express模組,然後我們好奇的走進了ejs的程式看看究竟有何不同
打開,ejs.js後,我們抽一點程式碼出來看:這段程式碼我們比較熟悉,他與underscore的模板引擎程式碼思想一致,都是將模板解析為字串
然後透過eval或new Function的方法將之轉換為函數,並且傳入自己的資料物件好解析
至於具體工作流程,現在我們還不知道,只能放到後面點研究了,好了我們現在進入其他模組
app.js
作為入口文件,app.js扮演著舉足輕重的角色:
/**
* 模組依賴。
*/
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/', routes.index);
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' app.get('port'));
});
我們透過require()指令載入express、http模組,並且會載入routes目錄下index user等範本檔
app.set('port', process.env.PORT || 3000)為設定啟動時候的連接埠
app.set('views', __dirname '/views')為設定存放範本檔案的路徑,其中__dirname為全域變量,存放目前腳本所在目錄,我們這樣可以檢視:
console.log(__dirname);//index.js加入以下程式碼
/**
D:部落格>節點應用程式
快遞伺服器李
D:部落格路線
*/
至於這個__dirname是如何獲得的,我們暫時也不需要關注
app.set('view engine', 'ejs') 為設定模板引擎為ejs
app.use(express.favicon())是設定圖示想修改的話就自己去搞public下面的images檔
app.use(express.logger('dev')); express依賴connect這裡就內建中間件會輸出一些日誌
app.use(express.json()); 用以解析請求體,這裡就會把字串動態轉換為json物件
app.use(express.methodOverride()); connect內建中間件,用以處理post請求,並可以偽裝put等http方法
app.use(app.router); 呼叫路由器解析規則
app.use(express.static(path.join(__dirname, 'public'))); connect內建中間件,設定根目錄下的public存放靜態檔案
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
這句話意思是開發狀況下要輸出錯誤訊息
app.get('/', routes.index);
app.get('/users', user.list);
這兩句話都是存取時刻具體的處理文件了,例如這裡直接存取時預設存取的是routes.index
然後其內部才真正解析模板資料:
exports.index = function (req, res) {
console.log(__dirname);
res.render('index', { title: 'Express' });
};
最後會呼叫上述程式碼建立http伺服器並監聽3000端口,成功後便可在網頁上存取了
路由
前面我們使用這個方法建構路由
上面程式碼可以用這個程式碼取代(寫在app裡面)
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
這段程式碼的意思是存取首頁時,呼叫ejs模板引擎,來渲染index.ejs模板檔
現在再做一點修改,以上程式碼實現了路由功能,但是我們不能將路由相關程式碼放到app中,路由多了後app就會變得臃腫,所以我們將相關設定放入index中
所以刪除app中相關路由功能,在app結尾加入程式碼:
然後修改index.js
module.exports = function(app) {
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
};
這個程式碼是怎麼組織的現在還不清楚,也不去追蹤了,我們後面慢慢看
路由規則
express封裝了多種http請求,我們一般使用get/post兩種
app.get();
app.post();
第一個參數為請求路徑,第二個參數為回呼函數,還是兩個參數為request與response
然後,對於req(request)又有以下規則
req.query 處理get請求,取得get請求參數
req.params 處理/:xxx形式的get或post請求
req.body 處理post請求,取得post請求體
req.params 處理get和post請求,但查找優先權為req.params->req.body->req.query
路徑規則也支持正規,具體我們以後再說......
新增路由規則
當我們造訪不存在的連結時:

因為不存在/y的路由規則,他也不說public下的文件,所以就404了
現在我們在index.js中加入相關路由:
module.exports = function (app) {
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', function (req, res) {
res.send('葉小釵');
});
};
這裡我頁面亂碼了:

原因是下載下來後,我的檔案是gbk的編碼,我們要將他改成utf-8就可以了,模板引擎這塊我們就不管他了,我們進入下一節
註冊功能
這裡我們跟著原部落客一起做一個註冊的簡單功能,這裡使用mongo db作為資料庫,後面我們再依序完善功能
新建一個register路由,並且為其新建register模板,於是我們開始吧
① 在index中新路由
app.get('/register', function (req, res) {
res.render('index', { title: '註冊頁' });
});
module.exports = function (app) {
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', function (req, res) {
res.send('葉小釵');
});
app.get('/register', function (req, res) {
res.render('register', { title: '註冊頁' });
});
這個樣子,我們頁面就形成了:

基本程式有了,我們現在需要資料庫支持,所以我們要安裝mongoDB環境
MongoDB
MongoDB是一個基於分散式檔案儲存的NoSQL的一種,由C 編寫,MongoDB支援的資料結構鬆散,類似json,我們知道json可以支援任何類型,所以可以搞出很複雜的結構
{
id: 1,
name: '葉小釵',
frinds: [
{ id: 2, name: '素還真' },
{ id: 3, name: '一頁書' }
]
}
安裝MongoDB
先去http://www.mongodb.org/downloads下載安裝文件,再將文件拷貝到D盤改名mongodb,然後在裡面新建blog資料夾
然後開啟命令列工具將目錄切換至bin,輸入:
程式碼如下:d:mongodbbinmongod.exe -dbpathpath:
連結MongoDB
資料庫安裝成功後,我們的程式還需要相關的「驅動」程式才能連結資料庫,這時候當然要下載套件......
開啟package.json在dependencies新加一行
{
"name": "application-name",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node app.js"
},
"dependencies": {
"express": "3.4.8",
"ejs": "*",
"mongodb": "*"
}
}
然後執行npm install下載新的依賴包,這個樣子與mongoDB相關的驅動程式就有了,要連結mysql等資料庫還需要其他依賴包
這時在根目錄下建立setting.js文件,儲存資料庫連線資訊
module.exports = {
cookieSecret: 'myblog',
db: 'blog',
host: 'localhost'
};
db是資料庫名稱,host是資料庫位址,cookieSecret用於cookie加密與資料庫無關
接下來根目錄下新建models資料夾,並在models資料夾下新建db.js
var settings = require('../settings'),
Db = require('mongodb').Db,
Connection = require('mongodb').Connection,
Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT), {safe: true});
設定資料庫名,資料庫位址和資料庫連接埠建立一個資料庫實例,並透過module.exports匯出實例,這樣就可以透過require對資料庫進行讀寫
需要成功寫入資料庫,伺服器端程式就需要處理post訊息,於是我們在models資料夾下新建user.js
var mongodb = require('./db');
function User(user) {
this.name = user.name;
this.password = user.password;
};
module.exports = User;
//儲存使用者資訊
User.prototype.save = function (callback) {
//要存入資料庫的使用者文件
var user = {
name: this.name,
password: this.password
};
//開啟資料庫
mongodb.open(function (err, db) {
if (err) {
return callback(err); //錯誤,回傳 err 訊息
}
//讀取 users 集合
db.collection('users', function (err, collection) {
if (err) {
mongodb.close();
return callback(err); //錯誤,回傳 err 訊息
}
//將使用者資料插入 users 集合
collection.insert(user, {
safe: true
}, function (err, user) {
mongodb.close();
if (err) {
return callback(err); //錯誤,回傳 err 訊息
}
callback(null, user[0]); //成功! err 為 null,並傳回儲存後的使用者文件
});
});
});
};
//讀取使用者資訊
User.get = function(name, callback) {
//開啟資料庫
mongodb.open(function (err, db) {
if (err) {
return callback(err);//錯誤,回傳 err 訊息
}
//讀取 users 集合
db.collection('users', function (err, collection) {
if (err) {
mongodb.close();
return callback(err);//錯誤,回傳 err 訊息
}
//找出使用者名稱(name鍵)值為 name 一份文件
collection.findOne({
name: name
}, function (err, user) {
mongodb.close();
if (err) {
return callback(err);//失敗!返回 err 訊息
}
callback(null, user);//成功!返回查詢的使用者資訊
});
});
});
};
這裡一個寫數據,一個讀數據,處理程序有了,現在需要在index.js前面加上如下程式
再修改其中的app.post('/register')
app.post('/register', function (req, res) {
var name = req.body.name;
var pwd = req.body.password;
var newUser = new User({
name: name,
password: pwd
});
newUser.save(function (err, user) {
//相關操作,寫入session
res.send(user);
});
});
然後點選註冊後就會有反應了


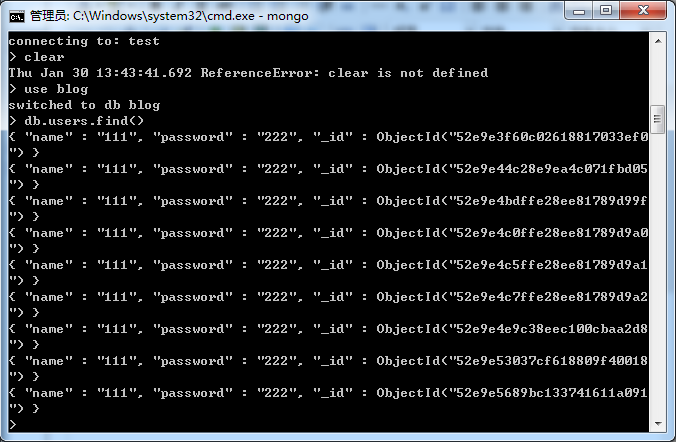
如果此時無法確定是否寫入資料庫,便可進入資料庫查詢一番,先切換至資料庫目錄
輸入:
程式碼如下:mongo
然後切換其資料庫連接至blog
程式碼如下:use blog
最後輸入
代碼如下:db.users.find()

我們大家就很開心的看到資料寫入了,於是今天的學習暫時告一段落
結語
今天我們跟著一篇部落格完成了從安裝到寫入資料庫的操作,明天讓我們來將其它方面加入,逐步深化nodeJS的學習

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
Node.js 是一種伺服器端 JavaScript 執行時,而 Vue.js 是一個客戶端 JavaScript 框架,用於建立互動式使用者介面。 Node.js 用於伺服器端開發,如後端服務 API 開發和資料處理,而 Vue.js 用於用戶端開發,如單一頁面應用程式和響應式使用者介面。
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
是的,Node.js可用於前端開發,主要優勢包括高效能、豐富的生態系統和跨平台相容性。需要考慮的注意事項有學習曲線、工具支援和社群規模較小。








