前言:轉眼間,已經是11月中旬了,也從今天開始我要繼續在研究ASP.NET MVC的細節用法,所以將這些讀書筆記和個人心得寫成博客,讓大家也能學習到東西,我閱讀的書籍是:ASP.NET MVC高級程式設計,下面我就說說MVC中如何使用JavaScript和Jquery。還有我們現在常用的Ajax。
1.Ajax初步介紹
(1) 現在我們建立的Web應用程式幾乎都要用到Ajax技術,從技術上面講,Ajax代表異步JavaScript和XML(Asynchronous JavaScript and XML,Ajax)。在實際應用中,他代表在建立具有良好使用者體驗的響應性網路應用程式時所使用的所有技術。
(2) ASP.NET MVC4是一個現代的Web框架,並且他跟其他現代Web框架一樣,從一開始就支援Ajax技術,Ajax支援的核心來自於開源的JavaScript庫Jquery。
(3) 如果我們想要在MVC中使用Ajax,我們就要學習Jquery,關於Jquery不是這篇博客的主要,所以沒有學習過的我建議初步的學習一樣,我的Jquery學習來自《鋒利的Jquery》。
2.如何在MVC應用程式中使用Jquery
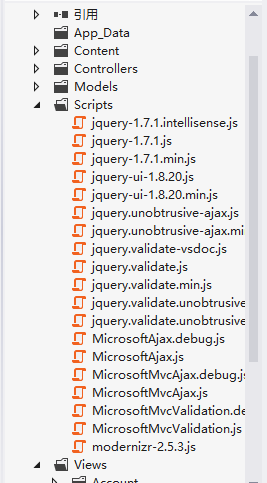
(1) 當使用Visual Studio專案模版建立新的ASP.NET MVC專案時,它會預設產生使用Jquery所需的所有內容,每個新專案中都會回包含一個Scripts資料夾,裡面帶有很多個.js文件,各位可以新建一個mvc專案看看,如圖所示:

(2) JQuery核心庫是一個名為Jquery-

(2) 精簡的JavaScript腳本文件在客戶端的行為以及實現的功能與非精簡文件一樣,然而,由於精簡文件叫較小,因此通常都是盡可能的向客戶端發送精簡文件(因為它可以減少下載的資料位元組數,從而加快載入與運行的速度)。
(3) ASP.NET MVC應用程式中預設的版面試圖(_Layout.cshtml)通常用下面的腳本標籤引用Jquery的精簡版本:
註解:在MVC中如果要使用Jquery,需要將上面的腳本標籤透過佈局視圖放在HTML標記中。
3.在節點中放置腳本
(1) 向輸出注入腳本的另一種方式是定義用來防治腳本的Razor節,例如:在佈局視圖(_Layout.cshtml)中,可以渲染一個名為Scripts的節點,並且將其設定為可選。程式碼如下:
@RenderSection("scripts", required: false);
(2)現在我們可以在引用佈局的任何視圖中添加腳本姐姐,用來向該試圖的頭部注入特定的腳本:Index.cshtml
@{
ViewBag.Title = "首頁";
}
@section scripts{
}
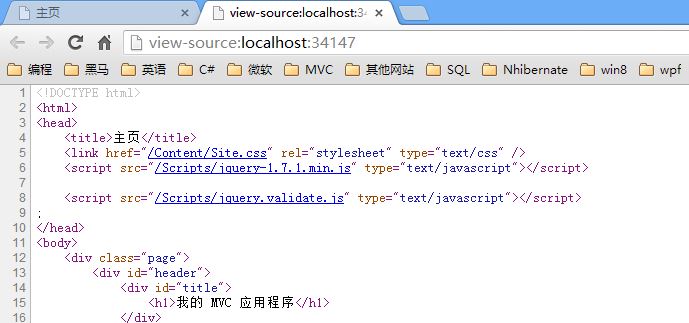
(3) 這時候我們按F5運行網站,打開網站首頁:http://localhost:34147/home/index,我們可以看到我們新增的jquery.validate.js檔案顯示在引用JS的最下面了。如圖:

(4) 上面介紹的方法可以設定腳本標籤的準確位置,以確保所需的腳本以適當的順序出現。
4.Scripts目錄下的其他檔案
(1)下來我們探討一下當我們創建MVC應用程式的時候,系統預設的已經為我們添加了一個文件夾Scripts,裡面有很多的JavaScript文件,那麼這些文件是做什麼的?下面我們分開說一下
(2)除了Jquery核心庫之外,Scripts目錄中還包含兩個Jquery插件:Jquery UI和Jquery驗證,這些擴充增加了Jquery核心庫的能力。
(3)有人可能也發現了在Scripts中還存在名稱中包含”vsdoc”的文件,這些文件是專門協助Visual Studio更好的提供智能感知功能服務的,在程序中沒必要直接引用這些文件,也沒有必要把他們送到客戶端,當使用自訂的腳本檔案中的引用腳本時,Visual Studio會自動發現這些檔案。
(4)目錄裡名稱中包含”unobtrusive”字樣的文件是由Microsoft編寫的,這些非侵入式腳本集成了Jquery和ASP.NET MVC框架,從而提供了前面提到的非侵入式JavaScript特性,如果要實作ASP.NET MVC框架的Ajax特性,就需要使用這些檔案。
(5)目錄中還包含一些名稱以單詞Microsoft開頭的文件(像MicrosoftAjax.js),它們要么包含Microsoft Ajax庫,要么在Microsoft Ajax庫的基礎上進行構建,因為ASP.NET MVC3應用程序預設依賴與Jquery,所以在ASP.NET MVC3框架下創建的程式不需要這些文件,因此可以安全的將它們從應用程式中移除,這裡之所以包含這些文件,主要是為了實現向後相容。
好了,今天就先到這裡吧,詳細小夥伴們已經知道如何在MVC中使用jQuery了,後續我們再來深入的探討下




