JQuery表單驗證外掛EasyValidator用法分析_jquery
本文實例講述了JQuery表單驗證外掛EasyValidator用法。分享給大家供大家參考。具體如下:
本插件的宗旨是:使用者無需寫一行JS驗證程式碼,只需在要驗證的表單中加入對應的驗證屬性即可,讓驗證功能易維護,可擴展,更容易上手。
DEMO中已經包含了常用的正規表示式,可以直接重複使用,為了考慮擴充性,所以針對不同使用者特殊需求,自行寫正規吧。
EasyValidator實現的功能:
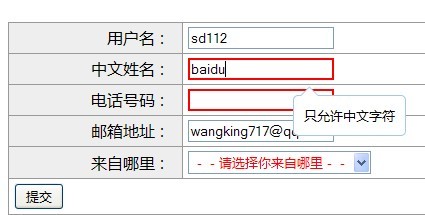
1.提示功能(在表單或其他標籤加入tip="想提示的文字")
如:
或
2. 普通表單驗證(在表單中加入reg="正規表示式")
如:
普通表單驗證DEMO:http://easyvalidator.googlecode.com/svn/trunk/index.html
3. AJAX表單驗證(在表單中加入url="驗證系統位址")
如:
AJAX驗證DEMO:沒有線上演示,請在本地運行ajax_demo.html,請求遠端的PHP文件,當然可以為JSP或者ASP,我這裡在程式裡預設了一些已存在的數據,用戶可以自行參考。
4. 一般表單驗證 AJAX表單驗證 (一般驗證通過以後,再進行AJAX驗證)
如:
5. 擴充函數表單驗證(某些業務特殊需求):
這些特殊需求都是根據業務來的,這裡列舉一下這樣的情況:
1.checkbox選擇框數量驗證,如限制別人至少選擇1個,最多選擇5個checkbox。
2.多個表單之間進行比較,如【開始時間表單】一定小於等於【結束時間表單】或者兩個密碼表單要相等,用於註冊的時候,等等。
由於這種情況的特殊性,所以使用者得自己寫業務邏輯程式碼,官方已經提供了extendsValidate擴充函數,在裡面寫自己的邏輯程式碼即可。
擴充函數表單驗證DEMO:http://easyvalidator.googlecode.com/svn/trunk/extends_demo.html

BUG修正日誌:
2010-9-24 : 修正同一頁多個FORM提交BUG ,TIP錯位BUG
2010-9-26 : 新增bgiframe插件, 修復IE6下TIP 遮罩不了 SELECT表單
2010-9-27 : 增加擴充API,並重構核心庫
2011-1-1 : 將表單驗證的TIP獨立出來,讓TIP,URL,REG成為單獨的組成而存在,更有彈性!
2011-1-28 : 修改了AJAX的TIP糾錯BUG,邏輯修改,並且將AJAX的請求的遠端程式validate_user.php的編碼設定GB2312。
官方下載網址:http://code.google.com/p/easyvalidator/downloads/list
或點擊此處本站下載。 http://www.jb51.net/jiaoben/32303.html
線上正規驗證器:http://regexpal.com/
希望本文所述對大家的web程式設計有幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 微信好友輔助驗證解封的詳細方法
Mar 25, 2024 pm 01:26 PM
微信好友輔助驗證解封的詳細方法
Mar 25, 2024 pm 01:26 PM
1.打開微信進入後,點選搜尋圖標,輸入微信團隊,點選下方的服務進入。 2、進入後,點選左下方的自助工具的選項。 3、點選後,在上方的選項內,點選解封/申訴輔助驗證的選項。
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 PHP 8 新功能:增加了驗證和簽名
Mar 27, 2024 am 08:21 AM
PHP 8 新功能:增加了驗證和簽名
Mar 27, 2024 am 08:21 AM
PHP8是PHP的最新版本,為程式設計師帶來了更多的便利性和功能。這個版本特別關注安全性和效能,其中一個值得注意的新功能是增加了驗證和簽章功能。在本文中,我們將深入了解這些新的功能及其用途。驗證和簽名是電腦科學中非常重要的安全概念。它們通常用於確保傳輸的數據是完整和真實的。在處理線上交易和敏感資訊時,驗證和簽名變得尤為重要,因為如果有人能夠篡改數據,可能會對
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行?谷歌瀏覽器功能十分強大,不少小伙伴喜歡使用這款瀏覽器觀看視頻動畫,不過要想看各類動畫視頻就需要在瀏覽器里安裝動畫插件,不少小伙伴使用的是谷歌瀏覽器,安裝好動畫插件之後還是無法關愛視頻,這種問題該如何處理。接下來就讓小編帶給大家Google瀏覽器允許動畫外掛程式運行具體步驟,有興趣的朋友快來看看。 Google瀏覽器可讓動畫外掛程式運行特定步驟1、先在電腦上執行Google瀏覽器,在首頁的右上角點選主選單按鈕(如圖所示)。 2、開啟主選單之後,選擇下方的「設定」選項(如圖)。 3、在設置






