不到30行JS程式碼實作Excel表格的方法_javascript技巧
本文實例敘述了不到30行JS程式碼實作Excel表格的方法,可見jQuery並非不可取代。分享給大家供大家參考。具體分析如下:
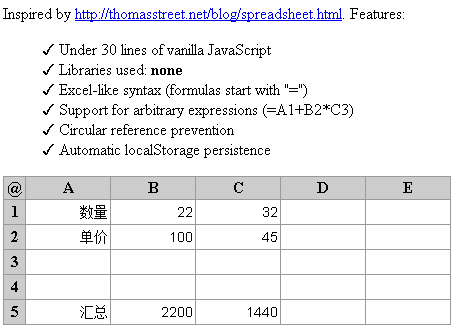
某國外程式設計師展示了一個由原生JS寫成不依賴第三方函式庫的,Excel表格應用,有以下特性:
① 由少於30行的原生JavaScript程式碼實作
② 不依賴第三方函式庫
③ Excel風格的語意分析 (公式以 "=" 開頭)
④ 支援任意表達式 (=A1 B2*C3)
⑤ 防止循環引用
⑥ 基於localStorage的自動本地持久化儲存
效果顯示如下圖:

程式碼分析:
CSS略,HTML核心僅一行:
JavaScript程式碼如下:
for (var j=0; j var letter = String.fromCharCode("A".charCodeAt(0) j-1);
row.insertCell(-1).innerHTML = i&&j ? "" : i||letter;
}
}
var DATA={}, INPUTS=[].slice.call(document.querySelectorAll("input"));
INPUTS.forEach(function(elm) {
elm.onfocus = function(e) {
e.target.value = localStorage[e.target.id] || "";
};
elm.onblur = function(e) {
localStorage[e.target.id] = e.target.value;
computeAll();
};
var getter = function() {
var value = localStorage[elm.id] || "";
if (value.charAt(0) == "=") {
with (DATA) return eval(value.substring(1));
} else { return isNaN(parseFloat(value)) ? value : parseFloat(value); }
};
Object.defineProperty(DATA, elm.id, {get:getter});
Object.defineProperty(DATA, elm.id.toLowerCase(), {get:getter});
});
(window.computeAll = function() {
INPUTS.forEach(function(elm) { try { elm.value = DATA[elm.id]; } catch(e) {} });
})();
其實透過上文我們可以看出最核心的幾步使用了EMEAScript5和HTML5的特性, 如:
querySelectorAll: 提供類似jQuery選擇器的查詢,由此可見,第三方JS函式庫如jQuery並不是必不少的。
defineProperty 提供了類別以Java的get,set存取/設定預處理方法,還有其他一些配置屬性,如:是否可配置,可枚舉等。
set : function(newValue){ buncValue = new } },

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Excel表格中明明有資料但篩選空白怎麼辦?
Mar 13, 2024 pm 06:38 PM
Excel表格中明明有資料但篩選空白怎麼辦?
Mar 13, 2024 pm 06:38 PM
Excel表格是一款很常用的辦公室軟體,很多使用者都會在表格中記錄下各種數據,但是表格明明有數據單篩選是空白,關於這個問題,很多用戶都不知道要怎麼解決,沒有關係,本期軟體教程內容就來為廣大用戶們進行解答,有需要的用戶歡迎來查看解決方法吧。 Excel表格中明明有資料但篩選空白怎麼辦? 第一種原因,表格中含有空行 我們要篩選所有姓「李」的人,但可以看到並沒有篩選出正確的結果,因為表格中含有空行,這種情況如何處理呢? 解決方法: 步驟一:選取所有的內容再進行篩選 按c
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
程式語言PHP是一種用於Web開發的強大工具,能夠支援多種不同的程式設計邏輯和演算法。其中,實作斐波那契數列是一個常見且經典的程式設計問題。在這篇文章中,將介紹如何使用PHP程式語言來實作斐波那契數列的方法,並附上具體的程式碼範例。斐波那契數列是一個數學上的序列,其定義如下:數列的第一個和第二個元素為1,從第三個元素開始,每個元素的值等於前兩個元素的和。數列的前幾元
 deepseek怎麼轉換pdf
Feb 19, 2025 pm 05:24 PM
deepseek怎麼轉換pdf
Feb 19, 2025 pm 05:24 PM
DeepSeek 無法直接將文件轉換為 PDF。根據文件類型,可以使用不同方法:常見文檔(Word、Excel、PowerPoint):使用微軟 Office、LibreOffice 等軟件導出為 PDF。圖片:使用圖片查看器或圖像處理軟件保存為 PDF。網頁:使用瀏覽器“打印成 PDF”功能或專用的網頁轉 PDF 工具。不常見格式:找到合適的轉換器,將其轉換為 PDF。選擇合適的工具並根據實際情況制定方案至關重要。
 如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能隨著社群軟體的普及和人們對隱私安全的日益重視,微信分身功能逐漸成為人們關注的焦點。微信分身功能可以幫助使用者在同一台手機上同時登入多個微信帳號,方便管理和使用。在華為手機上實現微信分身功能並不困難,只需要按照以下步驟操作即可。第一步:確保手機系統版本和微信版本符合要求首先,確保你的華為手機系統版本已更新至最新版本,以及微信App
 掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
在現今的軟體開發領域中,Golang(Go語言)作為一種高效、簡潔、並發性強的程式語言,越來越受到開發者的青睞。其豐富的標準庫和高效的並發特性使它成為遊戲開發領域的一個備受關注的選擇。本文將探討如何利用Golang來實現遊戲開發,並透過具體的程式碼範例來展示其強大的可能性。 1.Golang在遊戲開發中的優勢作為靜態類型語言,Golang正在建構大型遊戲系統
 PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實現指南隨著網路的普及和發展,網頁遊戲的市場也越來越火爆。許多開發者希望利用PHP語言來開發自己的網頁遊戲,而實現遊戲需求是其中一個關鍵步驟。本文將介紹如何利用PHP語言來實現常見的遊戲需求,並提供具體的程式碼範例。 1.創造遊戲角色在網頁遊戲中,遊戲角色是非常重要的元素。我們需要定義遊戲角色的屬性,例如姓名、等級、經驗值等,並提供方法來操作這些
 如何在Golang中實現精確除法運算
Feb 20, 2024 pm 10:51 PM
如何在Golang中實現精確除法運算
Feb 20, 2024 pm 10:51 PM
在Golang中實現精確除法運算是一個常見的需求,特別是在涉及金融計算或其它需要高精度計算的場景中。 Golang的內建的除法運算子「/」是針對浮點數計算的,並且有時會出現精度遺失的問題。為了解決這個問題,我們可以藉助第三方函式庫或自訂函數來實現精確除法運算。一種常見的方法是使用math/big套件中的Rat類型,它提供了分數的表示形式,可以用來實現精確的除法運算






