Node.js中HTTP模組與事件模組詳解_node.js
Node.js的http伺服器
透過使用HTTP模組的低階API,Node.js允許我們建立伺服器和客戶端。剛開始學node的時候,我們都會遇到以下程式碼:
var http = require('http');
http.createServer(function (req,res) {
res.end('Hello Worldn');
}).listen(3000,"127.0.0.1");
console.log("Server funning at http://127.0.0.1:3000");
這段程式碼的包含了http模組的訊息,意思是:
1.從`Node.js`的核心請求HTTP模組並賦予一個變量,以便在以後的腳本中使用。
於是腳本就可以存取一些方法來透過`Node.js`使用`HTTP`。
2.使用`createServer`建立新的web伺服器物件
3.腳本將一個匿名函數傳遞給伺服器,告訴web伺服器物件每當其接收到請求時會發生的是什麼
4.腳本第4行定義了web伺服器的連接埠和主機,這表示可以使用`http://127.0.0.1:3000`
來訪問伺服器
Http頭
對於每個HTTP請求和回應,都會發送HTTP頭,HTTP頭發送的是附加的信息,包括內容類型、伺服器發送回應的日期以及HTTP狀態碼
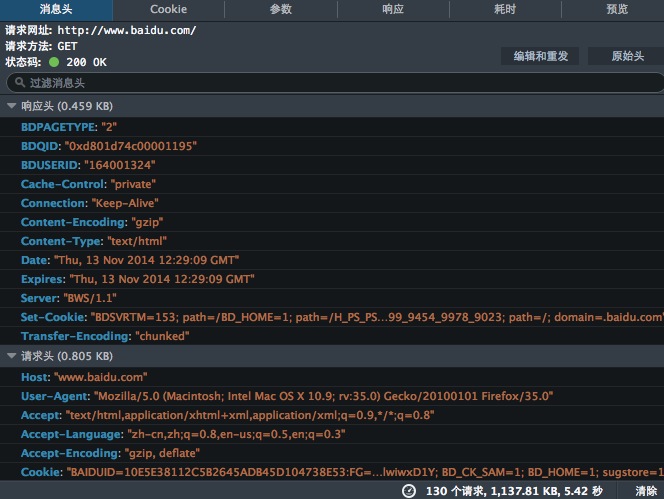
http頭包含了許多信息,以下是我的百度首頁包含的http頭的信息:

由於我的百度首頁增加了較多的網站,所以這裡的數據和讀者們的可能不一樣。從中我們可以看出百度是web伺服器是BWS/1.1
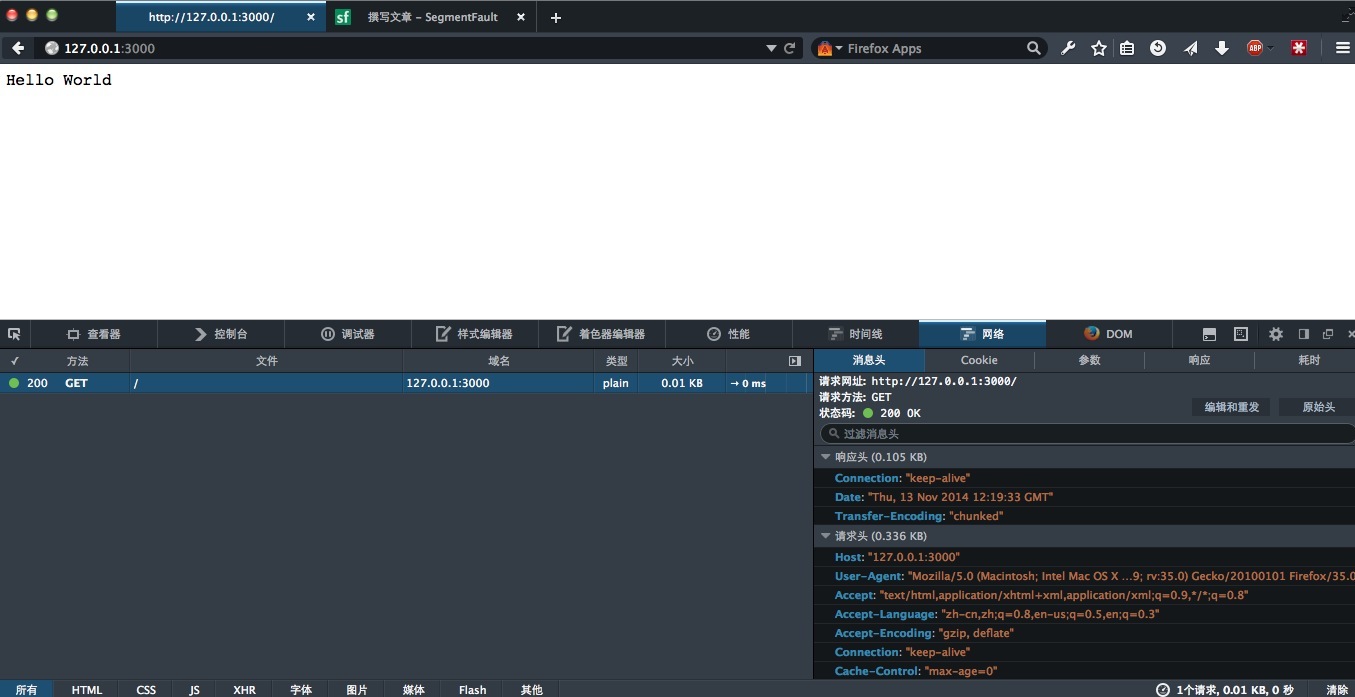
下面是剛才上面那段程式碼的http頭部資訊:

Node.js中的重新導向
在node中,我們可以輕鬆地建立一個簡單的伺服器將訪客重新導向到另外一個Web頁面上,其準則如下:
1.寄給客戶301回應代碼,告訴客戶,資源已經移到另一個位置了;
2.發送一個位置頭告訴客戶重定向到哪裡。
相關程式碼如下:
var http = require('http');
http.createServer(function (req,res) {
res.writeHead(301,{
'Location':'Http://example-2.com/web'
});
res.end();
}).listen(3000,'127.0.0.1');
console.log("Server funning at http://127.0.0.1:3000");
開啟瀏覽器存取http://127.0.0.1:3000頁面會被重新導向。
回應不同的請求
Node.js不單可以創建單一的回應,對於多種類型的請求,我們需要為應用程式添加一些路由。 Node透過使用URL模組讓這一切直截了當。 URL模組使我們可以讀取URL、分析它然後對輸出做一些事情。
現在,我們可以分析請求的URL並從中截取內容,例如,要想取得主機名稱,我們可以輸入:
url.parse(requestURL).hostname
這時,他將返回"example.com"
取得連接埠號碼可以輸入:
url.parse(requestURL).port
他將返回“1234”
事件模組
Node.js被認為是實作並發的最佳方法。 Events(事件)模組是Node.js的核心,許多其他模組都用它來圍繞著事件架構功能。由於Node.js運行於單一的執行緒中,任何同步程式碼都是阻塞的。所以,在寫Node.js程式碼的時候我們要考慮一些簡單的規則:
1.別阻塞-`Node.js`是單執行緒的,如果程式碼阻塞的話所有其他一切都停止了
2.快速返回-操作應快速返回。如果不能快速返回,就應當將其遷移到另一個進程
Events模組讓開發人員可以為事件設定偵聽器和處理器。在客戶端js中,我們可以對點擊事件設定一個監聽器,然後在事件發生時執行一些事情:
var tar = document.getElementById("target");
tar.addEventListener("click", function () {
alert("click event fired,target was clicked");
},false);
當然,這是在不考慮IE相容性的一個例子,Node.js重點事件更常見的是網路事件,包括:
1.來自網頁伺服器的回應
2.從檔案讀取資料
3.從資料庫回傳資料
使用Events模組我們首先要建立一個新的EventEmitter實例:
var EventEmitter= require('events').EventEmitter;
var test = new EventEmitter();
一旦在程式碼中加入上述內容,就可以新增事件和偵聽器了,我們可以按以下方法發送事件,例如:
test.emit('msg','the message send by node');
第一個參數是對事件進行描述的字串,以便用於偵聽器的匹配
為了接收訊息,就必須新增偵聽器,偵聽器在事件觸發時處理它,例如:
test.on('message',function(data){
console.log(data);
});
Events模組addListener/on,once,removeListener,removeAllListeners,emit等基本的事件監聽模式的方法實作。它與前端DOM樹上的事件並不相同,因為它不存在冒泡,逐層捕獲等屬於DOM的事件行為,也沒有preventDefault()、stopPropagation()、 stopImmediatePropagation() 等處理事件傳遞的方法。
1.類別: events.EventEmitter:透過 require('events').EventEmitter 取得 EventEmitter 類別。
2.emitter.on(event, listener):新增一個 listener 至特定事件的 listener 陣列尾部。 返回 emitter,方便鍊式調用,下同。
3.emitter.removeListener(event, listener)從一個事件的 listener 陣列中刪除一個 listener
4.emitter.listeners(event)傳回指定事件的 listener 陣列
更多詳情請見:Node.js API 文件
以下程式碼展示了一個能在5秒內自我毀滅的機密訊息:
var EventEmitter = require('events').EventEmitter;
var secretMessage = new EventEmitter();
secretMessage.on('message', function (data) {
console.log(data);
});
secretMessage.on('self destruct', function () {
console.log('the msg is destroyed!');
});
secretMessage.emit('message','this is a secret message.It will self deatruct in 5s');
setTimeout(function () {
secretMessage.emit('self destruct');
},5000);
在這段腳本中,發送了兩個事件,有兩個偵聽器。當腳本運行時,訊息事件就會發生,並由「message」處理器處理
在Node.js中到處都用EventEmitter,所以掌握它是很重要的。 Node.js透過I/O操作獲得的資料並廣泛使用Events模組來支援非同步程式設計
常見問題:
問:對於一個事件是否有最大偵聽器數量的限制?
答:預設情況下,如果事件有操作10個偵聽器,它會發出警告。不過,可以使用emitter.setMaxListener(n)來改變這個數量
問:是否可以偵聽所有發送出來的事件?
答:不能。我們需要為每個想要回應的事件建立偵聽器

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
選擇一個Node的Docker映像看起來像是小事,但是映像的大小和潛在漏洞可能會對你的CI/CD流程和安全造成重大的影響。那我們要如何選擇一個最好Node.js Docker映像呢?
 Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node 19已正式發布,以下這篇文章就來帶大家詳解了解Node.js 19的 6 大特性,希望對大家有幫助!
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
如何用pkg打包nodejs可執行檔?以下這篇文章跟大家介紹一下使用pkg將Node專案打包為執行檔的方法,希望對大家有幫助!
 node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令是因為沒有正確配置環境變量,其解決方法是:1、開啟“系統屬性”;2、找到“環境變數”->“系統變數”,然後編輯環境變數;3、找到nodejs所在的資料夾;4、點選「確定」即可。







