推薦8款jQuery輕量級樹形Tree外掛_jquery
由於其擁有龐大,實用的插件庫,使得jQuery變得越來越流行。今天將介紹一些最好的jQuery樹形視圖插件,具有擴展和可折疊的樹視圖。這些都是輕量級的,靈活的jQuery插件,它將一個無序列表轉換為可展開和折疊的樹。

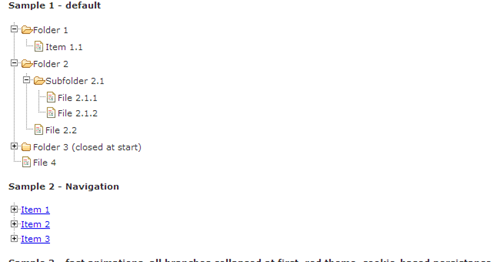
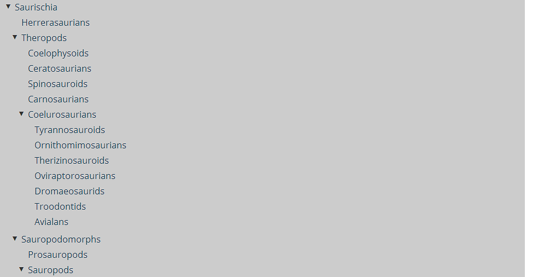
Treeview – Expandable and Collapsible Tree jQuery Plugin
jQuery Treeview是一個輕巧又靈活的jQuery外掛。它將一個無序列表轉換成一個可擴展和可折疊的樹,非常適合導航增強。

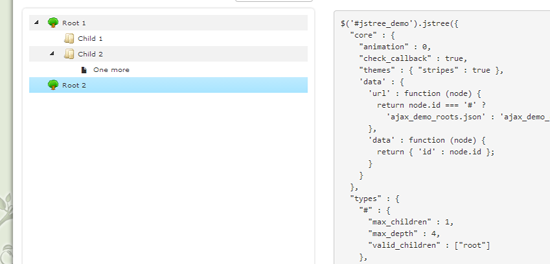
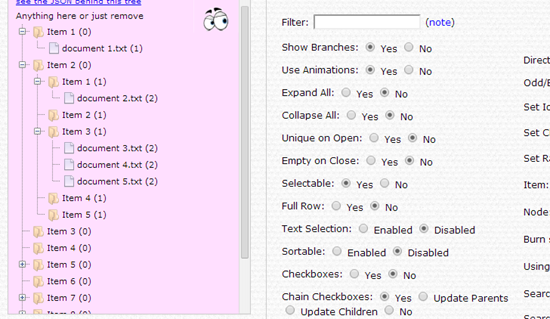
jsTree – jQuery Tree Plugin
jsTree 是一個基於Javascript,支援多瀏覽器的Tree view jQuery插件。

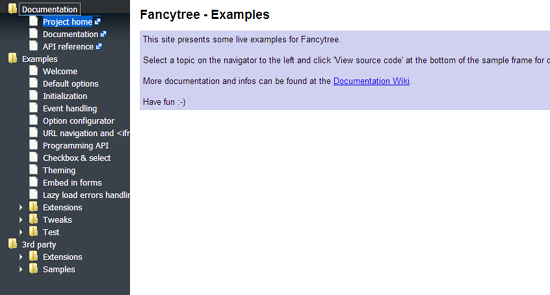
Fancytree – jQuery Tree View Plugin
Fancytree是一個 JavaScript 動態樹形jQuery插件,支援持久化,鍵盤操作,複選框,表格,拖放,以及延遲載入。

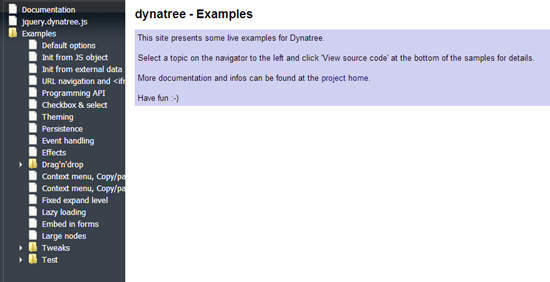
Dynatree – jQuery Tree View Plugin
Dynatree是一個jQuery Tree View 外掛程式能夠用於使用JavaScript動態建立html樹形控制項。

jqTree – Customizable jQuery Tree Plugin
jqTree 是一個可自訂的jQuery樹插件,支援樹節點的拖放。

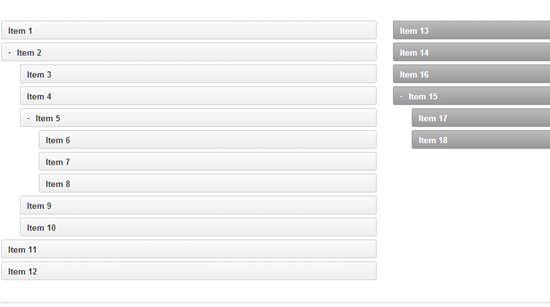
Nestable – jQuery Plugin
Nestable是一個jQuery的樹視圖外掛程式使用拖放功能來重新排列順序。能夠很好得支援觸控螢幕。

aciTree : A treeview jQuery Plugin
aciTree是一個可定制,跨瀏覽器的樹狀視圖jQuery插件。它提供了用於控制元素層級的API,內建使用AJAX功能來載入整個樹。

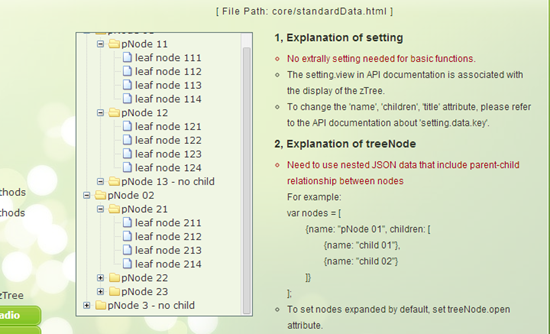
zTree : jQuery Tree Plugin
zTree是一個強大的樹視圖jQuery外掛。 zTree的主要優點包括出色的性能,靈活的配置和多種功能的組合。

以上就是8個酷炫的jQuery樹形視圖外掛程式以及範例了,非常的有用,需要的小夥伴直接拿走吧

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 使用tree生成檔案目錄樹進行展示
Mar 01, 2024 pm 05:46 PM
使用tree生成檔案目錄樹進行展示
Mar 01, 2024 pm 05:46 PM
tree是一個命令列工具,它以樹狀格式遞歸地列出一個目錄的內容,使得所有的目錄、子目錄和文件以分層的方式列出,從而直觀地展示文件和資料夾的組織結構。以下是tree在Windows和Linux系統下的安裝與使用方法Linux下tree的安裝與使用Linux下安裝tree:aptupdate&&aptinstalltree以下是tree指令的常用方式。 #顯示指定路徑下的目錄樹tree/d/temp#限制最大的展示深度tree-L3#只顯示目錄不顯示檔案tree-d#顯示包含隱藏的檔案和目錄tr
 谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行?谷歌瀏覽器功能十分強大,不少小伙伴喜歡使用這款瀏覽器觀看視頻動畫,不過要想看各類動畫視頻就需要在瀏覽器里安裝動畫插件,不少小伙伴使用的是谷歌瀏覽器,安裝好動畫插件之後還是無法關愛視頻,這種問題該如何處理。接下來就讓小編帶給大家Google瀏覽器允許動畫外掛程式運行具體步驟,有興趣的朋友快來看看。 Google瀏覽器可讓動畫外掛程式運行特定步驟1、先在電腦上執行Google瀏覽器,在首頁的右上角點選主選單按鈕(如圖所示)。 2、開啟主選單之後,選擇下方的「設定」選項(如圖)。 3、在設置






