在做專案的時候遇到個jQuery checkbok複選框的選中取消的BUG,諮詢了大神,才鬧明白怎麼回事,這裡記錄下來,分析給大家。
先上程式碼:
第一次執行,沒問題,但第二次執行就有問題了,選擇不了
解決方法:把attr()換成prop()
PS:prop()和attr()區別:
最近在iteye的新聞中看到jQuery已經更新到1.6.1了。和之前版本的最大變化是增加了.prop方法。但是.prop()方法和.attr()方法,單從字面上很難區分。在漢語中properties和attributes都有表示「屬性」的意思。
以下根據這篇文章(javascript:mctmp(0);),簡要翻譯了.prop()和.attr()的用法:
1、從1.5.2升級到1.6.1
透過介紹新方法.prop()以及.attr()方法的改變,jQuery1.6.1引起了一場關於attributes和properties之 間有何區別和聯繫的激烈討論。同時,1.6.1也解決了一些向後相容性問題。從1.5.2升級到1.6.1時,你不必修改任何attribute程式碼。
以下是關於jQuery1.6和1.6.1中Attributes模組變化的描述,以及.attr()方法和.prop()方法的首選使用。然而,如前面所述,jQuery1.6.1允許你使用.attr()方法就像以前它被使用在所有的情況中一樣。
2、發生了什麼變化
Attributes模組的變化是移除了attributes和properties之間模棱兩可的東西,但是在jQuery社區中引起了一些混亂,因為在1.6之前的所有版本中都使用一個方法(.attr())來處理attributes和properties。但是老的.attr()方法有一 些bug,很難維護。 jQuery1.6.1對Attributes模組進行了更新,並且修復了幾個bug。
特別提到的是,boolean attributes,例如:checked,selected,readonly和disabled在1.6.1中和1.6之前的處理相同。這意味著下面的程式碼:
甚至是這樣的程式碼:
在1.6.1中沒有必要為了保持先前期望的運行結果而發生任何改變。
為了讓jQuery1.6中的.attr()方法的變化被理解的清楚些,下面是一些使用.attr()的例子,雖然在jQuery之前的版本中能正常工作,但是現在必須使用. prop()方法代替:

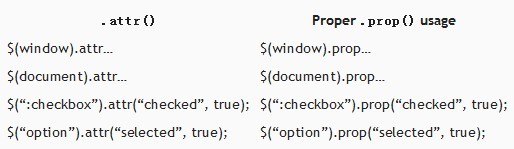
首先,window或document中使用.attr()方法在jQuery1.6中不能正常運行,因為window和document中不能有 attributes。它們包含properties(例如:location或readyState),必須使用.prop()方法操作或簡單地使用 javascript原生的方法。在jQuery1.6.1中,window和document中使用.attr()將會自動轉成使用.prop,而不是 拋出一個錯誤。
其次,checked,selected和前面提到的其它boolean attributes,因為這些attributes和其相應的properties之間的特殊關係而被特殊對待。基本上,一個attribute就是以下html你看到的:
boolean attributes,例如:checked,僅被設定成預設值或初始值。在一個checkbox的元素中,checked attributes在頁面載入的時候就被設置,而不管checkbox元素是否被選中。
properties就是瀏覽器用來記錄目前值的東西。正常情況下,properties反映它們對應的attributes(如果存在的話)。但 這並不是boolean attriubutes的情況。當使用者點擊一個checkbox元素或選取一個select元素的一個option時,boolean properties保持最新。但相應的boolean attributes是不一樣的,正如上面所述,它們僅被瀏覽器用來保存初始值。
在jQuery1.6中,如果使用下面的方法設定checked:
將不會檢查checkbox元素,因為它是需要被設定的property,但是你所有的設定都是初始值。
然而,曾經jQuery1.6被釋放出來的時候,jQuery團隊明白當瀏覽器只關心頁面載入時,設定一些值不是特別的有用。所以,為了保持向後兼 容性和.attr()方法的有用性,我們可以繼續在jQuery1.6.1中使用.attr()方法取得和設定這些boolean attributes。
最普通的attributes是checked,selected,disabled和readOnly,但下面是jQuery1.6.1支援的使用.attr()動態地取得和設定boolean attributes/properties的完整清單:
autofocus, autoplay, async, checked, controls, defer, disabled,
hidden, loop, multiple, open, readonly, required, scoped, selected
(譯者註:大部分都是html5新增的屬性)
還是建議使用.prop()方法來設定這些boolean attributes/properties,即使這些用例沒有轉換成使用.prop()方法,但你的程式碼仍然可以在jQuery1.6.1中正常運作。
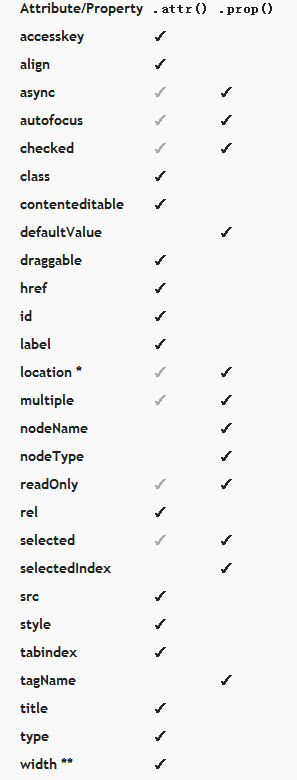
以下是一些attributes和properties的列表,正常情況下,應該使用其對應的方法(見下面的列表)來取得和設定它們。下面的是首用法,但是.attr()方法可以運行在所有的attributes情況下。
注意:一些DOM元素的properties也被列在下面,但是僅運行在新的.prop()方法中

*例如: window.location
**如果需要在(if needed over) .width()
.attr()和.prop()都不應該被用來取值/設值。使用.val()方法代替(即使使用.attr("value","somevalue") 可以繼續運行,就像1.6之前做的那樣)
3.首選用法的概述
.prop()方法應該用來處理boolean attributes/properties以及在html(例如:window.location)中不存在的properties。其他所有的 attributes(在html中你看到的那些)可以而且應該繼續使用.attr()方法來進行操作。
上面的概述已經描述的夠清楚了,我也沒有必要再總結了。




