在這篇文章中已經收集了10個最佳的jQuery影片插件,幫助開發人員輕鬆實現網站播放影片功能。可以顯示影片和影片播放清單。
1. Bigvideo.js

BigVideo.js 是一個jQuery插件能夠,讓你很方便將影片作為網站的背景。
它可以默默地播放一個視頻,或用一個列表讓用戶選擇他們喜歡的進行播放。
這個外掛是基於Video.js建構。另外如果有些設備不支援自動播放支援顯示成圖片。
2. jPlayer

jPlayer是一個可自訂和更換皮膚的開源JQuery的播放器,允許在網頁中播放音訊和視訊。 jPlayer是跨瀏覽器相容的播放器,可以播放多種檔案格式,如MP3,MP4,WMV,FLV和OGG。
jPlayer非常小只有8kb左右,並且提供一些流行CMS平台的相關外掛如WordPress, Joomla。
經測試支援 Firefox, Chrome, Opera, Safari, IE6, IE7, IE8, IE9。
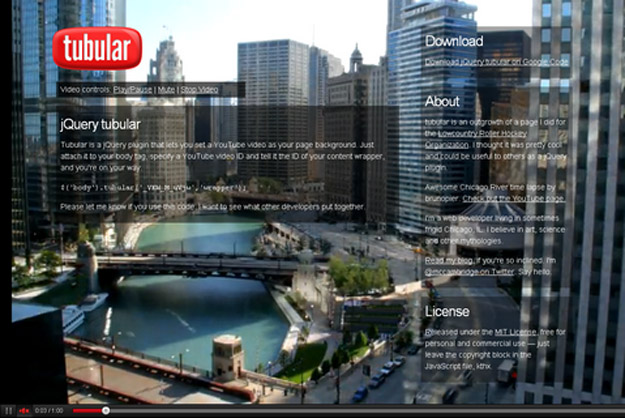
3. Tubular

tubular是一個強大的jQuery插件,可以讓你設定一個YouTube影片作為你的網頁背景。
4. FitVids.js

FitVids.js是一個輕量級,易於使用的 jQuery 插件,用於在頁中插入響應式影片。
5. BigScreen

BigScreen是一個使用 JavaScript Full Screen API 的簡單JS函式庫。 BigScreen能夠很方便實現網站全螢幕功能。它支援Chrome 15 , Firefox 10 , Safari 5.1 。
6. Cuepointjs

Cuepoint.js是一個開源的jQuery插件用於在HTML5影片中建立提示點和處理字幕。
7. jQuery Webcam Plugin

jQuery Webcam這個插件為直接在JavaScript中與相機通訊提供了一個透明的存取層。它通一個SW檔案與攝影機交互,可以顯示Webcam輸出和捕捉圖象。如果有多個攝像頭,它可以顯示可用的攝影機列表,然後供用戶選擇其中任何一個。
這個插件提供了三種不同的模式:
我們可以使用JavaScript來呼叫一個輕量級API直接存取攝影機 – 或更確切地說使用jQuery。
這樣,就可以把影像傳送到畫布上(回呼模式),也可以將影像儲存在伺服器(儲存模式),
也能夠以串流媒體的形式即時傳輸Flash畫布上的影像(串流模式)。
8. Video Lightbox

Video LightBox JS是一個免費的嚮導程序,她只需要你點擊幾下,就能幫助您輕鬆地將視頻添加到您的網站或博客並且不需要編寫任何代碼。
9. jQuery Video Gallery

一個簡單和輕量級的視訊畫廊,用於展示.swf影片在一個視窗中。當選取一個縮圖時。
10. Popcorn.js

Popcorn.js 是 HTML5 中的
這是由 Mozilla 贊助的計畫。
Popcorn.js利用原生HTMLMediaElement屬性,方法和事件,它們歸成一個簡單易學的API,並提供一個插件來擴展功能。
以上10款外掛都很不錯,大家依照自己的專案要求自由選擇吧




