首先看我們的原始碼。
我們知道,透過瀏覽器開啟這個頁面,包含在<script> </script>標籤中的 腳本會被執行,
那我們來看看 console.log(this); 這個this 到底指向的是誰呢?
在Google Chrome 中我們看到:

在Mozilla Firefox 中我們看到:

我們都看到輸出的Window,那這個Window 與window是不是相等呢?
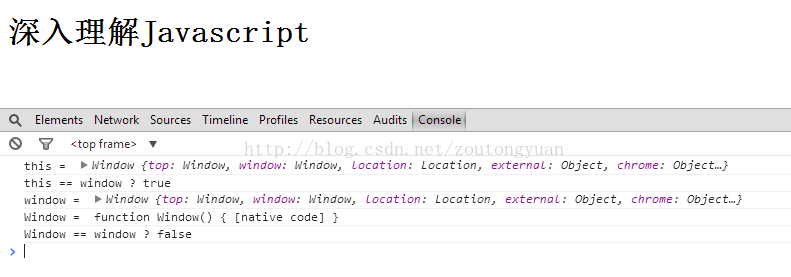
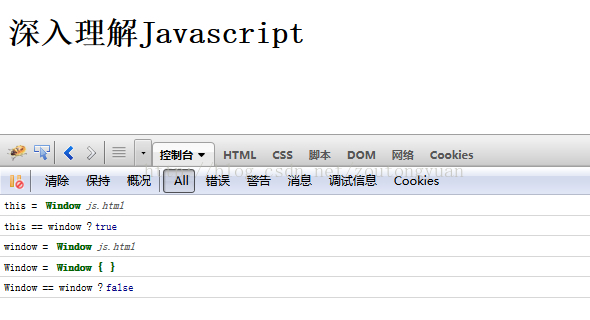
接著我們的測試
運行程式碼,輸出this == window ?true ,這說明 Window== window,真的是這樣嗎?
為了搞清楚它們之間的關係,我們又接著測試
看瀏覽器輸出:
Google Chrome :

Mozilla Firefox :

從輸出結果我們可以推出,
為什麼會這樣呢?
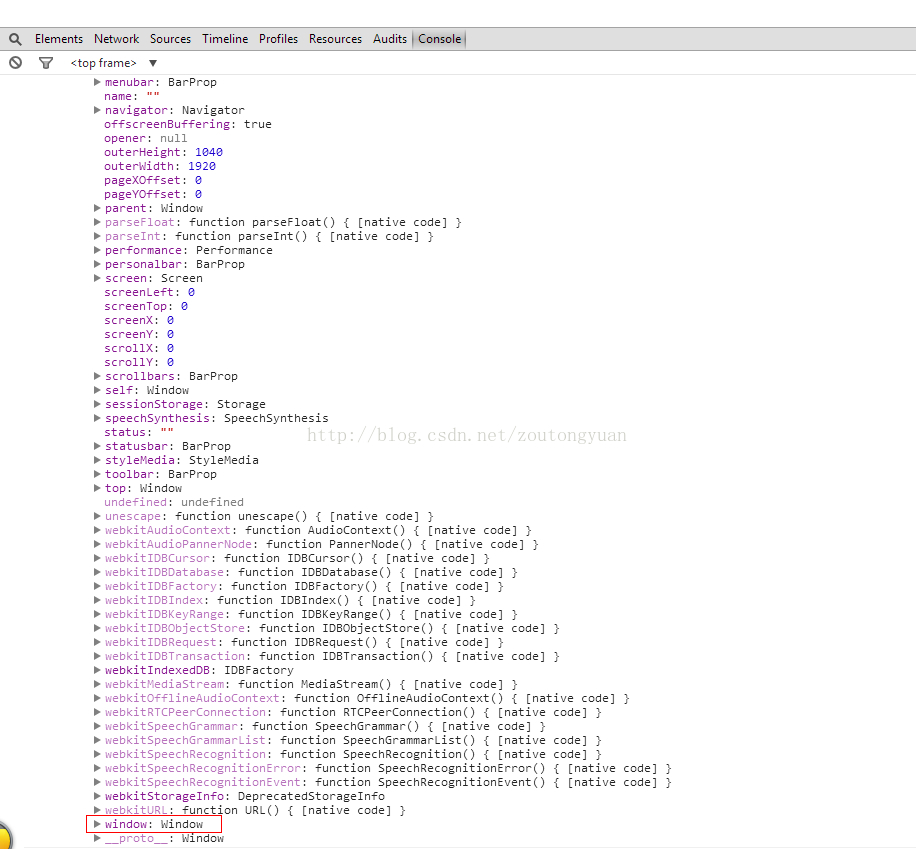
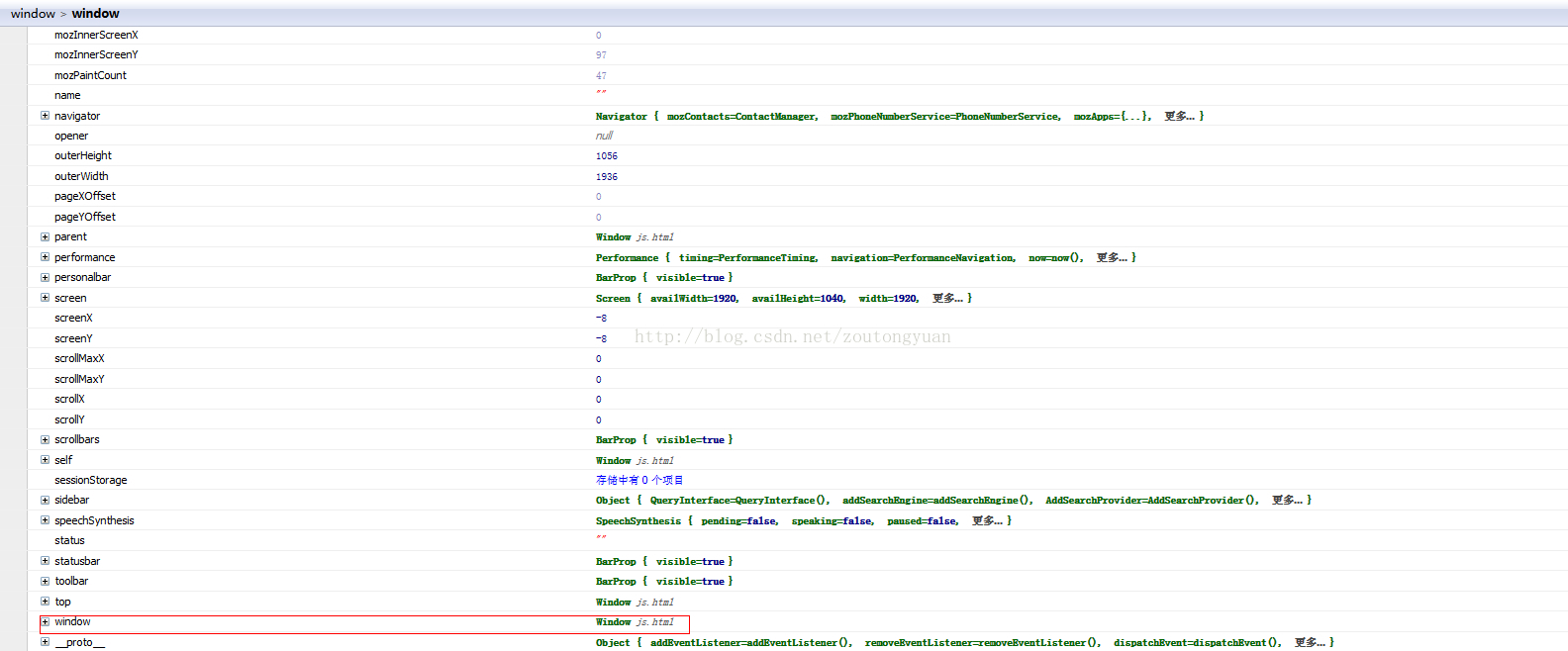
我們在瀏覽器控制台中查看Window物件的結構;


原來 Window物件包含的一些瀏覽器廠商實作的API,像是 html5中 的規範 sessionStorage;
它還有一個window的屬性,這個屬性的值就是指向Window物件;
我的理解:Window物件 是為瀏覽器廠商服務的,我們無法直接操作Window物件的屬性,Window新增的API會反映到 window 物件中;
我們操作window 的屬性 會反映到 Window 物件中。
例如 定義一個全域變數 window.a = 'aaa';
JavaScript的所有物件都存在於一個運作環境之中,這個運行環境本身也是對象,稱為「頂層物件」。這就是說,JavaScript的所有對象,都是「頂層物件」的下屬。不同的運行環境有不同的“頂層物件”,在瀏覽器環境中,這個頂層物件就是window物件。
所有瀏覽器環境的全域變量,都是window物件的屬性。
可以把window理解成JavaScriptContext 上下文環境。




