jquery ui bootstrap 實作自訂風格_jquery
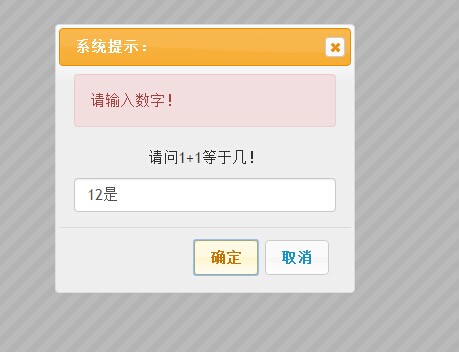
先看一下自訂提示框的效果圖
alert 普通的提示當然可以自訂樣式

confrim 確認框 支援callback
//message 提示的資訊 ,callback(true/false)回呼函數
window.shconfirm = function (message, callback)
回呼函數參數為 true/false

prompt 邀請使用者輸入框
//message 提示的資訊 ,callback(msg)回呼函數(使用者輸入的訊息), param:regex 輸入的 正規驗證,regexmsg 正規驗證不通過的提示
window.shprompt = function (message, callback, regex, regexmsg)
這裡 message 為提示訊息 *
callback 為回呼函數 * 回傳參數為 使用者輸入的值(userinputmsg)
regex 和 regexmsg 這2個參數是 選填項目 用於驗證使用者輸入,2個參數需要同時出現。不能單獨使用。

以下是js的實現,
目前這個是整合了 jquery ui 和 bootstrap 自己封裝的一個 alert 提示。
(函數(){
var _shconfirm = {};
var _shprompt = {};
//閉包初始化;
$(函數 () {
$("#dialogalert").dialog({
模態:true,
自動開啟:假,
顯示:{
效果:「致盲」,
長度:500
},
隱藏:{
效果:「爆炸」,
長度:500
},
按鈕:{
決定: function () {
$(this).dialog("關閉");
}
}
});
$("#dialogconfirm").dialog({
模態:true,
自動開啟:假,
顯示:{
效果:「投影片」,
長度:500
},
隱藏:{
效果:「下降」,
長度:500
},
按鈕:{
決定: function () {
_shconfirm.shconfirmCallBack(true);
$(this).dialog("關閉");
},
取消: function () {
_shconfirm.shconfirmCallBack(false);
$(this).dialog("關閉");
}
}
});
$("#dialogprompt").dialog({
模態:true,
自動開啟:假,
顯示:{
效果:「致盲」,
長度:500
},
隱藏:{
效果:「泡芙」,
長度:500
},
按鈕:{
決定: function () {
if (_shprompt.shpromptObj.regex) {
t.shpromptObj.regex.test($("#dialogprompt .text"). $("#dialogprompt .alert .prompmpcm $("#dialogprompt .alert").slideDown();
回復使用)
} 其他 {
$("#dialogprompt .alert").hide(); }
}
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("關閉");
},
取消: function () {
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("關閉");
}
}
});
});
window.shalert = 函數(訊息){
$("#dialogalert .msgcontent").html(訊息);
$("#dialogalert").dialog("開");
};
//message提示的訊息,callback(true/false)回呼函數
window.shconfirm = 函數(訊息,回呼){
$("#dialogconfirm .msgcontent").html(訊息);
$("#dialogconfirm").dialog("開");
_shconfirm.shconfirmCallBack = 回呼;
};
//message提示的資訊,callback(msg)回呼函數(使用者輸入的訊息),param:regex輸入的正規驗證,regexmsg正規驗證不通過的提示
window.shprompt = 函數(訊息、回呼、正規表示式、regexmsg){
$("#dialogprompt .msgcontent").html(訊息);
$("#dialogprompt").dialog("開啟");
_shprompt.shpromptObj = {
回調:回調,
正規表示式:正規表示式,
正規表示式訊息:正規表示式訊息
};
}
})();
以下是呼叫程式碼
confirm //比可惜的是 js沒辦法模擬 js腳本暫停 所以只能以回呼函數的方式 來繼續下一步操作。
function ShConfirm() {
shconfirm("確定要這麼做嗎!", function (result) {
if (result) {
alert("點選了確定");
} else {
alert("取消取消");
}
});
}
function ShPrompt() {
shprompt("請問1 1等於幾!", function (text) {
alert("使用者輸入了:" text);
}, /^d{1,}$/, "請輸入數字!");
}
shalert 就直接用就行了。和 js的alert 效果一樣。
源碼我已經放在 百度網盤上,歡迎大家學習交流了。
原始碼下載位址
http://pan.baidu.com/s/1c00Cl36
這個控制其實還有可重構的部分,像是初始化方法等等這些都沒有提取出來,因為任務緊所以先這麼用。
下一次最佳化時會處理這些問題。
原版風格是這樣的,可以透過修改引用的css上實現 demo上有詳細說明。



以上就是本文全部內容了,怎麼樣,受益匪淺吧。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






