
StrongLoop是一個基於Nodejs的強大框架,幾乎包含了行動開發全端所需的所有功能。 2013年成立,很少的員工,一個技術驅動,執行力強大的團隊。也是在13年我開始接觸StrongLoop,當時是為了做nodejs方面的技術選型,看了許多框架,LoopBack是我覺得最酷的一個。我還記得當時是覺得LoopBack的文檔太差(主要是跟在線的版本不一樣),不知道能活多久所以才放棄了它。時隔一年回來看到這個綠油油的框架,這一年可真是突飛猛進。

全端框架StrongLoop
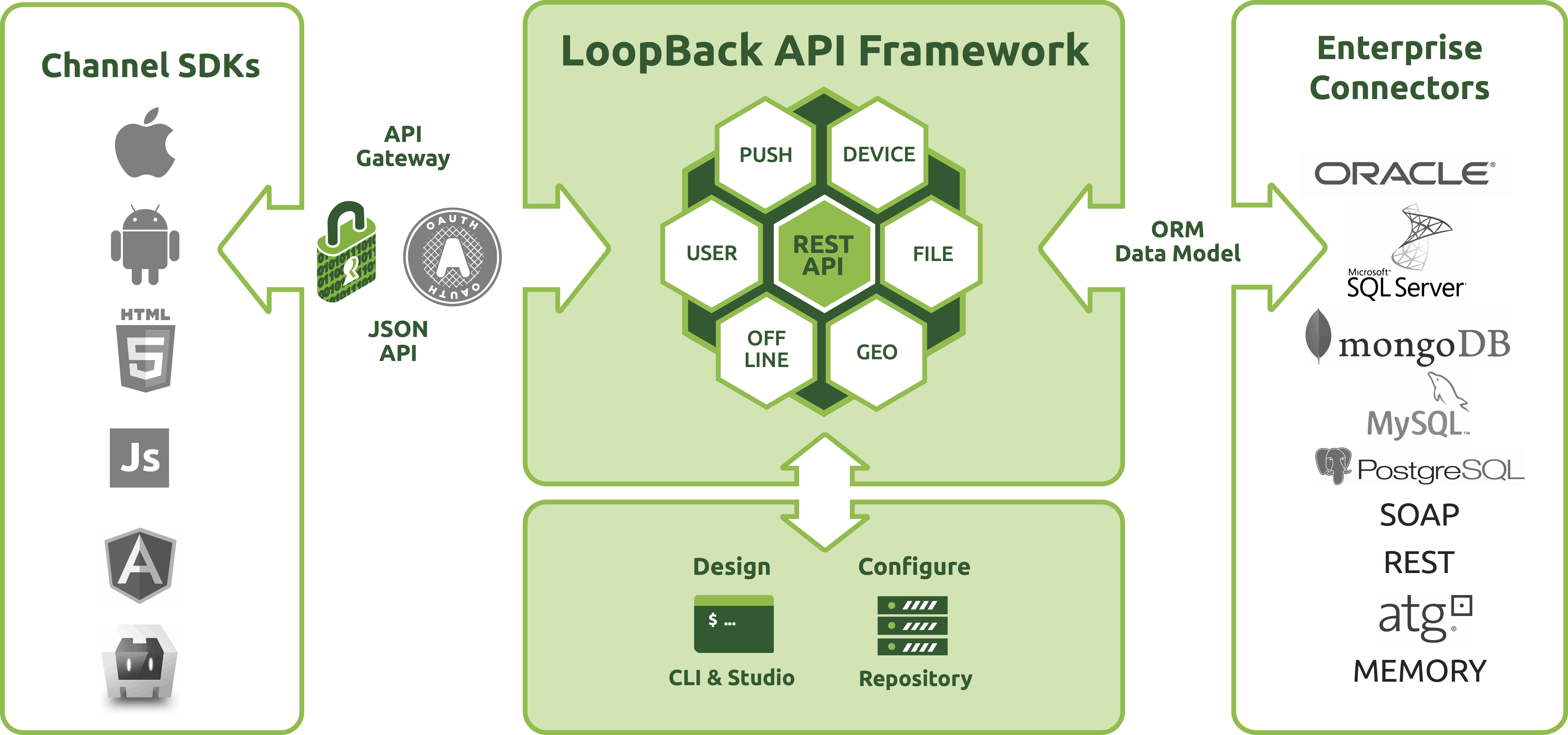
StrongLoop基本上提供了製作一個移動產品所有的框架和工具,從標準的Backend server,Devops,應用監控,。要介紹完全StrongLoop的所有產品得寫一個長篇連載了,這裡只簡單的瀏覽一遍。
LoopBack
一個功能很強大的WebServer框架,隱約看到Spring的影子...
SDK
這是當時我覺得StrongLoop最好用的一點:根據後端Model自動產生對應的前端SDK。 RESTful API
MEAN stack推動了所有新框架預設支援RESTful API,例如Nodejs裡的Node-restify,Sailjs之類的天生就是為了serve API的。 StrongLoop也提供了用來設計API的工具(beta狀態),當然跟RAML比還是差不少的。 Data model
很容易建立資料模型,自動產生對應的RESTful API。 Connectors
當然可以對接各種資料庫。 StrongLoop Controller
Debug, Package Management, Build, Deploy, Cluster, Log等等一堆Devops工具。 Application Monitor
一堆監控伺服器的模組。 mBaaS
使用StrongLoop,你也可以創建自己的LeanCloud啦,包括Push,地理位置計算(Geopoint),Social Login,User management,各種Replication,Offline sync(離線同步是個好東西),對接各種Stroage雲(AWS, Rackspace之類內建了的)。當然,其實這些都是LoopBack裡提供的功能,意思是用StrongLoop得永生。開始
安裝StrongLoop sudo npm install -g strongloop
建立一個應用程式 slc loopback(找個空白的目錄哦) 它只會問你專案叫啥。
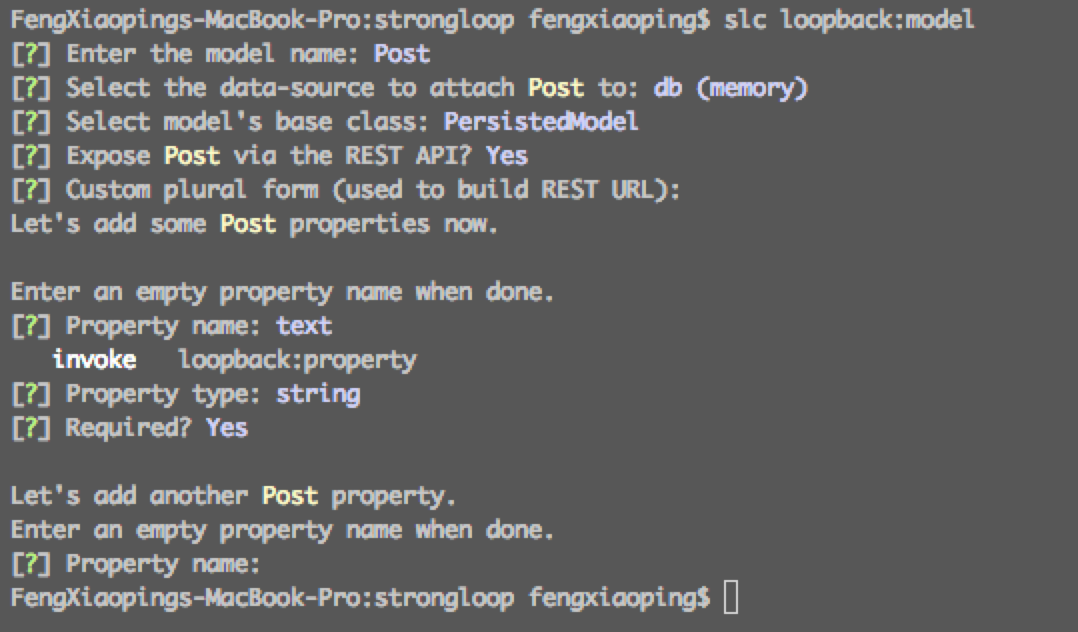
創建一個Model slc loopback:model (是不是想起了Yo generator~),然後它就會問一堆亂七八糟的問題了。

plural指的是RESTful API的route名,一個Model對應的route預設會被plural(複數化),例如Post的路徑是Posts。
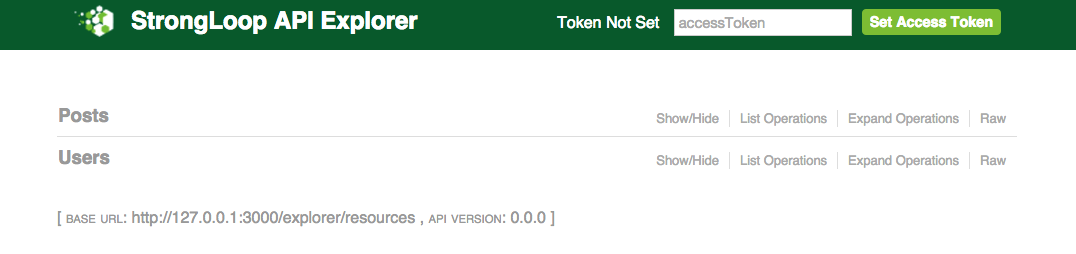
猜一下,像LeanCloud裡類似,這時候應該去訪問一個類似127.0.0.1:3000/xxx的地方看到他的後台吧~嗯xxx=explorer http://127.0.0.1:3000/explorer 就能看到一個用Swagger做的API dashboard。

看一下專案的結構,像Meteor一樣,LoopBack將JS程式碼分成服務端(server),前端(client),以及共用部分(common,個人認為這種純schema的方法比Meteor分割的更清晰) 。
略過後面的API Explorer,如何連Database,直接看如何在前端使用剛剛建立出來的API。 LoopBack的做法是幫助你創建你目前API的各端SDK,目前只支援Android/iOS/Angularjs。如果你用別的Web框架可能就只能自力更生了。
建立自己的SDK lb-ng server/server.js client/lb-services.js 看看client/lb-services.js,不錯吧~
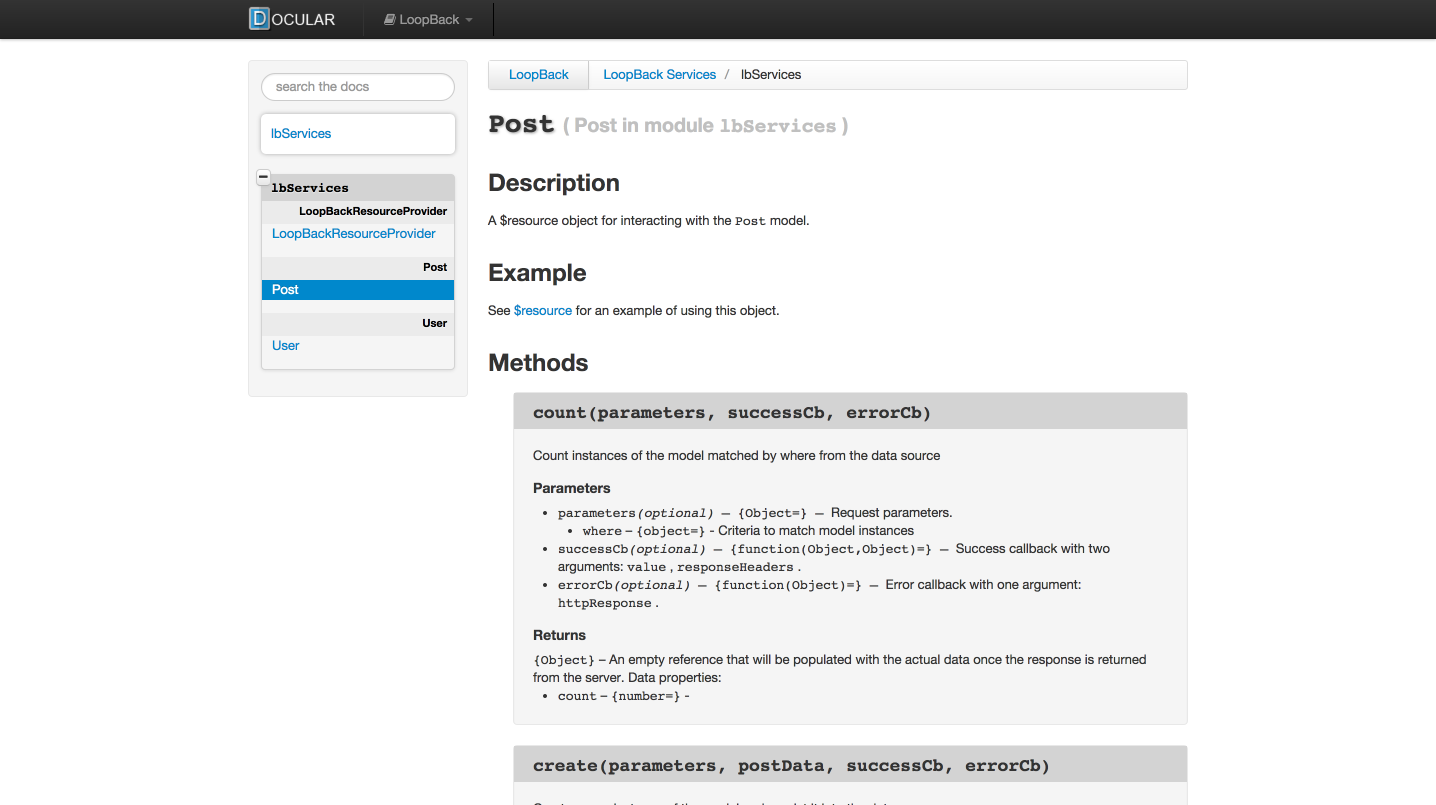
嗯,你的前端工程師需要個文件?執行 lb-ng-doc client/lb-services.js 有時候需要在前面加上sudo(不知道為啥),然後造訪 http://localhost:3030/ 就能看到文件啦~這個功能是基於Docular做的。另外,如果你點LoopBack Services進去沒東西,別擔心,刷新一下。
看看是不是很像早期Angular的文檔~

API Designer
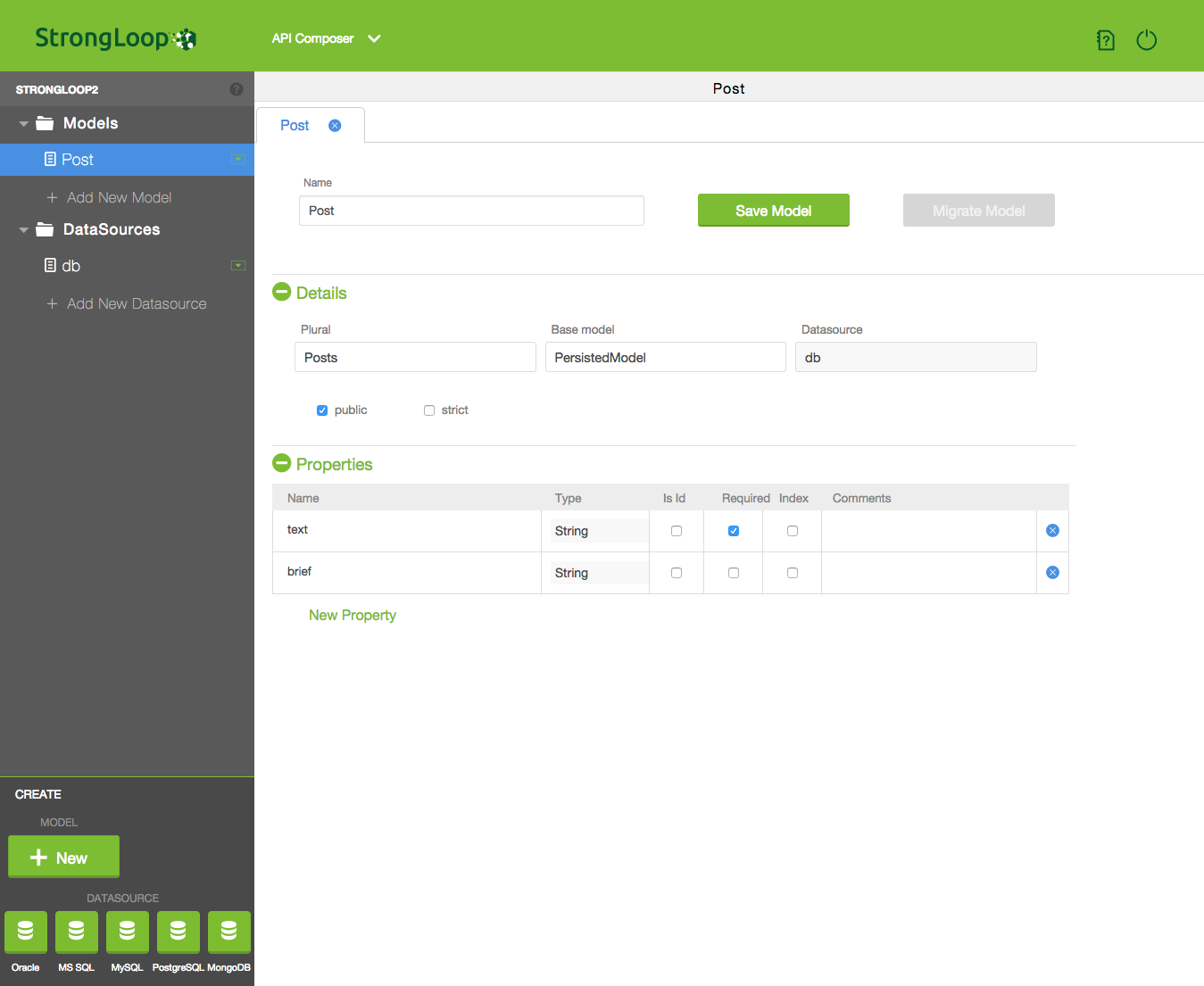
相信很多程式設計師喜歡Parsejs或LeanCloud的原因都是那個圖形化介面的Model設計(或叫API設計)後台。如果前面用的那個"Yo generator"的API creator看起來還不夠貼心,你可以試試StrongLoop新推出的StrongLoop Studio beta。
在工程根目錄下
sudo npm install -g http://get-studio.strongloop.com/strong-studio.tgz 安裝Studio。啟動Studio strong-studio,自動打開瀏覽器去StrongLoop官網右上角註冊個帳號(文檔里居然寫了On the bottom right is a link to go to the registration page on strongloop.com,你們不知道頁面很容易改版麼...)用註冊的用戶名登錄進去看到API Composer和Profiler。 Bingo!各種玩耍吧!

p.s.如果這時候你遇到了類似SyntaxError: Cannot parse package.json: Unexpected token e這樣的問題,檢查一下你工程根下的package.json裡是不是被jslint搞亂了(I dont't know why...)
好吧好吧,我告訴你這個beta還真是特別beta...盡量不要在之前寫過程式碼的專案裡用...
懶人們
如果你缺個可以玩的Mongodb:Mongolab
如果你想要一個可以協作開發的IDE:Koding
如果你想要一個便宜好用的VPS:Digital Ocean
如果你覺得他們家不夠便宜:Serverbear
如果你連VPS都不想要,只想部署Node專案:Nodejitsu
如果你想設計一個API盡快給客戶同學,又不想搭Node,找地方部署:Apiary
如果你想做(抄)個APP,又不想花錢請一堆人:Appdupe
30天結束
這是最後一篇30hackdays啦,終於熬出來了(籲籲...)。 Anyway,這三十天我學到了很多,如何尋找自己想要的服務,如何快速實現原型,如何比較開發者產品的競品...
回頭看,文章的內容肯定沒有Shekhar的那篇Learning 30 Technologies in 30 Days: A Developer Challenge寫的詳盡(確實也沒人家投入那麼多時間精力),但我選擇的技術更廣泛(或者叫更亂七八糟),對我也是一種擴展視野的過程。
希望我的這個系列能給大家一些啟發。科技不都是那麼深奧難懂,擁抱它也許不能立刻漲工資,但至少在寒冷的日子裡,沒有wifi,孤獨寂寞冷的時候,還可以打開瀏覽器的console,輸入個while,來暖暖手。
下面
嗯,不是你想的那個,也不是用來吃的。之後我會繼續時不時寫一些發現的好玩的開發者服務;另外,我會寫一篇StrongLoop的系列文章來介紹這個框架更多的特性,希望大家能夠嘗試這個迅猛發展的產品。
再做個小廣告:最近在做一個小班(免費),專門教高中生技術,直到達成可以自行參加Hackathon的程度。如果身邊有高中生對科技有興趣,歡迎聯絡我~ fxp007@gmail.com
ok,那些輸了的情自行來約~





