讓angularjs支援瀏覽器自動填表_AngularJS
最近有很多前端同學都抱怨說,登陸表單都不能記錄自己的帳號。這對於用單一頁面(single-page applications)和使用ajax比較多的網頁來說,還是一個蠻普遍的問題。
UserApp是一個使用angularjs建構的WebApp,但是他一直未能支援瀏覽器的"save password"特性。
下面就列出了一些發現的問題:
表單不能用js動態的插入DOM。
表單必須真正的發出一個POST請求。 (不能取得表單內容,然後用ajax發出請求)
當瀏覽器自動填表後,$scope並不能獲得更新的資料。
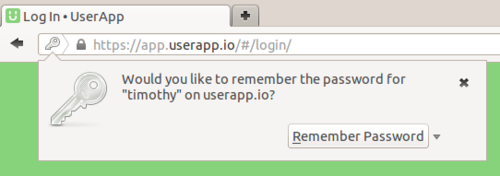
Firefox相對來說簡單一點,只要表單元素有name屬性,觸發提交事件之後,它就會自動提醒使用者是否要記錄資料。
firefox記錄資料的要求比較簡單

但是firefox有個問題,自動填表之後,$scope裡的資料並不會更新。所以我google了一下,發現了一些針對這個問題的hacks。但總覺得這些解決方案沒必要,因為我需要的只是在提交表單的時候將資料帶上,而不是一些很溜逼的資料雙向綁定技術。所以我就採用了很簡單的辦法:在提交表單的時候取得表單元素的值。
$scope.login = function() {
$scope.user = {
login: $("#login").val(),
password: $("#password").val()
};
...
return false;
};
OK,現在firefox沒問題了,但chrome怎麼辦呢?
chrome只有在form表單真正發起POST請求的時候才會提示使用者是否儲存密碼,但這樣的話就不能用Ajax操作了。
下面是解決方法:
當表單發出Post請求時,用ng-submit截取,回傳false將其阻止,同時用ajax提交資料。
當ajax成功返回時,將session儲存在cookies裡,再將表單重新提交一邊。
頁面重載的時候會發現已經認證過了,就將其重新導向到主頁。
這會讓頁面刷新一次,但也就是登入的時候需要刷新而已,確保頁面回來時是同一個地址就行了。
但如果表單是被動態加入DOM的時候,這個方法仍然不行。解決方案就是在index.html中加入一個隱藏的表單,需要提交資料的時候就將其它表單攜帶的資料複製到隱藏表單裡。
我把它打包成了一個directive:
app.directive("ngLoginSubmit", function(){
return {
restrict: "A",
scope: {
onSubmit: "=ngLoginSubmit"
},
link: function(scope, element, attrs) {
$(element)[0].onsubmit = function() {
$("#login-login").val($("#login", element).val());
$("#login-password").val($("#password", element).val());
scope.onSubmit(function() {
$("#login-form")[0].submit();
});
return false;
};
}
};
});
在index.html裡隱藏的表單:
臨時登入表單
登入用的controller:
$scope.login = function(submit) {
$scope.user = {
login: $("#login").val(),
password: $("#password").val()
};
function ajaxCallback() {
submit();
}
return false;
};
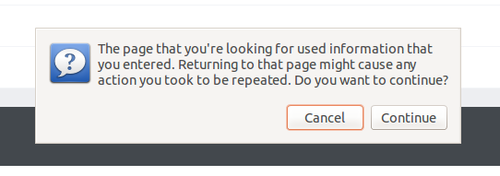
刷新時會提示是否重新提交表單

現在這個問題解決了,但是每當你按f5的時候,瀏覽器都會提醒你要不要重新提交表單。這確實有點蛋疼,所以我添加了一個pre-login.html文件,隱藏的表單會提交資料到這裡,然後再重定向到index.html。
現在OK了~

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一個非常有個性的語言. 無論是從程式碼的組織, 還是程式碼的程式設計範式, 或物件導向理論都獨具一格. 而很早就在爭論的Javascript 是不是物件導向語言這個問題, 顯然已有答案. 但是, 即使Javascript 叱吒風雲二十年, 如果想要看懂jQuery, Angularjs, 甚至是React 等流行框架, 觀看《黑馬雲課堂JavaScript 高級框架設計視頻教程》就對了。
 使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
在現今資訊時代,網站已成為人們獲取資訊和交流的重要工具。一個響應式的網站能夠適應各種設備,為使用者提供優質的體驗,成為了現代網站開發的熱點。本篇文章將介紹如何使用PHP和AngularJS建立響應式網站,進而提供優質的使用者體驗。 PHP介紹PHP是一種開源的伺服器端程式語言,非常適合Web開發。 PHP具有許多優點,如易於學習、跨平台、豐富的工具庫、開發效
 使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
隨著網路的不斷發展,Web應用已成為企業資訊化建設的重要組成部分,也是現代化工作的必要手段。為了讓Web應用能夠方便開發、維護和擴展,開發人員需要選擇適合自己開發需求的技術框架和程式語言。 PHP和AngularJS是兩種非常流行的Web開發技術,它們分別是伺服器端和客戶端的解決方案,透過結合使用可以大大提高Web應用的開發效率和使用體驗。 PHP的優勢PHP
 使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
隨著Web技術的快速發展,單頁Web應用程式(SinglePageApplication,SPA)已成為越來越流行的Web應用程式模型。相較於傳統的多頁Web應用程序,SPA的最大優勢在於使用者感受更加流暢,同時伺服器端的運算壓力也大幅減少。在本文中,我們將介紹如何使用Flask和AngularJS來建構一個簡單的SPA。 Flask是一款輕量級的Py
 AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
這篇文章介紹的內容是關於AngularJS基礎入門介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下。
 如何使用PHP和AngularJS進行前端開發
May 11, 2023 pm 05:18 PM
如何使用PHP和AngularJS進行前端開發
May 11, 2023 pm 05:18 PM
隨著網路的普及和發展,前端開發已變得越來越重要。身為前端開發人員,我們需要了解並掌握各種開發工具和技術。其中,PHP和AngularJS是兩種非常有用且受歡迎的工具。在本文中,我們將介紹如何使用這兩種工具進行前端開發。一、PHP介紹PHP是一種流行的開源伺服器端腳本語言,它適用於Web開發,可以在Web伺服器和各種作業系統上運作。 PHP的優點是簡單、快速、便
 使用PHP和AngularJS開發一個線上文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
使用PHP和AngularJS開發一個線上文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
隨著網路的普及,越來越多的人使用網路進行檔案傳輸和分享。然而,由於各種原因,使用傳統的FTP等方式進行檔案管理無法滿足現代使用者的需求。因此,建立一個易用、高效、安全的線上文件管理平台已成為了一種趨勢。本文介紹的線上文件管理平台,基於PHP和AngularJS,能夠方便地進行文件上傳、下載、編輯、刪除等操作,並且提供了一系列強大的功能,例如文件共享、搜尋、
 如何在PHP編程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
如何在PHP編程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
隨著Web應用程式的普及,前端框架AngularJS變得越來越受歡迎。 AngularJS是一個由Google開發的JavaScript框架,它可以幫助你建立具有動態Web應用程式功能的網頁應用程式。另一方面,對於後端編程,PHP是非常受歡迎的程式語言。如果您正在使用PHP進行伺服器端編程,那麼結合AngularJS使用PHP將可以為您的網站帶來更多的動態效






