最近做項目,我負責做網頁前端,客戶需要利用觸控螢幕操作,不外接滑鼠鍵盤,但要求能錄入文字,包括數字,英文,中文。思考了一下,決定用JS實作虛擬鍵盤。
先上網搜尋了一下JS虛擬鍵盤,在經過仔細篩選後,相中了VirtualKeyboard,一款功能強大的JS虛擬鍵盤插件。
先簡單介紹一下VirtualKeyboard,它內建了100多種鍵盤佈局和200多種輸入法,9套可選皮膚方案,而且支援自建輸入法,功能相當強大。
先附上下載位址,目前的最新版本3.94:http://www.corallosoftware.it/Download/download.html 本教學使用的是3.71就不單獨提供下載了,有需要的朋友可以下載我修改完畢的,在文章的最後
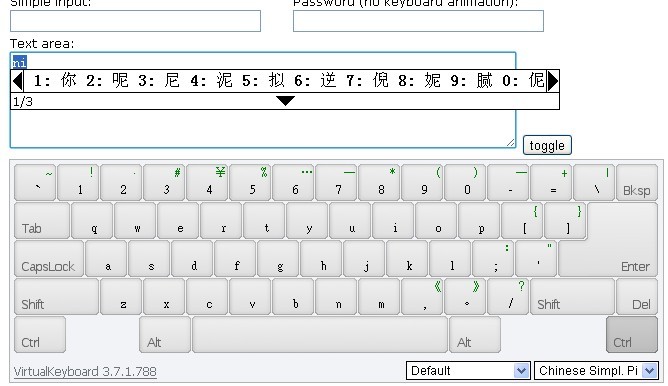
下載下來先查看它的示範文檔,依序開啟Jsvkjscriptsdemo_inline.html,看到虛擬鍵盤做的還蠻漂亮的,而且支援中文拼音輸入,完全符合預期。如下圖:

整合到專案中去,說乾就乾!
先將Jsvkjscripts目錄下的檔案複製到專案中去,文字檔案和html示範檔案可以刪掉。
專案頁中引用JS檔:
vk_skin=flat_gray 表示預設皮選使用flat_gray。這兩個可以根據個人需求進行設定。
呼叫/隱藏虛擬鍵盤的函數:
VirtualKeyboard.toggle("txt_Search", "softkey");
txt_Search是文字方塊的ID,softkey是虛擬鍵盤顯示位置元素的ID。
下面是個簡單的例子:
效果:

一步一步自訂自己需要的功能
基本功能實現了,接下來就是中英文切換。先點選CapsLock切換到大寫試試,結果失望了,中文狀態下切換到大寫輸入的依然是中文。只能點選右下角的輸入法選擇選單,找到US,切換到英文輸入法。這可不行,每次都要在上百個選項裡來回切換,使用者體驗得有多差啊!
於是,我有了初步想法,清空下拉列表,手動建立一個只有中文和英文選項的列表。要清空下拉列表,首先要知道它的ID,這種層一般都是動態創建的,於是找到Jsvkjscriptsvirtualkeyboard.js,打開一看,不出所料,程式碼是壓縮過以後的,能直接讀懂的都是神人。於是要先對它進行解壓。開啟http://jsbeautifier.org/,將JS檔案中的程式碼複製到輸入框中,點選一下按鈕,解壓縮完成。 ctrl a,ctrl c複製到新的JS檔中,OK,可以閱讀了。搜尋”
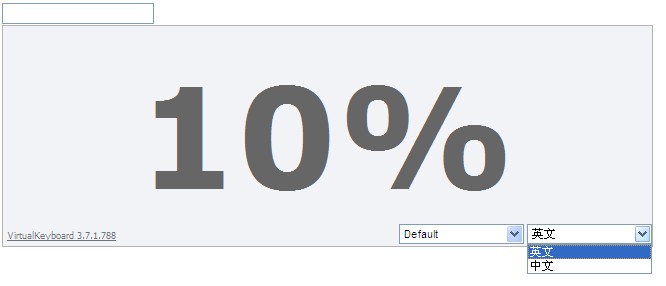
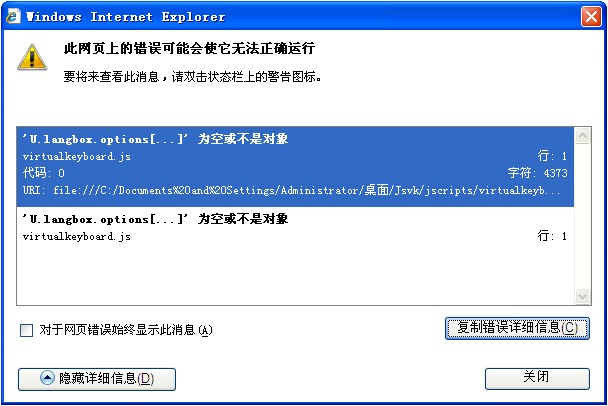
測試一下發現了問題,載入停在了10%,頁面提示JS錯誤。


透過錯誤描述大概猜到是我構建的option有問題,但具體問題出在哪我幾經跟踪調試也沒找到,如果哪位大俠找到錯誤還望不吝賜教!
遇到錯誤久攻不下,改變思路吧!
初步設想失敗了,於是我轉變思路,既然我構建的有問題,那好,我不構建了,你自己構建,但多餘的我不需要。
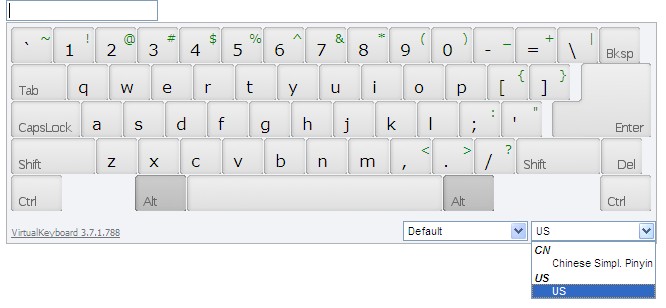
依照這個思路,我重新研究載入程式碼,發現輸入法載入的JS是在Jsvkjscriptslayoutslayouts.js中定義的。於是果斷刪除多餘的選項,只留下了Chinese Simpl. Pinyin和US兩個選項。改完後的效果圖如下,只有中文和英文兩個選項,清爽多了。

這還不是我想要的!
中英文切換實現了,但操作還不夠便捷,我需要的是一鍵切換,為什麼不在鍵盤中增加一個切換鍵呢?
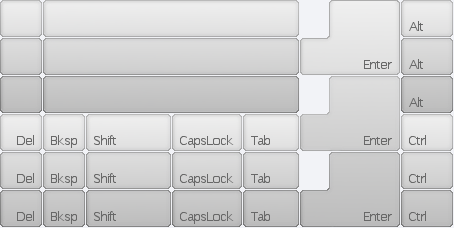
先找到皮膚文件,Jsvkjscriptscssflat_graybutton_set.png,我要自己動手加個按鍵!
原圖:

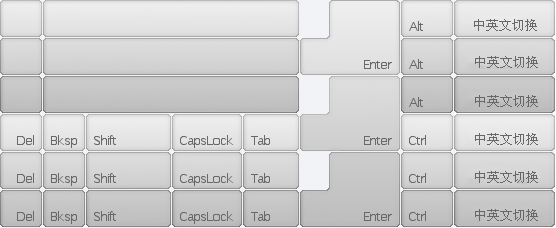
修改後:

只改圖片肯定不夠,按鈕定位在樣式表裡,繼續修改樣式表!在樣式表Jsvkjscriptscssflat_graykeyboard.css最後加入下面的程式碼。
接下來要在JS檔案中為按鈕定義事件。開啟virtualkeyboard.js,找到
在下面加上59: 'input_method',記得在'ctrl_right'後面加上逗號。修改後:
繼續找到按鈕點選回應碼:
}
否則{
VirtualKeyboard.switchLayout("US US");
}
休息;
案例「shift_left」:
案例「shift_right」:
if (i.shiftKey) 中斷;
iI = iI ^ Z;
休息;
個案「alt_left」:
個案「alt_right」:
個案「ctrl_left」:
個案「ctrl_right」:
iI = iI ^ (i.altKey
休息;
預設值:
if (_) DOM.CSS(e).addClass(y.buttonDown);
休息
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
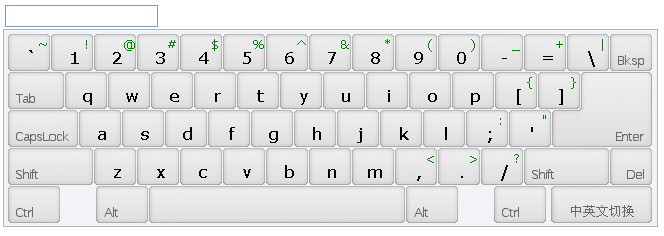
OK,大功告成!看下效果圖

外形和功能搞定了,但看了它的文件夾,足足7M多,精簡了!整個過程不用寫啦,精簡完成後:

寫了這麼多,謝謝大家看完,最後放上全部修改源碼完成之後的源碼!




