javascript學習筆記(七)Ajax和Http狀態碼_基礎知識
Ajax及其工作原理
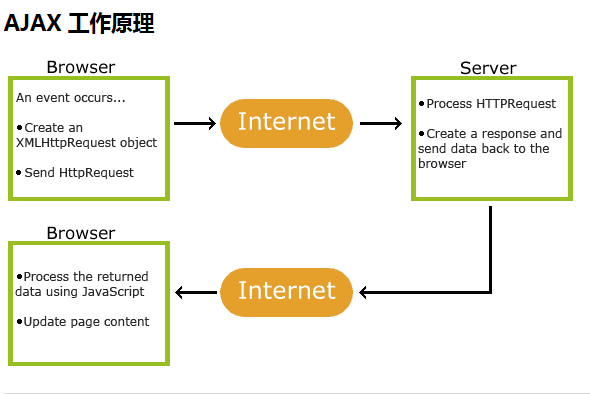
AJAX 是一種與伺服器交換資料無需刷新網頁的技術,最早由Google公司在Google地圖裡使用,並迅速風靡。
AJAX是不能跨域的,如需跨域,可以使用document.domain='a.com';或使用伺服器代理,代理XMLHttpRequest檔
AJAX是基於現有的Internet標準,並且聯合使用它們:
XMLHttpRequest 物件 (非同步的與伺服器交換資料)
JavaScript/DOM (訊息顯示/互動)
CSS (為資料定義樣式)
XML (作為轉換資料的格式)

建立 XMLHttpRequest 物件
所有現代瀏覽器(IE7 、Firefox、Chrome、Safari 以及 Opera)均內建 XMLHttpRequest 物件。
建立Ajax物件:
//IE6以上
var oAjax = new XMLHttpRequest();
//IE6
var oAjax =new ActiveXObject("Microsoft.XMLHTTP")
連接伺服器
oAjax.open(方法,url,是否非同步)
我們都知道,Ajax即「Asynchronous Javascript And XML」(非同步JavaScript和XML),是指一種創建互動式網頁應用程式的網頁開發技術。所以,Ajax天生就是工作在非同步模式的(非同步為true,同步false)
同步與非同步
同步是指:發送方發出資料後,等接收方發迴回應以後才發下一個資料包的通訊方式。
非同步是指:發送方發出資料後,不等接收方發迴回應,接著發送下個資料包的通訊方式。
(簡單點說:同步就是只能一件一件事的來做,而異步就是可以多件事同時進行)
發送請求send()
GET 還是 POST?
與 POST 相比,GET 更簡單也更快,並且在大部分情況下都能使用。
然而,在以下情況中,請使用 POST 請求:
無法使用快取檔案(更新伺服器上的檔案或資料庫)
向伺服器發送大量資料(POST 沒有資料量限制)
當發送包含未知字元的使用者輸入時,POST 比 GET 更穩定也更可靠
接收回傳訊息
oAjax.onreadystatechange = function(){ //當請求狀態改變時要呼叫的事件處理器
alert(oAjax.readystate);
}
只要readyState屬性的值改變時,就會觸發一次readyStatechange事件。可以利用這個事件來偵測每次狀態變化後readyState的值。通常,我們只對readyState值為4的階段感興趣,因為這時所有資料都已經就緒,不過,必須在呼叫open()之前指定onreadystatechange事件處理程序才能確保跨瀏覽器相容性。下面來看一個例子:
var xhr = createXHR();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if ((xhr.status >= 200 && xhr.status alert(xhr.statusText);
} else {
alert("Request was unsuccessful: " xhr.status);
}
}
};
xhr.open("get", "example.txt", true);
xhr.send(null);
XHR對象
當XHR物件把一個HTTP請求傳送到伺服器的過程中會經歷幾個狀態,直到請求被處理,然後才接收一個回應。 readyState就是XHR請求的狀態屬性,它本身有5個屬性值:
0(未初始化)還沒有呼叫open()方法
1(載入)已呼叫send()方法,正在傳送請求
2(載入完成)send()方法完成,已收到全部回應內容
3(解析)正在解析回應內容
4(完成)回應內容解析完成,可以再客戶端使用了
status
status屬性表示從伺服器傳回的回應狀態碼。例如:200表示成功,404表示未找到。
1字頭:訊息。這類型的狀態碼,代表請求已被接受,需要繼續處理。
2字頭:成功。這類型的狀態碼,代表請求已成功被伺服器接收、理解、並接受。
3字頭:重定向。這類狀態碼代表需要客戶端採取進一步的操作才能完成請求。
4字頭:客戶端錯誤。這類狀態碼代表了客戶端看起來可能發生錯誤,妨礙了伺服器的處理。
5字頭:伺服器錯誤。這類狀態碼代表了伺服器在處理請求的過程中有錯誤或異常狀態發生
另附:http狀態碼詳解
statusText
statusText是回應傳回的文字訊息,僅當readyState值為3或4的時候才能使用。當readyState為其它值時視圖訪問statusText屬性將引發異常。
XHR的方法
| 方法 | 描述 |
|---|---|
| abort() | 导致当前正在执行的请求被取消 |
| getAllResponseHeaders() | 返回包含所有响应头的名称和值的单个字符|串 |
| getResponseHeader(name) | 返回响应头中指定的名称和值 |
| open(method,url,async,username,pwd) | 设置HTTP方法(get或post)等 |
| send(content) | 发出带有指定主体内容的请求 |
| setRequestHeader(name,value) | 使用指定的名称和值设置请求头 |

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTTP 525狀態碼介紹:探究其定義與應用
Feb 18, 2024 pm 10:12 PM
HTTP 525狀態碼介紹:探究其定義與應用
Feb 18, 2024 pm 10:12 PM
HTTP525狀態碼簡介:了解其定義與使用方法HTTP(HypertextTransferProtocol)525狀態碼是指伺服器在SSL握手過程中發生錯誤,導致無法建立安全連線。在傳輸層安全性(TLS)握手期間發生錯誤時,伺服器將傳回此狀態碼。此狀態碼屬於伺服器錯誤類別,通常表示伺服器配置或設定問題。當客戶端嘗試透過HTTPS連接到伺服器時,伺服器無
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
掌握HTTP301狀態碼的意思:網頁重定向的常見應用場景隨著網路的快速發展,人們對網頁互動的要求也越來越高。在網頁設計領域,網頁重定向是一種常見且重要的技術,透過HTTP301狀態碼來實現。本文將探討HTTP301狀態碼的意義以及在網頁重新導向中的常見應用場景。 HTTP301狀態碼是指永久重新導向(PermanentRedirect)。當伺服器接收到客戶端發
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 解讀HTTP狀態碼301:如何正確處理永久重新導向錯誤
Feb 20, 2024 pm 03:21 PM
解讀HTTP狀態碼301:如何正確處理永久重新導向錯誤
Feb 20, 2024 pm 03:21 PM
解讀HTTP狀態碼301:如何正確處理永久重定向錯誤HTTP狀態碼是Web應用中非常重要的一部分,它們向客戶端提供了關於請求的處理狀態的資訊。 301狀態碼是一個特殊的狀態碼,它表示所要求的資源已被永久轉移到新的位置。在本文中,我們將解讀301狀態碼,並探討如何正確處理永久重新導向錯誤。一、理解301狀態碼當伺服器接收到客戶端發出的請求時,如果所請求的資源已被






