使用phantomjs進行網頁抓取的實作程式碼_javascript技巧
phantomjs因為是無頭瀏覽器可以跑js,所以同樣可以跑dom節點,用來進行網頁抓取是再好不過了。
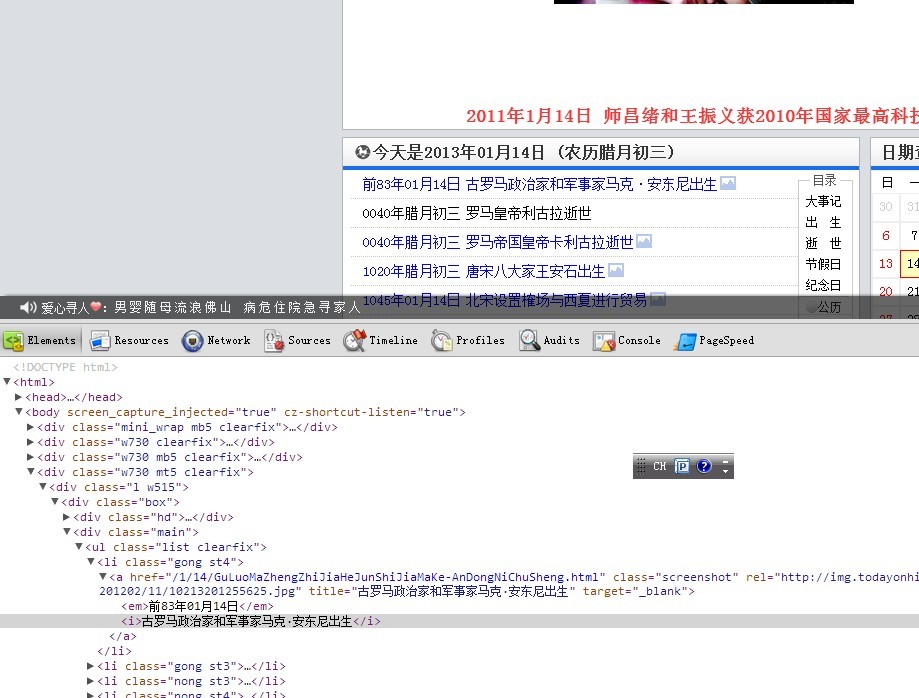
例如我們要大量抓取網頁 “歷史上的今天” 的內容。網站

對dom結構的觀察發現,我們只需要取到 .list li a的title值即可。因此我們利用高階選擇器來建構dom片段
var d= ''
var c = document.querySelectorAll('.list li a')
var l = c.length;
for(var i =0;i<l;i++){
d=d+c[i].title+'\n'
}之後只要讓js程式碼在phantomjs裡跑起來即可~
var page = require('webpage').create();
page.open('http://www.todayonhistory.com/', function (status) { //打开页面
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
console.log(page.evaluate(function () {
var d= ''
var c = document.querySelectorAll('.list li a')
var l = c.length;
for(var i =0;i<l;i++){
d=d+c[i].title+'\n'
}
return d
}))
}
phantom.exit();
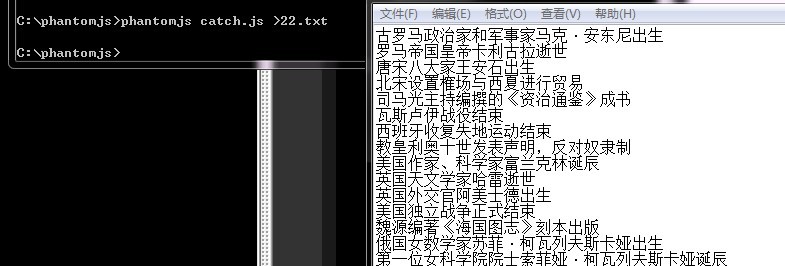
});最後我們另存為catch.js,在dos裡面執行一下,輸出內容到txt檔案(也可以用phantomjs的檔案api來寫)


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在Scrapy爬蟲中使用Selenium和PhantomJS
Jun 22, 2023 pm 06:03 PM
在Scrapy爬蟲中使用Selenium和PhantomJS
Jun 22, 2023 pm 06:03 PM
在Scrapy爬蟲中使用Selenium和PhantomJSScrapy是Python下的一個優秀的網路爬蟲框架,已經被廣泛應用於各個領域中的資料收集和處理。在爬蟲的實作中,有時候需要模擬瀏覽器操作去取得某些網站呈現的內容,這時候就需要用到Selenium和PhantomJS。 Selenium是模擬人類對瀏覽器的操作,讓我們可以自動化地進行網頁應用程式測試
 PHP中如何使用PhantomJS進行無介面測試
Jun 27, 2023 am 09:27 AM
PHP中如何使用PhantomJS進行無介面測試
Jun 27, 2023 am 09:27 AM
在現代Web開發的環境下,無介面測試是不可或缺的一個步驟,因為它可以模擬使用者操作並且驗證UI的正確性。 PhantomJS是一個流行的工具,用於在無介面環境下進行自動化測試。本文將介紹如何使用PHP中的PhantomJS進行無介面測試。一、安裝PhantomJS首先,需要在機器上安裝PhantomJS,可以從官網下載並進行安裝。以下是Linux下的安裝步驟:下
 如何使用Go語言中的並發函數實現多個網頁的平行抓取?
Jul 29, 2023 pm 07:13 PM
如何使用Go語言中的並發函數實現多個網頁的平行抓取?
Jul 29, 2023 pm 07:13 PM
如何使用Go語言中的並發函數實現多個網頁的平行抓取?在現代Web開發中,經常需要從多個網頁中抓取資料。一般的做法是逐一發起網路請求並等待回應,這樣效率較低。而Go語言提供了強大的並發功能,可以透過並行抓取多個網頁來提高效率。本文將介紹如何使用Go語言的並發函數實現多個網頁的平行抓取,以及一些注意事項。首先,我們需要使用Go語言內建的go關鍵字來建立並發任務。通
 在Python中的網頁抓取和資料擷取技術
Sep 16, 2023 pm 02:37 PM
在Python中的網頁抓取和資料擷取技術
Sep 16, 2023 pm 02:37 PM
Python已成為各種應用程式的首選程式語言,其多功能性延伸到了網頁抓取領域。憑藉其豐富的庫和框架生態系統,Python提供了一個強大的工具包,用於從網站提取資料並釋放有價值的見解。無論您是資料愛好者、研究人員還是行業專業人士,Python中的網頁抓取都可以成為利用大量線上資訊的寶貴技能。在本教程中,我們將深入研究網頁抓取領域,並探索Python中可用於從網站提取資料的各種技術和工具。我們將揭示網頁抓取的基礎知識,了解圍繞這種做法的合法性和道德考慮,並深入研究資料提取的實際方面。在本文的下一部分
 PHP如何進行網頁抓取和資料爬取?
Jun 29, 2023 am 08:42 AM
PHP如何進行網頁抓取和資料爬取?
Jun 29, 2023 am 08:42 AM
PHP是一種伺服器端腳本語言,廣泛應用於網站開發和資料處理等領域。其中,網頁抓取和資料爬取是PHP的一個重要應用場景之一。本文將介紹PHP如何進行網頁抓取和資料爬取的基本原理和常用方法。一、網頁抓取和資料爬取的原理網頁抓取和資料爬取指的是透過程式自動存取網頁,並從中獲取所需的資訊。其基本原理是透過HTTP協定取得目標網頁的HTML源碼,然後透過解析HTML來源
 如何使用Java中的PhantomJS實作HTML頁面截圖功能?
Apr 24, 2023 am 11:37 AM
如何使用Java中的PhantomJS實作HTML頁面截圖功能?
Apr 24, 2023 am 11:37 AM
I.背景如何在小程式裡面產生一張圖,分享到朋友圈呢?目前前端似乎沒有太好的解決方法,所以只能猥瑣的由後端來支持掉,那麼可以怎麼玩?生成圖片比較簡單簡單的場景,可以直接用jdk來支持掉,一般來講也沒有太複雜的邏輯之前寫過一個圖片合成的邏輯,利用awt實現:圖片合成通用、複雜的模板簡單的可以直接支持,但複雜一點的,讓後端來支持,無疑比較噁心,在github上也搜索了一些渲染html的開源庫,不知道是姿勢不對還是咋的,沒有太滿意的結果現在對複雜的模板,要怎麼支持呢?也就是本篇的指南,利用phantom
 學習如何使用win10批次下載網頁中的圖片
Jan 03, 2024 pm 02:04 PM
學習如何使用win10批次下載網頁中的圖片
Jan 03, 2024 pm 02:04 PM
在使用win10下載圖片影片的時候,單一的下載對於需要大量下載圖片的用戶來說就很不方便了。那麼win10怎麼才能批次下載網頁中圖片。現在讓小編來告訴你。希望可以幫助你。 win10怎麼批次下載網頁中圖片1、先在電腦上安裝迅雷,2、開啟電腦,開啟自帶的Edge瀏覽器。在輸入框輸入尋找的關鍵字,然後百度一下3、點擊,如下圖所示,4、在新介面,點擊右上角的三個小點的圖標,然後選擇,IE是電腦本身就帶有的,無需安裝,5、在跳到的IE介面,滑鼠右鍵日益空白處,選擇6、在迅雷下載介面,在頂部點擊
 Java中怎麼用PhantomJs完成html圖片輸出功能
May 12, 2023 am 08:55 AM
Java中怎麼用PhantomJs完成html圖片輸出功能
May 12, 2023 am 08:55 AM
I.背景如何在小程式裡面產生一張圖,分享到朋友圈呢?目前前端似乎沒有太好的解決方法,所以只能猥瑣的由後端來支持掉,那麼可以怎麼玩?生成圖片比較簡單簡單的場景,可以直接用jdk來支持掉,一般來講也沒有太複雜的邏輯之前寫過一個圖片合成的邏輯,利用awt實現:圖片合成通用、複雜的模板簡單的可以直接支持,但複雜一點的,讓後端來支持,無疑比較噁心,在github上也搜索了一些渲染html的開源庫,不知道是姿勢不對還是咋的,沒有太滿意的結果現在對複雜的模板,要怎麼支持呢?也就是本篇的指南,利用phantom






