還好有propertychange(IE)和oninput事件。
oninput是標準瀏覽器的事件,一般應用於input元素,當input的value發生變化時就會發生,無論是鍵盤輸入還是滑鼠貼上的改變都能即時監聽到。
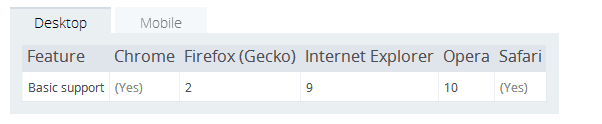
瀏覽器相容

IE9以下是不支援的。這時候就要用到IE專有的propertychange事件。顧名思義,翻譯過來叫屬性變更事件,這個事件就比較強大了,不只會監聽到input的value屬性,還包括其他標籤的屬性各種屬性發生變化都會發生該事件,例如span元素的style屬性。在事件發生時也可以用event.propertyName存取改變的屬性名稱。




